$ npm install @azure/identity
Azure Identity client library for JavaScript
The Azure Identity library provides Azure Active Directory (AAD) token authentication through a set of convenient TokenCredential implementations. It enables Azure SDK clients to authenticate with AAD, while also allowing other JavaScript and TypeScript apps to authenticate with AAD work and school accounts, Microsoft personal accounts (MSA), and other Identity providers through the AAD B2C service.
You can find examples for these various credentials in the Azure Identity Examples Page
Key links:
Getting started
Currently supported environments
- LTS versions of Node.js
- Note: If your application runs on Node.js v8 or lower and you cannot upgrade your Node.js version to latest stable version, then pin your
@azure/identitydependency to version 1.1.0.
- Note: If your application runs on Node.js v8 or lower and you cannot upgrade your Node.js version to latest stable version, then pin your
- Latest versions of Safari, Chrome, Edge, and Firefox.
- Note: Among the different credentials exported in this library,
InteractiveBrowserCredentialis the only one that is supported in the browser.
- Note: Among the different credentials exported in this library,
See our support policy for more details.
Install the package
Install Azure Identity with npm:
npm install --save @azure/identity
Prerequisites
- An Azure subscription.
- Optional: The Azure CLI and/or Azure PowerShell can also be useful for authenticating in a development environment and managing account roles.
When to use @azure/identity
The credential classes exposed by @azure/identity are focused on providing the most straightforward way to authenticate the Azure SDK clients locally, in your development environments, and in production. We aim for simplicity and reasonable support of the authentication protocols to cover most of the authentication scenarios possible on Azure. We're actively expanding to cover more scenarios. For a full list of the credentials offered, see the Credential Classes section.
All credential types provided by @azure/identity are supported in Node.js. For browsers, InteractiveBrowserCredential is the credential type to be used for basic authentication scenarios.
Most of the credential types offered by @azure/identity use the Microsoft Authentication Library for JavaScript (MSAL.js). Specifically, we use the v2 MSAL.js libraries, which use OAuth 2.0 Authorization Code Flow with PKCE and are OpenID-compliant. While @azure/identity focuses on simplicity, the MSAL.js libraries, such as @azure/msal-common, @azure/msal-node, and @azure/msal-browser, are designed to provide robust support for the authentication protocols that Azure supports.
When to use something else
The @azure/identity credential types are implementations of @azure/core-auth's TokenCredential class. In principle, any object with a getToken method that satisfies getToken(scopes: string | string[], options?: GetTokenOptions): Promise<AccessToken | null> will work as a TokenCredential. This means developers can write their own credential types to support authentication cases not covered by @azure/identity. To learn more, see Custom Credentials.
Though our credential types support many advanced cases, developers may want full control of the authentication protocol. For that use case, we recommend using Microsoft Authentication Library for JavaScript (MSAL.js) directly. You can read more through the following links:
- We portray some advanced use cases of
@azure/identityon the Azure Identity Examples page.- There, we specifically have an Advanced Examples section.
- We also have a section that shows how to Authenticate with MSAL directly.
For advanced authentication workflows in the browser, we have a section where we showcase how to use the @azure/msal-browser library directly to authenticate Azure SDK clients.
Authenticate the client in development environment
While we recommend using managed identity or service principal authentication in your production application, it is typical for a developer to use their own account for authenticating calls to Azure services when debugging and executing code locally. There are several developer tools which can be used to perform this authentication in your development environment.
Authenticating via the Azure CLI
Applications using the AzureCliCredential, whether directly or via the DefaultAzureCredential, can use the Azure CLI account to authenticate calls in the application when running locally.
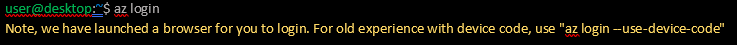
To authenticate with the Azure CLI users can run the command az login. For users running on a system with a default web browser the Azure cli will launch the browser to authenticate the user.

