A configurable component library for web built on React.
$ npm install @alifd/next
English | 简体中文
An enterprise-class UI solution for backend system, aimed at settling the problems like cooperation between designers and front-developers, consistency of product experience and development efficiency.
You can customize your own DesignSystem via Collaboration Platform.💖 Designers will receive design materials by Fusion Cool - an easy to use plugin on sketch. Developers will get code fragment on IceWorks. At the same time, the consistency between code and visual manuscript is guaranteed. 😍

🤔 Why use
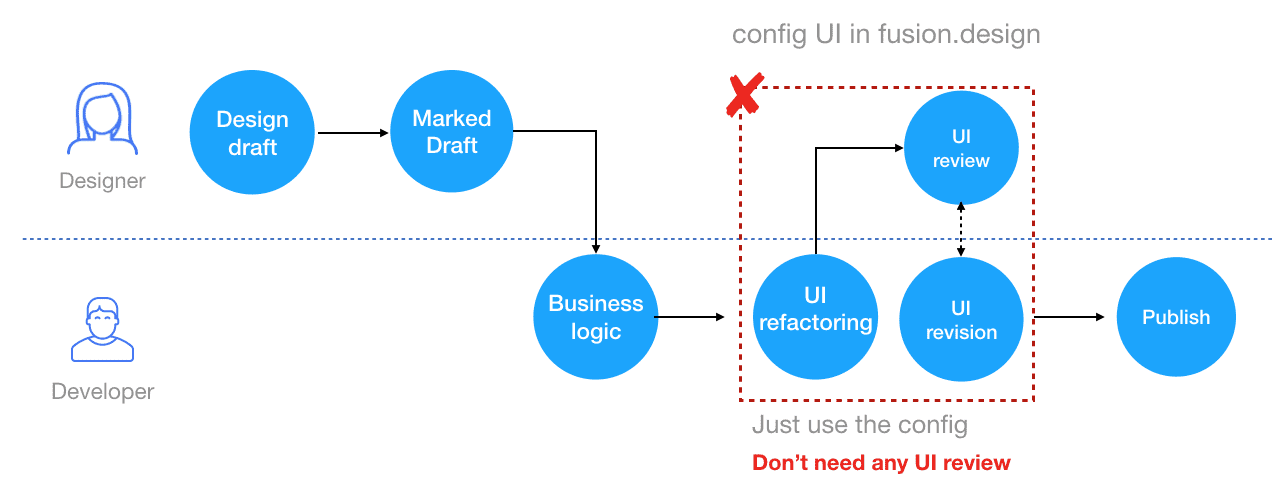
@alifd/next usually used with Fusion Design to improving designer-developer collaboration and development efficiency. Designer can customize the UI of components and release an npm theme package. Developer can use this theme package directly, and don't need to care about the UI refactoring. It saves the workload of reductive degree review repeatedly with designers, and greatly improves the development efficiency.

💻 Browser Compatibility
 |
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|---|
| ✔ | ✔ | ✔ | 9+ ✔ | ✔ | ✔ | ✔ |
🚀 Quick Start
🛠 Install
1.Use NPM ( Recommend )
npm install @alifd/next --save
2.Import in Browser
Use the script and link tags in the browser to directly import the file and use the global variable Next. We provide files such as next.js/next.min.js and next.css/next.min.css in the @alifd/next/dist directory in the npm package, or via unpkg Download it.
<link rel="stylesheet" href="https://unpkg.com/@alifd/next/dist/next.css" />
<script src="https://unpkg.com/@alifd/next/dist/next.js"></script>
// The above ways import latest @alifd/next, we recommend you specify version.
<script src="https://unpkg.com/@alifd/next@1.8.6/dist/next.min.js"></script>
// Or import as your own static resource
<script src="../build/public/@alifd/next.js"></script>
☔️ Dependencies
@alifd/nextis based onreact@16development and is currently not compatible with versions belowreact@16. react/react-dom is used as peerDependencies, which requires the user to manually install or import it.@alifd/nextuse moment library to implement date-time related component. moment is also used as peerDependencies, which requires the user to manually install or import it.
