@antv/scale
The scale module for G2
Last updated 5 years ago
by dxq613
.
MIT
·
Repository
·
Bugs
·
Original npm
·
Tarball
·
package.json
$ npm install @antv/scale
SYNC missed versions from
official npm registry.
@antv/scale
0.3 版本不兼容之前 0.1.X,大体上兼容 0.2.x 版本,一些差异在最下面列出
Description
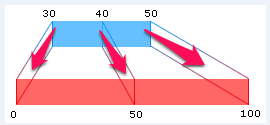
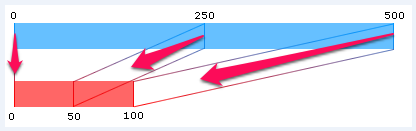
scale 有很多中文名,标度、度量、比例尺等等。它是数据空间到图形空间的转换桥梁,负责将数据从数据空间(定义域)转换为图形属性空间区域(值域),下文都称为度量。
例如:

或者

Usage
import { getScale } from '@antv/scale';
const Linear = getScale('linear');
// 详情可参考单测用例
const scale = new Linear({
min: 0,
max: 100,
range: [0, 1],
});
scale.scale(30); // 0.3
scale.invert(0.3); // 30
scale.getText(30); // '30'
API
Scale 度量模块提供了下面 3 大类的度量
- 分类度量:
- cat: 分类度量
- timeCat: 时间分类度量
- 连续度量:
- linear: 线性度量
- time:连续的时间度量
- log: log 度量
- pow: pow 度量
- quantize:分段度量,用户可以指定不均匀的分段
- quantile: 等分度量,根据数据的分布自动计算分段
- 常量度量
- identity: 常量度量 这些度量的使用通过 getScale 方法来获取
import { getScale } from '@antv/scale';
const Linear = getScale('linear');
const TimeCat = getScale('timeCat');
度量的属性大部分一致,可以将属性分为:
- 通用属性: 所有度量都适用的属性
- 度量的专有属性:个别度量专有的属性,对其他度量无意义
通用属性
| 名称 | 类型 | 说明 |
|---|---|---|
| type | string | 度量 类型 |
| values | any[] | 定义域 |
| min | any | 定义域的最小值,在分类型 度量 中为序号 |
| max | any | 定义域的最大值 |
| range | [number, number] | 值域的最小、最大值 |
| tickCount | number | 期望的 tick 数量,非最终结果 |
| formatter | func(value, index) | 格式化函数,用于 tooltip、tick 等展示 |
| tickMethod | string | func(scale) |
通用的 Methods
所有的 Scale 仅开放下面的方法,不提供任何其他方法
| 名称 | 类型 | 说明 |
|---|---|---|
| scale | (value: any): number | 将定义域的输入值转换为值域的输出值 |
| invert | (scaled: number): any | 将值域的输入值转换为定义域的输出值 |
| translate | (value: any): number | 分类型 度量 中,将定义域转化为序号 |
| clone | (): void | 复制 度量 实例 |
| getTicks | (): Tick[] | 获取所有 ticks 集合 |
| getText | (value: any): string | 获取输入值的展示结果 |
| change | (cfg) | 修改度量 |
专有属性
这里除了列举各个度量专有的属性,和一些属性适合的取值,例如 tickMethod 方法不同的度量适合的计算方式不一样,任意设置可能达不到想要的效果
pow
| 名称 | 类型 | 说明 | | exponent | number | 指数 |
log
| 名称 | 类型 | 说明 | | base | number | 对数底数 |
与 2.x 的兼容性问题
新增的属性
- tickMethod:2.x 计算 ticks 的算法都是固定在各个度量内部,3.x 中提供了用户改变计算 ticks 算法的接口
- min, max:3.x 中 cat、timeCat 类型的 min, max 可以指定
不再支持的属性(暂时不支持)
- tickInterval, minTickInterval:在 linear、log、pow 度量中不再支持
- transform:3.x 中移除这个函数,大多数度量中使用不到
Current Tags
- 0.4.0-beta.1 ... beta (4 years ago)
- 0.4.16 ... latest (6 months ago)
- 0.1.5 ... v1.0-latest (5 years ago)