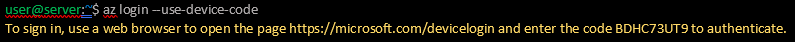
For systems without a default web browser, the az login command will use the device code authentication flow. The user can also force the Azure CLI to use the device code flow rather than launching a browser by specifying the --use-device-code argument.

Authenticating via Azure PowerShell
Applications using the AzurePowerShellCredential, whether directly or via the DefaultAzureCredential, can use the account connected to Azure PowerShell to authenticate calls in the application when running locally.
To authenticate with Azure PowerShell users can run the Connect-AzAccount cmdlet. By default, ike the Azure CLI, Connect-AzAccount will launch the default web browser to authenticate a user account.

If interactive authentication cannot be supported in the session, then the -UseDeviceAuthentication argument will force the cmdlet to use a device code authentication flow instead, similar to the corresponding option in the Azure CLI credential.
Authenticate the client in browsers
To authenticate Azure SDKs within web browsers, we currently offer the InteractiveBrowserCredential, which can be set to use redirection or popups to complete the authentication flow. It is necessary to create an Azure App Registration in the portal for your web application first.
Key concepts
If this is your first time using @azure/identity or the Microsoft identity platform (Azure Active Directory), we recommend that you read Using @azure/identity with Microsoft Identity Platform first. This document will give you a deeper understanding of the platform and how to configure your Azure account correctly.
Credentials
A credential is a class which contains or can obtain the data needed for a service client to authenticate requests. Service clients across Azure SDK accept credentials when they are constructed, and service clients use those credentials to authenticate requests to the service.
The Azure Identity library focuses on OAuth authentication with Azure Active directory, and it offers a variety of credential classes capable of acquiring an AAD token to authenticate service requests. All of the credential classes in this library are implementations of the TokenCredential abstract class, and any of them can be used by to construct service clients capable of authenticating with a TokenCredential.
See Credential Classes.
DefaultAzureCredential
The DefaultAzureCredential is appropriate for most scenarios where the application is intended to ultimately be run in the Azure Cloud. This is because the DefaultAzureCredential combines credentials commonly used to authenticate when deployed with credentials used to authenticate in a development environment.
Note:
DefaultAzureCredentialis intended to simplify getting started with the SDK by handling common scenarios with reasonable default behaviors. Developers who want more control or whose scenario isn't served by the default settings should use other credential types.
If used from Node.js, the DefaultAzureCredential will attempt to authenticate via the following mechanisms in order:

- Environment - The
DefaultAzureCredentialwill read account information specified via environment variables and use it to authenticate. - Managed Identity - If the application is deployed to an Azure host with Managed Identity enabled, the
DefaultAzureCredentialwill authenticate with that account. - Visual Studio Code - If the developer has authenticated with the Visual Studio Code Azure Account extension, the
DefaultAzureCredentialwill authenticate using that account. - Azure CLI - If the developer has authenticated an account via the Azure CLI
az logincommand, theDefaultAzureCredentialwill authenticate with that account. - Azure PowerShell - If the developer has authenticated using the Azure PowerShell module
Connect-AzAccountcommand, theDefaultAzureCredentialwill authenticate with that account.
Extensions
Azure Identity for JavaScript provides an extension API that allows us to provide certain functionality through separate extension packages. The @azure/identity package exports a top-level function (useIdentityExtension) that can be used to enable an extension, and we provide two extension packages:
@azure/identity-cache-persistence, which provides persistent token caching in Node.js using a native secure storage system provided by your operating system. This extension allows cachedaccess_tokenvalues to persist across sessions, meaning that an interactive login flow does not need to be repeated as long as a cached token is available.@azure/identity-vscode, which provides the dependencies ofVisualStudioCodeCredentialand enables it. Without this extension, theVisualStudioCodeCredentialin this package will throw aCredentialUnavailableError. The extension provides the underlying implementation of this credential, enabling it for use both on its own and as part of theDefaultAzureCredentialdescribed above.