🎯 Import
Import All
import '@alifd/next/dist/next.css';
// import '@alifd/next/index.scss';
import { Button, Input } from '@alifd/next';
Import module with plugin
1. Import module manually
import Button from '@alifd/next/lib/button';
import '@alifd/next/lib/button/style';
2. Use with babel-plugin-import ( Recommend )
// webpack babel loader option or .babelrc
{
// ...
plugins: [
[
'import',
{
libraryName: '@alifd/next',
style: true,
},
],
];
}
It will transform code as below
import { Button } from '@alifd/next';
To
import Button from '@alifd/next/lib/button';
import '@alifd/next/lib/button/style';
🔗 Advanced
🌈 Contributing
Use Gitpod, a free online dev environment for GitHub.
Or clone locally:
📣 Join Group
Use Dingtalk App scan the Qrcode to join in Dingtalk Group :

Current Tags
- 1.17.13 ... 1-17-x (5 years ago)
- 1.19.32 ... 19x (3 years ago)
- 1.27.1-alpha.1 ... alpha (a year ago)
- 1.27.5-beta.1 ... beta (10 months ago)
- 1.19.33 ... beta19 (3 years ago)
- 1.20.1-beta ... beta2 (5 years ago)
- 1.27.26 ... latest (3 months ago)
- 1.27.23 ... next (3 months ago)
533 Versions
- 1.27.26 ... 3 months ago
- 1.27.25 ... 3 months ago
- 1.27.24 ... 3 months ago
- 1.27.23 ... 3 months ago
- 1.27.22 ... 4 months ago
- 1.27.21 ... 4 months ago
- 1.27.20 ... 5 months ago
- 1.27.19 ... 5 months ago
- 1.27.18 ... 5 months ago
- 1.27.17 ... 5 months ago
- 1.27.16 ... 5 months ago
- 1.27.15 ... 6 months ago
- 1.27.14 ... 6 months ago
- 1.27.13 ... 6 months ago
- 1.27.12 ... 6 months ago
- 1.27.11 ... 8 months ago
- 1.27.10 ... 9 months ago
- 1.27.9 ... 9 months ago
- 1.27.8 ... 9 months ago
- 1.27.7 ... 10 months ago
- 1.27.6 [deprecated] ... 10 months ago
- 1.27.5 ... 10 months ago
- 1.27.5-beta.1 ... 10 months ago
- 1.27.5-beta.0 ... 10 months ago
- 1.27.4 ... a year ago
- 1.27.3 ... a year ago
- 1.27.2 ... a year ago
- 1.27.1 ... a year ago
- 1.27.1-alpha.1 ... a year ago
- 1.27.1-alpha.0 ... a year ago
- 1.27.0 ... a year ago
- 1.27.0-alpha.2 ... a year ago
- 1.27.0-alpha.1 ... a year ago
- 1.27.0-alpha.0 ... a year ago
- 1.26.37 ... a year ago
- 1.26.36 ... a year ago
- 1.26.35 ... a year ago
- 1.26.34 ... a year ago
- 1.26.33 ... a year ago
- 1.26.32 ... a year ago
- 1.26.31 ... a year ago
- 1.26.30 ... a year ago
- 1.26.29 ... a year ago
- 1.26.28 ... a year ago
- 1.26.27 ... a year ago
- 1.26.27-alpha.2 ... a year ago
- 1.26.27-alpha.1 ... a year ago
- 1.26.27-alpha.0 ... a year ago
- 1.26.26 ... a year ago
- 1.26.25 ... a year ago
- 1.26.24 ... a year ago
- 1.26.23 ... a year ago
- 1.26.22 ... a year ago
- 1.26.21 ... a year ago
- 1.26.20 ... a year ago
- 1.26.19 ... 2 years ago
- 1.26.18 ... 2 years ago
