rmc-pull-to-refresh
React Mobile Pull To Refresh Component
Last updated 4 years ago
by duxiaodong
.
MIT
·
Repository
·
Bugs
·
Original npm
·
Tarball
·
package.json
$ npm install rmc-pull-to-refresh
SYNC missed versions from
official npm registry.
rmc-pull-to-refresh
React Mobile PullToRefresh Component.
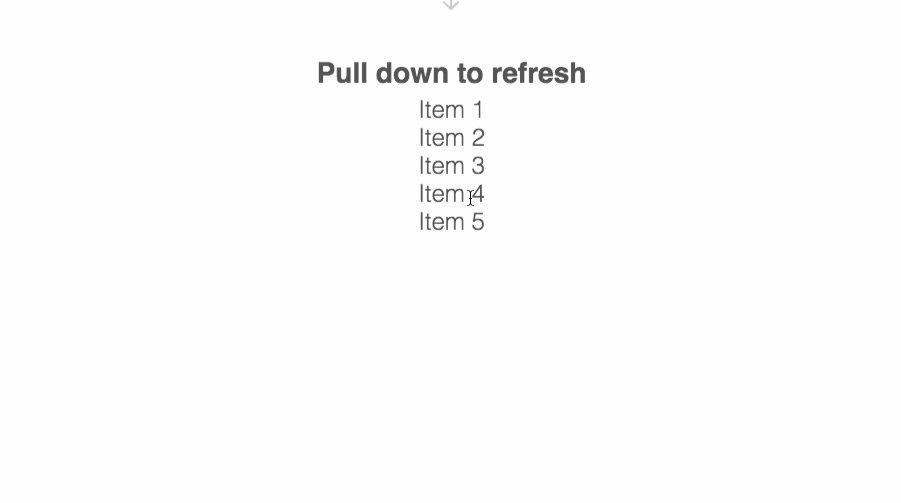
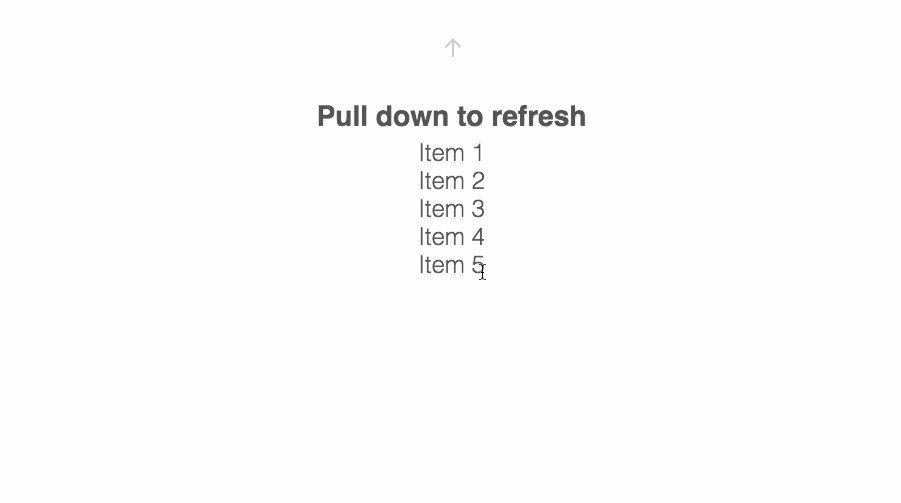
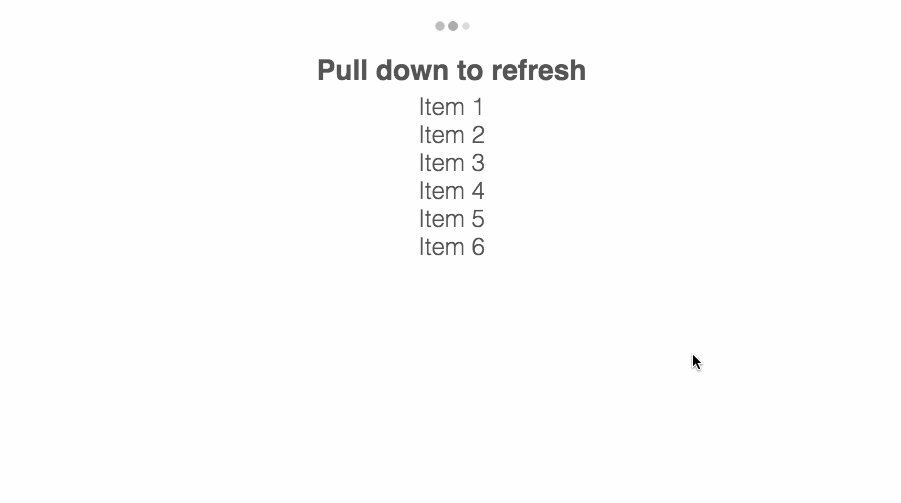
Screenshots

Development
npm install
npm start
Example
http://localhost:8899/examples/
online example: http://react-component.github.io/m-pull-to-refresh/
install
Usage
see example
API
props
| name | description | type | default |
|---|---|---|---|
| direction | pull direction, can be up or down |
String | down |
| distanceToRefresh | distance to pull to refresh | number | 50 |
| refreshing | Whether the view should be indicating an active refresh | bool | false |
| onRefresh | Called when the view starts refreshing. | () => void | - |
| indicator | indicator config | Object | { activate: 'release', deactivate: 'pull', release: 'loading', finish: 'finish' } |
| className | additional css class of root dom node | String | - |
| prefixCls | prefix class | String | 'rmc-pull-to-refresh' |
| damping | pull damping, suggest less than 200 | number | 100 |
| scale | damping scale | number | 0.6 |
Test Case
npm test
Coverage
npm run coverage
License
rmc-pull-to-refresh is released under the MIT license.
Current Tags
- 0.0.1-beta.15 ... beta (5 years ago)
- 0.0.1-beta.26 ... canary (5 years ago)
- 1.0.13 ... latest (4 years ago)