Environment Variables
DefaultAzureCredential and EnvironmentCredential can be configured with environment variables. Each type of authentication requires values for specific variables:
Service principal with secret
| variable name | value |
|---|---|
AZURE_CLIENT_ID |
id of an Azure Active Directory application |
AZURE_TENANT_ID |
id of the application's Azure Active Directory tenant |
AZURE_CLIENT_SECRET |
one of the application's client secrets |
Service principal with certificate
| variable name | value |
|---|---|
AZURE_CLIENT_ID |
id of an Azure Active Directory application |
AZURE_TENANT_ID |
id of the application's Azure Active Directory tenant |
AZURE_CLIENT_CERTIFICATE_PATH |
path to a PEM-encoded certificate file including private key (without password protection) |
Username and password
| variable name | value |
|---|---|
AZURE_CLIENT_ID |
id of an Azure Active Directory application |
AZURE_USERNAME |
a username (usually an email address) |
AZURE_PASSWORD |
that user's password |
Configuration is attempted in the above order. For example, if values for a client secret and certificate are both present, the client secret will be used.
Examples
You can find more examples of using various credentials in Azure Identity Examples Page
Authenticating with the DefaultAzureCredential
This example demonstrates authenticating the KeyClient from the @azure/keyvault-keys client library using the DefaultAzureCredential.
// The default credential first checks environment variables for configuration as described above.
// If environment configuration is incomplete, it will try managed identity.
// Azure Key Vault service to use
const { KeyClient } = require("@azure/keyvault-keys");
// Azure authentication library to access Azure Key Vault
const { DefaultAzureCredential } = require("@azure/identity");
// Azure SDK clients accept the credential as a parameter
const credential = new DefaultAzureCredential();
// Create authenticated client
const client = new KeyClient(vaultUrl, credential);
Specifying a user assigned managed identity with the DefaultAzureCredential
A relatively common scenario involves authenticating using a user assigned managed identity for an Azure resource. Explore the example on Authenticating a user assigned managed identity with DefaultAzureCredential to see how this is made a relatively straightforward task that can be configured using environment variables or in code.
Define a custom authentication flow with the ChainedTokenCredential
While the DefaultAzureCredential is generally the quickest way to get started developing applications for Azure, more advanced users may want to customize the credentials considered when authenticating. The ChainedTokenCredential enables users to combine multiple credential instances to define a customized chain of credentials. This example demonstrates creating a ChainedTokenCredential which will attempt to authenticate using two differently configured instances of ClientSecretCredential, to then authenticate the KeyClient from the @azure/keyvault-keys:
const { ClientSecretCredential, ChainedTokenCredential } = require("@azure/identity");
// When an access token is requested, the chain will try each
// credential in order, stopping when one provides a token
const firstCredential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const secondCredential = new ClientSecretCredential(tenantId, anotherClientId, anotherSecret);
const credentialChain = new ChainedTokenCredential(firstCredential, secondCredential);
// The chain can be used anywhere a credential is required
const { KeyClient } = require("@azure/keyvault-keys");
const client = new KeyClient(vaultUrl, credentialChain);
Managed Identity Support
The Managed identity authentication is supported via either the DefaultAzureCredential or the ManagedIdentityCredential credential classes directly for the following Azure hosts:
- Azure Virtual Machines
- Azure App Service
- Azure Kubernetes Service
- Azure Cloud Shell
- Azure Arc
- Azure Service Fabric
For examples of how to use managed identity for authentication please refer to the examples
Credential Classes
Authenticating Azure Hosted Applications
| credential | usage | example |
|---|---|---|
DefaultAzureCredential |
Provides a simplified authentication experience to quickly start developing applications run in the Azure cloud. | example |
ChainedTokenCredential |
Allows users to define custom authentication flows composing multiple credentials. | example |
EnvironmentCredential |
Authenticates a service principal or user via credential information specified in environment variables. | example |
ManagedIdentityCredential |
Authenticates the managed identity of an Azure resource. | example |
Authenticating Service Principals
| credential | usage | example | reference |
|---|---|---|---|
ClientSecretCredential |
Authenticates a service principal using a secret. | example | Service principal authentication |
ClientCertificateCredential |
Authenticates a service principal using a certificate. | example | Service principal authentication |
Authenticating Users
| credential | usage | example | reference |
|---|---|---|---|
InteractiveBrowserCredential |
Interactively authenticates a user with the default system browser. Read more about how this happens here. | example | OAuth2 authentication code |
DeviceCodeCredential |
Interactively authenticates a user on devices with limited UI. | example | Device code authentication |
UsernamePasswordCredential |
Authenticates a user with a username and password. | example | Username + password authentication |
AuthorizationCodeCredential |
Authenticate a user with a previously obtained authorization code. | example | OAuth2 authentication code |
Authenticating via Development Tools
| credential | usage | example | reference |
|---|---|---|---|
AzureCliCredential |
Authenticate in a development environment with the Azure CLI. | example | Azure CLI authentication |
AzurePowerShellCredential |
Authenticate in a development environment using Azure PowerShell. | example | Azure PowerShell authentication |
Troubleshooting
Error Handling
Credentials raise AuthenticationError when they fail to authenticate. This class has a message field which describes why authentication failed. An AggregateAuthenticationError will be raised by ChainedTokenCredential with an errors field containing an array of errors from each credential in the chain.