- 1.26.17 ... 2 years ago
- 1.26.16 ... 2 years ago
- 1.26.15 ... 2 years ago
- 1.26.14 ... 2 years ago
- 1.26.13 ... 2 years ago
- 1.26.13-beta ... 2 years ago
- 1.26.12 ... 2 years ago
- 1.26.11 ... 2 years ago
- 1.26.10 ... 2 years ago
- 1.26.9 ... 2 years ago
- 1.26.8 ... 2 years ago
- 1.26.7 ... 2 years ago
- 1.26.6 ... 2 years ago
- 1.27.0-beta ... 2 years ago
- 1.26.5 ... 2 years ago
- 1.26.4 ... 2 years ago
- 1.26.4-beta ... 2 years ago
- 1.26.3 ... 2 years ago
- 1.26.2 ... 2 years ago
- 1.26.1 ... 2 years ago
- 1.26.0 ... 2 years ago
- 1.25.51 ... 2 years ago
- 1.26.0-beta.8 ... 2 years ago
- 1.25.50 ... 2 years ago
- 1.25.49 ... 2 years ago
- 1.26.0-beta.7 ... 2 years ago
- 1.25.48 ... 2 years ago
- 1.25.47 ... 2 years ago
- 1.25.46 ... 2 years ago
- 1.26.0-beta.6 ... 2 years ago
- 1.26.0-beta.5 ... 2 years ago
- 1.26.0-beta.4 ... 2 years ago
- 1.25.45 ... 2 years ago
- 1.25.44 ... 3 years ago
- 1.25.43 ... 3 years ago
- 1.25.42 ... 3 years ago
- 1.19.33 ... 3 years ago
- 1.19.33-beta.0 ... 3 years ago
- 1.25.41 ... 3 years ago
- 1.25.40 ... 3 years ago
- 1.25.39 ... 3 years ago
- 1.25.39-beta ... 3 years ago
- 1.25.38 ... 3 years ago
- 1.25.37 ... 3 years ago
- 1.25.36 ... 3 years ago
- 1.25.35 ... 3 years ago
- 1.25.34 ... 3 years ago
- 1.25.33 ... 3 years ago
- 1.26.0-beta.3 ... 3 years ago
- 1.25.33-beta ... 3 years ago
- 1.25.32 ... 3 years ago
- 1.25.31 ... 3 years ago
- 1.25.30 ... 3 years ago
- 1.25.29 ... 3 years ago
- 1.25.28 ... 3 years ago
- 1.25.27 ... 3 years ago
- 1.25.26 ... 3 years ago
- 1.25.25 ... 3 years ago
- 1.25.24 ... 3 years ago
- 1.25.23 ... 3 years ago
- 1.25.23-beta.1 ... 3 years ago
- 1.25.22 ... 3 years ago
- 1.25.21 ... 3 years ago
- 1.25.20 ... 3 years ago
- 1.25.19 ... 3 years ago
- 1.25.18 ... 3 years ago
- 1.26.0-beta.2 ... 3 years ago
- 1.25.17 ... 3 years ago
- 1.25.16 ... 3 years ago
- 1.26.0-beta ... 3 years ago
- 1.25.15 ... 3 years ago
- 1.25.14 ... 3 years ago
- 1.25.13 ... 3 years ago
- 1.25.12 ... 3 years ago
- 1.25.11 ... 3 years ago
- 1.25.10 ... 3 years ago
- 1.25.9 ... 3 years ago
- 1.25.8 ... 3 years ago
- 1.25.7 ... 3 years ago
- 1.25.6 ... 3 years ago
- 1.25.5 ... 3 years ago
- 1.25.4 ... 3 years ago
- 1.25.3 ... 3 years ago
- 1.25.2 ... 3 years ago
- 1.25.1 ... 3 years ago
- 1.24.18 ... 3 years ago
- 1.25.0 ... 3 years ago
- 1.24.17 ... 3 years ago
- 1.24.16 ... 3 years ago
- 1.24.15 ... 3 years ago
- 1.24.14 ... 3 years ago
- 1.24.13 ... 3 years ago
- 1.24.13-beta ... 3 years ago
- 1.24.12 ... 3 years ago
- 1.24.11 ... 3 years ago
- 1.24.10 ... 3 years ago
- 1.24.9 ... 3 years ago
- 1.24.8 ... 3 years ago
- 1.24.7 ... 3 years ago
- 1.24.6 ... 3 years ago