71 Versions
- 0.4.16 ... 6 months ago
- 0.4.15 ... a year ago
- 0.4.14 ... a year ago
- 0.4.13 ... a year ago
- 0.4.12 ... 2 years ago
- 0.4.11 ... 2 years ago
- 0.4.10 ... 2 years ago
- 0.3.18 ... 2 years ago
- 0.4.9 ... 3 years ago
- 0.4.8 ... 3 years ago
- 0.4.7 ... 3 years ago
- 0.3.17 ... 3 years ago
- 0.3.16 ... 3 years ago
- 0.3.15 ... 3 years ago
- 0.4.6 ... 3 years ago
- 0.3.14 ... 3 years ago
- 0.4.5 ... 3 years ago
- 0.3.13 ... 3 years ago
- 0.4.4 ... 3 years ago
- 0.3.12 ... 3 years ago
- 0.4.3 ... 3 years ago
- 0.3.11 ... 3 years ago
- 0.4.2 ... 3 years ago
- 0.4.1 ... 3 years ago
- 0.4.0 ... 4 years ago
- 0.3.10 ... 4 years ago
- 0.4.0-beta.1 ... 4 years ago
- 0.3.9 ... 4 years ago
- 0.3.8 ... 4 years ago
- 0.3.7-beta.1 ... 4 years ago
- 0.3.7 ... 4 years ago
- 0.3.6 ... 4 years ago
- 0.3.5 ... 4 years ago
- 0.3.4 ... 4 years ago
- 0.3.3 ... 4 years ago
- 0.3.2 ... 4 years ago
- 0.1.5 ... 5 years ago
- 0.3.1 ... 5 years ago
- 0.1.4 ... 5 years ago
- 0.3.0 ... 5 years ago
- 0.3.0-beta.7 ... 5 years ago
- 0.3.0-beta.6 ... 5 years ago
- 0.3.0-beta.5 ... 5 years ago
- 0.3.0-beta.4 ... 5 years ago
- 0.3.0-beta.3 ... 5 years ago
- 0.3.0-beta.2 ... 5 years ago
- 0.3.0-beta.1 ... 5 years ago
- 0.2.3 ... 5 years ago
- 0.2.2 ... 5 years ago
- 0.2.1 ... 5 years ago
- 0.1.3 ... 5 years ago
- 0.2.0 ... 5 years ago
- 0.1.2 ... 6 years ago
- 0.1.1 ... 6 years ago
- 0.1.0 ... 6 years ago
- 0.0.9 ... 6 years ago
- 0.0.8 ... 6 years ago
- 0.0.7 ... 6 years ago
- 0.0.6 ... 6 years ago
- 0.0.6-beta.2 ... 6 years ago
- 0.0.6-beta.1 ... 6 years ago
- 0.0.5 ... 6 years ago
- 0.0.4 ... 6 years ago
- 0.0.3 ... 6 years ago
- 0.0.2 ... 6 years ago
- 0.0.1 ... 6 years ago
- 0.0.1-beta.5 ... 6 years ago
- 0.0.1-beta.4 ... 6 years ago
- 0.0.1-beta.3 ... 6 years ago
- 0.0.1-beta.2 ... 6 years ago
- 0.0.1-beta.1 ... 6 years ago
Maintainers (23)
Downloads
Total
1
Today
0
This Week
0
This Month
0
Last Day
0
Last Week
0
Last Month
0
Dependencies (3)
- @antv/util ~2.0.3
- fecha ~3.0.3
- tslib ^1.10.0
Dev Dependencies (16)
- @types/jest ^24.0.18
- husky ^3.0.4
- jest ^24.9.0
- jest-electron ^0.1.6
- lint-staged ^9.2.3
- npm-run-all ^4.1.5
- prettier ^1.18.2
- rimraf ^3.0.0
- ts-jest ^24.1.0
- tslint ^5.18.0
- ts-loader ^5.3.1
- babel-loader ^8.0.4
- tslint-config-prettier ^1.18.0
- typescript ^3.5.3
- webpack ^4.26.1
- webpack-cli ^3.1.2