Logging
Enabling logging may help uncover useful information about failures. In order to see a log of HTTP requests and responses, set the AZURE_LOG_LEVEL environment variable to info. Alternatively, logging can be enabled at runtime by calling setLogLevel in the @azure/logger:
import { setLogLevel } from "@azure/logger";
setLogLevel("info");
Next steps
Read the documentation
API documentation for this library can be found on our documentation site.
Provide Feedback
If you encounter bugs or have suggestions, please open an issue.
Contributing
If you'd like to contribute to this library, please read the contributing guide to learn more about how to build and test the code.

Current Tags
- 4.3.1-alpha.20240702.3 ... dev (4 months ago)
- 4.3.0 ... latest (5 months ago)
- 4.3.0-beta.2 ... next (5 months ago)
492 Versions
- 4.3.1-alpha.20240702.3 ... 4 months ago
- 4.3.1-alpha.20240628.2 ... 5 months ago
- 4.3.1-alpha.20240627.1 ... 5 months ago
- 4.3.1-alpha.20240625.1 ... 5 months ago
- 4.3.1-alpha.20240624.1 ... 5 months ago
- 4.3.1-alpha.20240621.1 ... 5 months ago
- 4.3.1-alpha.20240620.2 ... 5 months ago
- 4.3.1-alpha.20240619.4 ... 5 months ago
- 4.3.1-alpha.20240618.4 ... 5 months ago
- 4.3.0 ... 5 months ago
- 4.2.1 ... 5 months ago
- 4.3.0-beta.2 ... 5 months ago
- 4.3.0-alpha.20240520.1 ... 6 months ago
- 4.3.0-alpha.20240517.1 ... 6 months ago
- 4.3.0-alpha.20240516.2 ... 6 months ago
- 4.3.0-alpha.20240515.1 ... 6 months ago
- 4.3.0-alpha.20240514.2 ... 6 months ago
- 4.3.0-alpha.20240513.2 ... 6 months ago
- 4.3.0-alpha.20240510.3 ... 6 months ago
- 4.3.0-alpha.20240509.1 ... 6 months ago
- 4.3.0-beta.1 ... 6 months ago
- 4.3.0-alpha.20240508.2 ... 6 months ago
- 4.3.0-alpha.20240507.1 ... 6 months ago
- 4.3.0-alpha.20240506.1 ... 6 months ago
- 4.3.0-alpha.20240502.1 ... 6 months ago
- 4.2.0 ... 6 months ago
- 4.3.0-alpha.20240429.2 ... 7 months ago
- 4.3.0-alpha.20240426.2 ... 7 months ago
- 4.2.0-alpha.20240425.2 ... 7 months ago
- 4.1.1-alpha.20240423.2 ... 7 months ago
- 4.1.1-alpha.20240422.3 ... 7 months ago
- 4.1.1-alpha.20240419.1 ... 7 months ago
- 4.1.1-alpha.20240418.1 ... 7 months ago
- 4.1.1-alpha.20240416.1 ... 7 months ago
- 4.1.1-alpha.20240415.1 ... 7 months ago
- 4.1.1-alpha.20240412.1 ... 7 months ago
- 4.1.1-alpha.20240411.2 ... 7 months ago
- 4.1.0-alpha.20240410.3 ... 7 months ago
- 4.1.0 ... 7 months ago
- 4.1.0-alpha.20240409.1 ... 7 months ago
- 4.1.0-alpha.20240328.2 ... 8 months ago
- 4.1.0-alpha.20240327.2 ... 8 months ago
- 4.1.0-alpha.20240325.2 ... 8 months ago
- 4.1.0-alpha.20240322.1 ... 8 months ago
- 4.1.0-alpha.20240321.3 ... 8 months ago
- 4.1.0-alpha.20240320.2 ... 8 months ago
- 4.1.0-alpha.20240314.1 ... 8 months ago