- 1.24.5 ... 3 years ago
- 1.24.4 ... 3 years ago
- 1.23.25 ... 3 years ago
- 1.24.3 ... 3 years ago
- 1.24.2 ... 3 years ago
- 1.19.32 ... 3 years ago
- 1.24.1 ... 3 years ago
- 1.24.0 ... 3 years ago
- 1.23.24 ... 3 years ago
- 1.23.23 ... 3 years ago
- 1.24.0-beta.5 ... 3 years ago
- 1.23.22 ... 3 years ago
- 1.23.22-beta ... 3 years ago
- 1.23.21 ... 3 years ago
- 1.23.20 ... 3 years ago
- 1.23.19 ... 3 years ago
- 1.24.0-beta.4 ... 3 years ago
- 1.23.18 ... 3 years ago
- 1.23.17 ... 3 years ago
- 1.24.0-beta.3 ... 3 years ago
- 1.24.0-beta.2 ... 3 years ago
- 1.23.16 ... 3 years ago
- 1.23.15 ... 3 years ago
- 1.23.14 ... 3 years ago
- 1.23.13 ... 3 years ago
- 1.23.12 ... 3 years ago
- 1.23.11 ... 3 years ago
- 1.23.10 ... 4 years ago
- 1.23.9 ... 4 years ago
- 1.23.8 ... 4 years ago
- 1.23.7 ... 4 years ago
- 1.23.6 ... 4 years ago
- 1.23.5 ... 4 years ago
- 1.23.5-beta ... 4 years ago
- 1.24.0-beta.1 ... 4 years ago
- 1.24.0-beta ... 4 years ago
- 1.23.4 ... 4 years ago
- 1.23.4-beta ... 4 years ago
- 1.23.3 ... 4 years ago
- 1.23.3-alpha.2 ... 4 years ago
- 1.23.3-alpha ... 4 years ago
- 1.23.2 ... 4 years ago
- 1.23.1 ... 4 years ago
- 1.22.26 ... 4 years ago
- 1.23.0 ... 4 years ago
- 1.22.25 ... 4 years ago
- 1.23.0-beta.7 ... 4 years ago
- 1.23.0-betea.6 ... 4 years ago
- 1.23.0-beta.5 ... 4 years ago
- 1.23.0-beta.4 ... 4 years ago
- 1.23.0-beta.3 ... 4 years ago
- 1.22.24 ... 4 years ago
- 1.22.23 ... 4 years ago
- 1.22.22 ... 4 years ago
- 1.22.21 ... 4 years ago
- 1.23.0-beta.2 ... 4 years ago
- 1.22.20 ... 4 years ago
- 1.23.0-beta.1 ... 4 years ago
- 1.23.0-beta ... 4 years ago
- 1.22.19 ... 4 years ago
- 1.22.18 ... 4 years ago
- 1.22.17 ... 4 years ago
- 1.22.16 ... 4 years ago
- 1.22.16-beta ... 4 years ago
- 1.22.15 ... 4 years ago
- 1.22.14 ... 4 years ago
- 1.22.13 ... 4 years ago
- 1.22.12 ... 4 years ago
- 1.22.11 ... 4 years ago
- 1.22.10 ... 4 years ago
- 1.22.9 ... 4 years ago
- 1.22.8 ... 4 years ago
- 1.22.7 ... 4 years ago
- 1.22.6 [deprecated] ... 4 years ago
- 1.22.5 ... 4 years ago
- 1.22.4 ... 4 years ago
- 1.22.3 ... 4 years ago
- 1.22.2 ... 4 years ago
- 1.22.1 ... 4 years ago
- 1.22.0 ... 4 years ago
- 1.21.16 ... 4 years ago
- 1.21.15 ... 4 years ago
- 1.22.0-beta.6 ... 4 years ago
- 1.21.14 ... 4 years ago
- 1.22.0-beta.5 ... 4 years ago
- 1.22.0-beta.4 ... 4 years ago
- 1.22.0-beta.3 ... 4 years ago
- 1.22.0-beta.2 ... 4 years ago
- 1.22.0-beta.1 ... 4 years ago
- 1.21.13 ... 4 years ago
- 1.22.0-beta ... 4 years ago
- 1.21.12 ... 4 years ago
- 1.21.11 ... 4 years ago
- 1.21.10 ... 4 years ago
- 1.21.9 ... 4 years ago
- 1.21.8 ... 4 years ago
- 1.19.32-beta ... 4 years ago
