$ npm install ssim.js
SSIM.JS
Get a
0to1score on how similar two images are
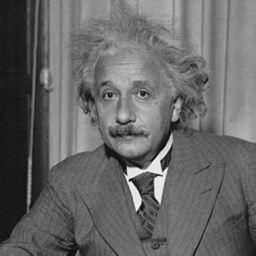
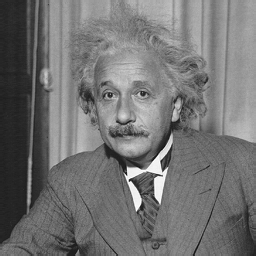
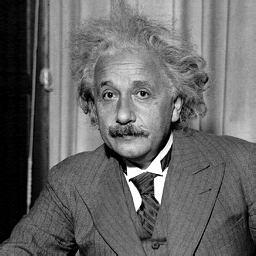
The closer SSIM is to 1 the higher the similarity. It correlates better with subjective ratings than other measures like PSNR and MSE. For instance:
 |
 |
 |
| Original, MSE = 0, SSIM = 1 | MSE = 144, SSIM = 0.988 | MSE = 144, SSIM = 0.913 |
 |
 |
 |
| MSE = 144, SSIM = 0.840 | MSE = 144, SSIM = 0.694 | MSE = 142, SSIM = 0.662 |
Table extracted from http://www.cns.nyu.edu/~lcv/ssim/
🖥 Install
npm install ssim.js
You can also use the web version directly from unpkg's CDN: https://unpkg.com/ssim.js@{{version}}/dist/ssim.web.js.
📝 Usage
Check out the playground for node and web usage examples.
SSIM.js takes in 2 image buffers and optional options parameter. You can find all options available here.
For examples on how to implement image loading strategies for both node and the web, check out this wiki page.
import ssim from "ssim.js";
const img1 = loadImage("./img1.jpg");
const img2 = loadImage("./img2.jpg");
const { mssim, performance } = ssim(img1, img2);
console.log(`SSIM: ${mssim} (${performance}ms)`);
📖 Documentation
If you run into any issues or want a more info, check the wiki.
The code is fully documented but feel free to create an issue here if you have any questions.
🏁 Metrics
| Process | Status |
|---|---|
| Versioning |   |
| Dependencies |
💡 Credits
This project is a direct port of algorithms published by Wang, et al. 2004 on "Image Quality Assessment: From Error Visibility to Structural Similarity". The original Matlab scripts are available here with their datasets. To view the steps taken to validate ssim.js results, check the wiki.
The current (default) implementation uses the Weber algorithm, originally developed by Dan Weber, 2020 at notatypical.agency.
Current Tags
- 3.5.0 ... latest (4 years ago)
32 Versions
- 3.5.0 ... 4 years ago
- 3.4.0 ... 4 years ago
- 3.3.2 ... 4 years ago
- 3.3.1 ... 4 years ago
- 3.3.0 ... 4 years ago
- 3.2.0 ... 4 years ago
- 3.1.2 ... 4 years ago
- 3.1.1 ... 4 years ago
- 3.1.0 ... 5 years ago
- 4.0.1 ... 5 years ago
- 4.0.0 ... 5 years ago
- 3.0.0 ... 8 years ago
- 2.5.1 ... 8 years ago
- 2.5.0 ... 8 years ago
- 2.4.0 ... 8 years ago
- 2.3.2 ... 8 years ago
- 2.3.1 ... 8 years ago
- 2.3.0 ... 8 years ago
- 2.2.0 ... 8 years ago
- 2.1.4 ... 8 years ago
- 2.1.3 ... 8 years ago
- 2.1.2 ... 8 years ago
- 2.1.1 ... 8 years ago
- 2.1.0 ... 8 years ago
- 2.0.0 ... 8 years ago
- 1.1.0 ... 8 years ago
- 1.0.0 ... 8 years ago
- 0.1.0 ... 8 years ago
- 0.0.6 ... 8 years ago
- 0.0.5 ... 8 years ago
- 0.0.4 ... 8 years ago
- 0.0.3 ... 8 years ago
- @semantic-release/commit-analyzer 8.0.1
- @semantic-release/github 7.1.1
- @semantic-release/npm 7.0.6
- @types/jest 26.0.14
- @types/node 13.11.1
- benchmark 2.1.4
- bmp-js 0.1.0
- canvas 2.6.1
- commitizen 4.2.1
- core-js 3.6.5
- cz-conventional-changelog 3.3.0
- eslint 7.11.0
- eslint-config-airbnb 18.2.0
- eslint-config-prettier 6.12.0
- eslint-plugin-import 2.22.1
- eslint-plugin-jsx-a11y 6.3.1
- eslint-plugin-react 7.21.4
- image-type 4.1.0
- jest 26.5.3
- nodemon 2.0.4
- prettier 2.1.2
- request 2.88.2
- semantic-release 17.2.1
- semantic-release-cli 5.4.0
- ts-jest 26.4.1
- ts-loader 8.0.4
- typescript 4.0.3
- webpack 5.0.0
- webpack-cli 4.0.0