- 4.1.0-alpha.20240308.3 ... 8 months ago
- 4.1.0-alpha.20240305.3 ... 8 months ago
- 4.1.0-alpha.20240301.2 ... 8 months ago
- 4.1.0-alpha.20240229.2 ... 8 months ago
- 4.1.0-alpha.20240227.3 ... 9 months ago
- 4.1.0-alpha.20240223.1 ... 9 months ago
- 4.1.0-alpha.20240216.2 ... 9 months ago
- 4.1.0-alpha.20240215.2 ... 9 months ago
- 4.1.0-alpha.20240208.1 ... 9 months ago
- 4.1.0-alpha.20240207.2 ... 9 months ago
- 4.1.0-alpha.20240206.4 ... 9 months ago
- 4.1.0-beta.1 ... 9 months ago
- 4.1.0-alpha.20240131.3 ... 9 months ago
- 4.1.0-alpha.20240126.4 ... 10 months ago
- 4.1.0-alpha.20240125.3 ... 10 months ago
- 4.1.0-alpha.20240124.2 ... 10 months ago
- 3.4.2 ... 10 months ago
- 4.0.2-alpha.20240123.2 ... 10 months ago
- 4.0.2-alpha.20240122.4 ... 10 months ago
- 4.0.1 ... 10 months ago
- 4.0.1-alpha.20240118.2 ... 10 months ago
- 4.0.1-alpha.20240117.2 ... 10 months ago
- 4.0.1-alpha.20240112.2 ... 10 months ago
- 4.0.1-alpha.20240110.1 ... 10 months ago
- 4.0.1-alpha.20240109.1 ... 10 months ago
- 3.4.1 ... a year ago
- 3.4.0 [deprecated] ... a year ago
- 4.0.0-alpha.20231107.11 ... a year ago
- 4.0.0 ... a year ago
- 4.0.0-alpha.20231106.4 ... a year ago
- 4.0.0-alpha.20231102.2 ... a year ago
- 4.0.0-alpha.20231030.3 ... a year ago
- 4.0.0-alpha.20231026.4 ... a year ago
- 4.0.0-beta.1 ... a year ago
- 3.3.2-alpha.20231017.9 ... a year ago
- 3.3.2 ... a year ago
- 3.3.2-alpha.20231016.2 ... a year ago
- 3.3.2-alpha.20231013.2 ... a year ago
- 3.3.1-alpha.20231012.3 ... a year ago
- 3.3.1 ... a year ago
- 3.3.1-alpha.20231009.1 [deprecated] ... a year ago
- 3.3.1-alpha.20230927.1 [deprecated] ... a year ago
- 3.3.1-alpha.20230926.1 [deprecated] ... a year ago
- 3.3.1-alpha.20230906.2 [deprecated] ... a year ago
- 3.3.1-alpha.20230815.2 [deprecated] ... a year ago
- 3.3.0 [deprecated] ... a year ago
- 3.3.0-alpha.20230811.1 [deprecated] ... a year ago
- 3.2.4-alpha.20230807.1 [deprecated] ... a year ago
- 3.2.4-alpha.20230804.2 [deprecated] ... a year ago
- 3.2.4-alpha.20230727.2 [deprecated] ... a year ago
- 3.2.4-alpha.20230724.3 [deprecated] ... a year ago
- 3.2.3-alpha.20230721.9 [deprecated] ... a year ago
- 3.2.4 [deprecated] ... a year ago
- 3.2.3-alpha.20230620.4 [deprecated] ... a year ago
- 3.2.3 [deprecated] ... a year ago
- 3.2.3-alpha.20230614.2 [deprecated] ... a year ago
- 3.2.2-alpha.20230612.2 [deprecated] ... a year ago
- 3.2.2-alpha.20230519.2 [deprecated] ... a year ago
- 3.2.2-alpha.20230515.3 [deprecated] ... a year ago
- 3.2.2 [deprecated] ... a year ago
- 3.2.1-alpha.20230511.2 [deprecated] ... 2 years ago
- 3.2.1 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230509.2 [deprecated] ... 2 years ago