- 1.21.7 ... 4 years ago
- 1.21.8-alpha ... 4 years ago
- 1.21.7-beta ... 4 years ago
- 1.21.6 ... 4 years ago
- 1.21.6-alpha ... 4 years ago
- 1.21.5 ... 4 years ago
- 1.21.4 ... 4 years ago
- 1.21.4-alpha ... 4 years ago
- 1.21.3 ... 4 years ago
- 1.21.3-alpha.2 ... 4 years ago
- 1.21.3-alpha ... 4 years ago
- 1.21.2 ... 4 years ago
- 1.21.1 ... 4 years ago
- 1.21.1-beta ... 4 years ago
- 1.21.0 ... 4 years ago
- 1.21.0-beta.8 ... 4 years ago
- 1.21.0-beta.7 ... 4 years ago
- 1.20.29-beta ... 4 years ago
- 1.21.0-beta.6 ... 4 years ago
- 1.20.28 ... 4 years ago
- 1.20.27 ... 4 years ago
- 1.21.0-beta.5 ... 4 years ago
- 1.20.26 ... 4 years ago
- 1.20.25 ... 4 years ago
- 1.20.24 ... 4 years ago
- 1.21.0-alpha.3 ... 4 years ago
- 1.20.23 ... 4 years ago
- 1.21.0-alpha.2 ... 4 years ago
- 1.21.0-alpha ... 4 years ago
- 1.20.22 ... 4 years ago
- 1.20.21 ... 4 years ago
- 1.20.21-alpha ... 4 years ago
- 1.20.20 ... 4 years ago
- 1.20.19 [deprecated] ... 4 years ago
- 1.20.18 ... 4 years ago
- 1.20.17 ... 4 years ago
- 1.20.16 ... 4 years ago
- 1.20.15 ... 4 years ago
- 1.20.14 ... 5 years ago
- 1.21.0-beta.4 ... 5 years ago
- 1.21.0-beta.3 ... 5 years ago
- 1.21.0-beta.2 ... 5 years ago
- 1.20.13 ... 5 years ago
- 1.21.0-beta.1 ... 5 years ago
- 1.20.12 ... 5 years ago
- 1.20.11 ... 5 years ago
- 1.20.10 ... 5 years ago
- 1.20.9 ... 5 years ago
- 1.20.8 ... 5 years ago
- 1.20.7 ... 5 years ago
- 1.20.7-beta ... 5 years ago
- 1.20.6 ... 5 years ago
- 1.20.5 ... 5 years ago
- 1.20.4 ... 5 years ago
- 1.19.31 ... 5 years ago
- 1.20.3 ... 5 years ago
- 1.19.30 ... 5 years ago
- 1.20.2 ... 5 years ago
- 1.20.1 ... 5 years ago
- 1.19.29 ... 5 years ago
- 1.19.28 ... 5 years ago
- 1.19.27 ... 5 years ago
- 1.19.26 ... 5 years ago
- 1.19.25 ... 5 years ago
- 1.20.1-beta ... 5 years ago
- 1.20.0 ... 5 years ago
- 1.20.0-beta.8 ... 5 years ago
- 1.20.0-beta.7 ... 5 years ago
- 1.19.24 ... 5 years ago
- 1.19.24-beta ... 5 years ago
- 1.19.23 ... 5 years ago
- 1.19.22 ... 5 years ago
- 1.19.22-beta ... 5 years ago
- 1.20.0-beta.6 ... 5 years ago
- 1.19.21 ... 5 years ago
- 1.19.20 [deprecated] ... 5 years ago
- 1.19.19 ... 5 years ago
- 1.20.0-beta.5 ... 5 years ago
- 1.20.0-beta.4 ... 5 years ago
- 1.20.0-beta.3 ... 5 years ago
- 1.20.0-beta.2 ... 5 years ago
- 1.19.18 ... 5 years ago
- 1.19.17 ... 5 years ago
- 1.19.16 ... 5 years ago
- 1.19.15 ... 5 years ago
- 1.19.14 ... 5 years ago
- 1.19.13 ... 5 years ago
- 1.19.12 ... 5 years ago
- 1.20.0-beta ... 5 years ago
- 1.19.11 ... 5 years ago
- 1.19.11-beta.1 ... 5 years ago
- 1.19.10-beta4 ... 5 years ago
- 1.19.10-beta3 ... 5 years ago
- 1.19.10-beta2 ... 5 years ago
- 1.19.10 ... 5 years ago