39 Versions
- 1.0.13 ... 4 years ago
- 1.0.12 ... 5 years ago
- 0.0.1-beta.15 ... 5 years ago
- 0.0.1-beta.34 ... 5 years ago
- 0.0.1-beta.32 ... 5 years ago
- 0.0.1-beta.26 ... 5 years ago
- 1.0.11 ... 6 years ago
- 1.0.10 ... 6 years ago
- 1.0.9 ... 6 years ago
- 1.0.8 ... 6 years ago
- 1.0.7 ... 7 years ago
- 1.0.6 ... 7 years ago
- 1.1.0-alpha.0 ... 7 years ago
- 1.0.5 ... 7 years ago
- 1.0.4 ... 7 years ago
- 1.0.3 ... 7 years ago
- 1.0.2 ... 7 years ago
- 1.0.1 ... 7 years ago
- 1.0.0 ... 7 years ago
- 1.0.0-alpha.5 ... 7 years ago
- 1.0.0-alpha.4 ... 7 years ago
- 1.0.0-alpha.3 ... 7 years ago
- 1.0.0-alpha.2 ... 7 years ago
- 1.0.0-alpha.1 ... 7 years ago
- 1.0.0-alpha.0 ... 7 years ago
- 0.5.3 ... 8 years ago
- 0.5.2 ... 8 years ago
- 0.5.1 ... 8 years ago
- 0.5.0 ... 8 years ago
- 0.4.1 ... 8 years ago
- 0.4.0 ... 8 years ago
- 0.3.2 ... 8 years ago
- 0.3.1 ... 8 years ago
- 0.3.0 ... 8 years ago
- 0.2.3 ... 8 years ago
- 0.2.2 ... 8 years ago
- 0.2.1 ... 8 years ago
- 0.2.0 ... 8 years ago
- 0.1.0 ... 8 years ago
Maintainers (3)
Downloads
Total
0
Today
0
This Week
0
This Month
0
Last Day
0
Last Week
0
Last Month
0
Dependencies (2)
- babel-runtime 6.x
- classnames ^2.2.5
Dev Dependencies (15)
- @types/classnames ^2.2.3
- @types/enzyme ^2.8.6
- @types/enzyme-to-json ^1.5.0
- @types/jest ^20.0.7
- @types/react ^15.0.27
- @types/react-dom ^15.5.0
- coveralls ^2.13.1
- enzyme ^2.9.1
- enzyme-to-json ^1.5.1
- jest ^20.0.4
- pre-commit 1.x
- rc-tools 6.x
- react 16.x
- react-dom 16.x
- react-test-renderer ^15.5.0
Dependents (1)