- 3.2.0 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230502.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230425.4 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230425.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230421.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230420.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230418.1 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230414.1 [deprecated] ... 2 years ago
- 3.2.0-beta.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230413.2 [deprecated] ... 2 years ago
- 3.1.4 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230411.7 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230405.1 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230330.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230323.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230320.1 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230308.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230306.3 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230302.1 [deprecated] ... 2 years ago
- 3.2.0-beta.1 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230228.2 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230227.4 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230224.3 [deprecated] ... 2 years ago
- 3.2.0-alpha.20230213.2 [deprecated] ... 2 years ago
- 4.0.0-alpha.20230210.3 ... 2 years ago
- 3.1.3-alpha.20230131.2 [deprecated] ... 2 years ago
- 3.1.3 [deprecated] ... 2 years ago
- 3.1.3-alpha.20230103.2 [deprecated] ... 2 years ago
- 3.1.3-alpha.20221213.2 [deprecated] ... 2 years ago
- 3.1.3-alpha.20221207.6 [deprecated] ... 2 years ago
- 3.1.2 [deprecated] ... 2 years ago
- 3.1.2-alpha.20221205.5 [deprecated] ... 2 years ago
- 3.1.2-alpha.20221128.2 [deprecated] ... 2 years ago
- 3.1.2-alpha.20221122.2 [deprecated] ... 2 years ago
- 3.1.2-alpha.20221118.8 [deprecated] ... 2 years ago
- 3.1.1 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221108.4 [deprecated] ... 2 years ago
- 3.1.0 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221107.9 [deprecated] ... 2 years ago
- 3.0.1 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221104.2 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221101.1 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221021.2 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221020.3 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221019.2 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221013.3 [deprecated] ... 2 years ago
- 3.1.0-beta.1 [deprecated] ... 2 years ago
- 3.1.0-alpha.20221010.2 [deprecated] ... 2 years ago
- 3.0.0-alpha.20220923.1 [deprecated] ... 2 years ago
- 3.0.0 [deprecated] ... 2 years ago
- 3.0.0-alpha.20220919.5 [deprecated] ... 2 years ago