- 1.19.10-beta ... 5 years ago
- 1.19.9 ... 5 years ago
- 1.19.8 ... 5 years ago
- 1.19.7 ... 5 years ago
- 1.19.7-beta ... 5 years ago
- 1.19.6 [deprecated] ... 5 years ago
- 1.19.5 ... 5 years ago
- 1.19.4 ... 5 years ago
- 1.18.17 ... 5 years ago
- 1.19.3 ... 5 years ago
- 1.19.2 ... 5 years ago
- 1.17.14-beta ... 5 years ago
- 1.19.1 ... 5 years ago
- 1.19.0 ... 5 years ago
- 1.19.0-beta.2 ... 5 years ago
- 1.19.0-beta ... 5 years ago
- 1.18.16 ... 5 years ago
- 1.18.15 ... 5 years ago
- 1.18.14 ... 5 years ago
- 1.18.13 ... 5 years ago
- 1.18.12 ... 5 years ago
- 1.18.11 ... 5 years ago
- 1.16.10 ... 5 years ago
- 1.17.13 ... 5 years ago
- 1.18.10 ... 5 years ago
- 1.18.9 ... 5 years ago
- 1.18.8 ... 5 years ago
- 1.18.7 ... 5 years ago
- 1.18.6 ... 5 years ago
- 1.17.13-beta.3 ... 5 years ago
- 1.17.13-beta.2 ... 5 years ago
- 1.17.13-beta ... 5 years ago
- 1.18.5 ... 5 years ago
- 1.18.4 ... 5 years ago
- 1.18.3 ... 5 years ago
- 1.18.2 ... 5 years ago
- 1.18.1 ... 5 years ago
- 1.17.12 ... 5 years ago
- 1.17.11 ... 5 years ago
- 1.17.10 ... 5 years ago
- 1.16.9 ... 5 years ago
- 1.17.9 ... 5 years ago
- 1.17.8 ... 5 years ago
- 1.16.8 ... 5 years ago
- 1.17.7 ... 5 years ago
- 1.17.7-beta.1 ... 5 years ago
- 1.17.6 ... 5 years ago
- 1.17.5 ... 5 years ago
- 1.16.7 ... 5 years ago
- 1.17.4 ... 5 years ago
- 1.17.3 ... 5 years ago
- 1.17.2 ... 5 years ago
- 1.17.1 ... 5 years ago
- 1.17.0 ... 5 years ago
- 1.16.6 ... 5 years ago
- 1.16.5 ... 5 years ago
- 1.16.5-beta.1 ... 5 years ago
- 1.16.5-beta.0 ... 5 years ago
- 1.16.4 ... 5 years ago
- 1.16.3 ... 5 years ago
- 1.15.13 ... 5 years ago
- 1.16.2 ... 5 years ago
- 1.16.1 ... 5 years ago
- 1.16.0 ... 5 years ago
- 1.15.12 ... 5 years ago
- 1.15.11 ... 5 years ago
- 1.15.10 ... 5 years ago
- 1.15.9 ... 6 years ago
- 1.15.8 ... 6 years ago
- 1.15.7 ... 6 years ago
- 1.15.6 ... 6 years ago
- 1.15.5 ... 6 years ago
- 1.15.4 ... 6 years ago
- 1.15.3 ... 6 years ago
- 1.15.2 ... 6 years ago
- 1.14.8 ... 6 years ago
- 1.15.1 ... 6 years ago
- 1.15.0 ... 6 years ago
- 1.14.7 ... 6 years ago
- 1.14.6 ... 6 years ago
- 1.14.5 ... 6 years ago
- 1.14.4 ... 6 years ago
- 1.14.4-alpha ... 6 years ago
- 1.14.3 ... 6 years ago
- 1.14.2 ... 6 years ago
- 1.14.1 ... 6 years ago
- 1.14.0 ... 6 years ago
- 1.13.13 ... 6 years ago
- 1.13.12 ... 6 years ago
- 1.13.11 ... 6 years ago
- 1.13.10 ... 6 years ago
- 1.13.9 ... 6 years ago
- 1.13.8 ... 6 years ago
- 1.13.7 ... 6 years ago
- 1.13.6 ... 6 years ago
- 1.13.5 ... 6 years ago
- 1.13.5-beta ... 6 years ago
- 1.13.4 ... 6 years ago
- 1.13.3 ... 6 years ago
- 1.13.2 ... 6 years ago
- 1.13.1 ... 6 years ago