- 3.0.0-alpha.20220914.2 [deprecated] ... 2 years ago
- 3.0.0-beta.1 [deprecated] ... 2 years ago
- 3.0.0-alpha.20220809.2 [deprecated] ... 2 years ago
- 3.0.0-alpha.20220804.2 [deprecated] ... 2 years ago
- 2.1.1-alpha.20220803.1 ... 2 years ago
- 2.1.1-alpha.20220712.2 ... 2 years ago
- 2.1.0-alpha.20220711.1 ... 2 years ago
- 2.1.0 ... 2 years ago
- 2.1.0-alpha.20220708.2 ... 2 years ago
- 2.1.0-alpha.20220615.2 ... 2 years ago
- 2.1.0-alpha.20220614.2 ... 2 years ago
- 2.0.5 ... 2 years ago
- 2.1.0-alpha.20220609.3 ... 2 years ago
- 2.1.0-alpha.20220520.1 ... 2 years ago
- 2.1.0-alpha.20220517.1 ... 2 years ago
- 2.1.0-alpha.20220513.2 ... 3 years ago
- 2.1.0-alpha.20220512.2 ... 3 years ago
- 2.1.0-alpha.20220509.1 ... 3 years ago
- 2.1.0-alpha.20220505.1 ... 3 years ago
- 2.1.0-alpha.20220426.1 ... 3 years ago
- 2.1.0-alpha.20220422.3 ... 3 years ago
- 2.1.0-alpha.20220421.1 ... 3 years ago
- 2.1.0-alpha.20220419.3 ... 3 years ago
- 2.1.0-alpha.20220415.2 ... 3 years ago
- 2.1.0-alpha.20220414.1 ... 3 years ago
- 2.1.0-alpha.20220413.2 ... 3 years ago
- 2.1.0-alpha.20220412.2 ... 3 years ago
- 2.1.0-alpha.20220404.1 ... 3 years ago
- 2.1.0-alpha.20220330.3 ... 3 years ago
- 2.1.0-beta.2 ... 3 years ago
- 2.1.0-alpha.20220322.5 ... 3 years ago
- 2.1.0-alpha.20220321.2 ... 3 years ago
- 2.1.0-alpha.20220318.2 ... 3 years ago
- 2.1.0-alpha.20220315.2 ... 3 years ago
- 2.1.0-alpha.20220311.2 ... 3 years ago
- 2.1.0-alpha.20220310.2 ... 3 years ago
- 2.1.0-alpha.20220309.1 ... 3 years ago
- 2.1.0-alpha.20220308.3 ... 3 years ago
- 2.1.0-alpha.20220307.1 ... 3 years ago
- 2.1.0-beta.1 ... 3 years ago
- 2.1.0-alpha.20220302.2 ... 3 years ago
- 2.0.5-alpha.20220221.1 ... 3 years ago
- 2.0.4 ... 3 years ago
- 2.0.4-alpha.20220217.2 ... 3 years ago
- 2.0.3 ... 3 years ago
- 2.0.3-alpha.20220211.2 ... 3 years ago
- 2.0.3-alpha.20220210.1 ... 3 years ago
- 2.0.2 ... 3 years ago
- 2.0.2-alpha.20220131.1 ... 3 years ago
- 2.0.2-alpha.20220106.1 ... 3 years ago
- 2.0.2-alpha.20211221.3 ... 3 years ago
- 2.0.2-alpha.20211217.1 ... 3 years ago
- 2.0.2-alpha.20211214.3 ... 3 years ago
- 2.0.2-alpha.20211213.4 ... 3 years ago
- 2.0.2-alpha.20211206.2 ... 3 years ago
- 2.0.2-alpha.20211203.1 ... 3 years ago
- 2.0.2-alpha.20211123.3 ... 3 years ago
- 2.0.2-alpha.20211115.3 ... 3 years ago
- 2.0.2-alpha.20211108.2 ... 3 years ago
- 2.0.2-alpha.20211105.2 ... 3 years ago
- 2.0.2-alpha.20211028.2 ... 3 years ago
- 2.0.1 ... 3 years ago
- 2.0.1-alpha.20211025.3 ... 3 years ago
- 2.0.0 ... 3 years ago
- 2.0.0-alpha.20211015.3 ... 3 years ago
- 2.0.0-alpha.20211012.3 ... 3 years ago
- 2.0.0-alpha.20211011.5 ... 3 years ago
- 2.0.0-alpha.20211008.2 ... 3 years ago
- 2.0.0-alpha.20211007.2 ... 3 years ago