- 1.13.0 ... 6 years ago
- 1.12.8 ... 6 years ago
- 1.12.6 ... 6 years ago
- 1.12.5 ... 6 years ago
- 1.12.4 ... 6 years ago
- 1.12.3 ... 6 years ago
- 1.12.2 ... 6 years ago
- 1.12.1 ... 6 years ago
- 1.12.0 ... 6 years ago
- 1.11.11 ... 6 years ago
- 1.11.10 ... 6 years ago
- 1.11.9 ... 6 years ago
- 1.11.8 ... 6 years ago
- 1.11.7 ... 6 years ago
- 1.11.6 ... 6 years ago
- 1.11.5 ... 6 years ago
- 1.11.4 ... 6 years ago
- 1.11.3 ... 6 years ago
- 1.9.23 ... 6 years ago
- 1.11.2 ... 6 years ago
- 1.11.1 ... 6 years ago
- 1.11.0 ... 6 years ago
- 1.10.3 ... 6 years ago
- 1.10.2 ... 6 years ago
- 1.10.1 ... 6 years ago
- 1.10.0 ... 6 years ago
- 1.9.21 ... 6 years ago
- 1.9.20 ... 6 years ago
- 1.9.19 ... 6 years ago
- 1.9.18 ... 6 years ago
- 1.9.17 ... 6 years ago
- 1.9.16 ... 6 years ago
- 1.9.15 ... 6 years ago
- 1.9.14 ... 6 years ago
- 1.9.13 ... 6 years ago
- 1.9.12 ... 6 years ago
- 1.9.11 ... 6 years ago
- 1.9.10 ... 6 years ago
- 1.9.9 ... 6 years ago
- 1.9.8 ... 6 years ago
- 1.9.7 ... 6 years ago
- 1.9.5 ... 6 years ago
- 1.9.4 ... 6 years ago
- 1.9.3 ... 6 years ago
- 1.9.2 ... 6 years ago
- 1.9.1 ... 6 years ago
- 1.9.0 ... 6 years ago
- 1.8.6 ... 6 years ago
- 1.8.5 ... 6 years ago
- 1.8.4 ... 6 years ago
- 1.8.3 ... 6 years ago
- 1.8.2 ... 6 years ago
- 1.8.1 ... 6 years ago
- 1.8.0 ... 6 years ago
- 1.7.17 ... 6 years ago
- 1.8.0-beta.1 ... 6 years ago
- 1.7.16 ... 6 years ago
- 1.7.15 ... 6 years ago
- 1.7.14 ... 6 years ago
- 1.7.13 ... 6 years ago
- 1.7.12 ... 6 years ago
- 1.7.11 ... 6 years ago
- 1.7.10 ... 6 years ago
- 1.7.9 ... 6 years ago
- 1.7.8 ... 6 years ago
- 1.7.7 ... 6 years ago
- 1.7.6 ... 6 years ago
- 1.6.9 ... 6 years ago
- 1.7.5 ... 6 years ago
- 1.7.4 ... 6 years ago
- 1.7.3 ... 6 years ago
- 1.7.2 ... 6 years ago
- 1.7.1 ... 6 years ago
- 1.7.0 ... 6 years ago
- 1.6.8 ... 6 years ago
- 1.6.7 ... 6 years ago
- 1.6.6 ... 6 years ago
- 1.6.5 ... 6 years ago
- 1.6.4 ... 6 years ago
- 1.6.3 ... 6 years ago
- 1.6.2 ... 6 years ago
- 1.6.1 ... 6 years ago
- 1.6.0-alpha.1 ... 6 years ago
- @alifd/field ~1.4.1
- @alifd/validate ~1.2.0
- babel-runtime ^6.26.0
- classnames ^2.2.3
- hoist-non-react-statics ^2.1.0
- prop-types ^15.6.0
- react-lifecycles-compat ^3.0.4
- react-transition-group ^2.2.1
- shallow-element-equals ^1.0.1
- @alifd/adaptor-generate ^0.2.3
- @alifd/adaptor-helper ^0.1.3
- @alifd/api-extractor ^3.5.2
- @alifd/babel-preset-next ^2.0.0
- @alifd/doc-parser ^1.0.0
- @alifd/dts-generator ^1.0.3
- @alifd/eslint-config-next ^2.0.0
- @alifd/stylelint-config-next ^1.0.0
- @commitlint/cli ^7.0.0
- @alifd/sass-mapper ^0.1.0
- @alifd/sass-tracker ^0.1.0
- @no-repeat/sassdoc-parser ^0.0.11
- @octokit/rest ^15.15.1
- @types/react ^16.8.13
- autoprefixer ^7.1.4
- axe-core ~3.2.0
- babel-core ^6.26.0
- babel-eslint ^8.2.3
- babel-loader ^7.0.0
- babel-plugin-espower ^2.3.2
- babel-plugin-istanbul ^4.1.5
- babel-polyfill ^6.26.0
- case-sensitive-paths-webpack-plugin ^2.1.1
- chalk ^2.3.2
- cheerio ^1.0.0-rc.2
- chokidar ^2.0.4
- chrome-launcher ^0.10.2
- co ^4.6.0
- console-polyfill ^0.3.0
- conventional-changelog ^2.0.1
- conventional-changelog-alifd ^1.0.0
- css-loader ^0.28.7
- css-split-webpack-plugin ^0.2.5
- ejs ^2.5.9
- enzyme ^3.3.0
- enzyme-adapter-react-16 ~1.10.0
- es5-shim ^4.5.9
- es6-promise-polyfill ^1.2.0
- eslint ^4.19.1
- eslint-config-prettier ^4.0.0
- eslint-plugin-html ^5.0.0
- eslint-plugin-import ^2.12.0
- eslint-plugin-jsx-a11y ^6.2.1
- eslint-plugin-markdown ^1.0.0-beta.6
- eslint-plugin-react 7.11.1
- expect.js ^0.3.1
- extract-text-webpack-plugin ^3.0.0
- fast-sass-loader ^1.2.5
- fs-extra ^5.0.0
- glob ^7.1.2
- highlight.js ^9.12.0
- html5shiv ^3.7.3
- husky ^0.14.3
- inquirer ^6.1.0
- jsonp ^0.2.1
- karma ^3.0.0
- karma-chrome-launcher ^2.2.0
- karma-coverage ^1.1.1
- karma-mocha ^1.3.0
- karma-sourcemap-loader ^0.3.7
- karma-spec-reporter ^0.0.26
- karma-webdriver-launcher ^1.0.5
- karma-webpack ^3.0.5
- lint-staged ^7.2.2
- loader-utils ^1.1.0
- lodash ^4.17.5
- markdown-it ^8.4.2
- md5 ^2.2.1
- minimist ^1.2.0
- mocha ^3.5.3
- moment ^2.20.1
- node-sass ^4.13.1
- node-sass-package-importer ^5.2.0
- nunjucks ^3.2.0
- postcss-loader ^2.0.6
- postcss-scss 1.0.2
- power-assert ^1.5.0
- prettier 1.16.4
- promise-polyfill ^8.1.0
- react ^16.0.0
- react-axe ^3.0.2
- react-copy-to-clipboard ^5.0.1
- react-cropper ^1.0.0
- react-dev-utils ^4.2.1
- react-dnd ^7.0.0
- react-dnd-html5-backend ^7.0.0
- react-dom ^16.0.0
- react-redux ^5.0.7
- react-router ^4.3.1
- redux ^4.0.0
- remark ^9.0.0
- sassaby-next ^3.0.0
- simulate-event ^1.4.0
- sinon ^5.0.10
- solarlunar ^2.0.7
- style-loader ^0.18.2
- stylelint ^9.2.1
- stylelint-scss ^3.1.1
- tslint ^5.18.0
- typescript ^3.5.3
- webpack ^3.0.0
- webpack-dev-server ^2.x
- whatwg-fetch ^2.0.3
- @alifd/theme-2
- @alifd/theme-22453
- @alilc/lowcode-editor-core
- @alilc/lowcode-editor-skeleton
- @alilc/lowcode-engine
- @alilc/lowcode-plugin-code-editor
- @alilc/lowcode-plugin-datasource-pane
- @alilc/lowcode-plugin-inject
- @alilc/lowcode-plugin-outline-pane
- @alilc/lowcode-plugin-schema
- @alilc/lowcode-plugin-simulator-select
- @alilc/lowcode-react-renderer
- @alilc/lowcode-setter-title
- @alilc/lowcode-utils
- @ywfe/materials-biz
- @ywfe/materials-charts
- @ywfe/materials-graph-x6
- @ywfe/yw-design
- @ywfe/yw-design-lowcode-materials