- 2.0.0-alpha.20211006.1 ... 3 years ago
- 2.0.0-alpha.20211005.1 ... 3 years ago
- 2.0.0-alpha.20211004.2 ... 3 years ago
- 2.0.0-alpha.20210930.2 ... 3 years ago
- 2.0.0-alpha.20210929.2 ... 3 years ago
- 2.0.0-alpha.20210927.1 ... 3 years ago
- 2.0.0-alpha.20210923.3 ... 3 years ago
- 2.0.0-alpha.20210920.2 ... 3 years ago
- 2.0.0-alpha.20210915.4 ... 3 years ago
- 2.0.0-alpha.20210913.1 ... 3 years ago
- 2.0.0-beta.6 ... 3 years ago
- 2.0.0-alpha.20210908.2 ... 3 years ago
- 2.0.0-alpha.20210902.1 ... 3 years ago
- 2.0.0-alpha.20210901.4 ... 3 years ago
- 1.5.2 ... 3 years ago
- 2.0.0-alpha.20210831.4 ... 3 years ago
- 2.0.0-alpha.20210830.2 ... 3 years ago
- 2.0.0-alpha.20210826.2 ... 3 years ago
- 2.0.0-alpha.20210824.3 ... 3 years ago
- 2.0.0-alpha.20210820.1 ... 3 years ago
- 2.0.0-alpha.20210819.1 ... 3 years ago
- 2.0.0-alpha.20210818.1 ... 3 years ago
- 2.0.0-alpha.20210816.1 ... 3 years ago
- 2.0.0-alpha.20210812.5 ... 3 years ago
- 1.5.1 ... 3 years ago
- 2.0.0-alpha.20210811.1 ... 3 years ago
- 2.0.0-beta.5 ... 3 years ago
- 2.0.0-alpha.20210809.5 ... 3 years ago
- 2.0.0-alpha.20210806.4 ... 3 years ago
- 2.0.0-alpha.20210722.1 ... 3 years ago
- 1.5.0 ... 3 years ago
- 2.0.0-alpha.20210716.2 ... 3 years ago
- 2.0.0-alpha.20210715.1 ... 3 years ago
- 2.0.0-alpha.20210714.1 ... 3 years ago
- 2.0.0-alpha.20210709.10 ... 3 years ago
- 1.4.0 ... 3 years ago
- 2.0.0-alpha.20210707.3 ... 3 years ago
- 2.0.0-beta.4 ... 3 years ago
- 2.0.0-alpha.20210706.1 ... 3 years ago
- 2.0.0-alpha.20210702.1 ... 3 years ago
- 2.0.0-alpha.20210621.1 ... 3 years ago
- 2.0.0-alpha.20210618.1 ... 3 years ago
- 2.0.0-alpha.20210615.1 ... 3 years ago
- 2.0.0-alpha.20210610.1 ... 3 years ago
- 2.0.0-alpha.20210609.1 ... 3 years ago
- 2.0.0-alpha.20210608.1 ... 3 years ago
- 2.0.0-alpha.20210602.1 ... 3 years ago
- 2.0.0-alpha.20210601.1 ... 3 years ago
- 2.0.0-alpha.20210520.1 ... 3 years ago
- 2.0.0-alpha.20210517.1 ... 3 years ago
- 2.0.0-alpha.20210513.1 ... 4 years ago
- 2.0.0-alpha.20210512.3 ... 4 years ago
- 2.0.0-beta.3 ... 4 years ago
- 2.0.0-alpha.20210511.1 ... 4 years ago
- 2.0.0-alpha.20210507.1 ... 4 years ago
- 2.0.0-alpha.20210428.1 ... 4 years ago
- 2.0.0-alpha.20210423.1 ... 4 years ago
- 2.0.0-alpha.20210422.1 ... 4 years ago
- 2.0.0-alpha.20210409.1 ... 4 years ago
- 2.0.0-alpha.20210407.1 ... 4 years ago
- 2.0.0-beta.2 ... 4 years ago
- 2.0.0-alpha.20210406.2 ... 4 years ago
- 1.3.0 ... 4 years ago
- 2.0.0-alpha.20210405.1 ... 4 years ago
- 2.0.0-alpha.20210402.4 ... 4 years ago
- 2.0.0-alpha.20210401.1 ... 4 years ago
- 2.0.0-alpha.20210330.1 ... 4 years ago
- 2.0.0-alpha.20210329.1 ... 4 years ago
- 1.2.5 ... 4 years ago
- 2.0.0-alpha.20210325.1 ... 4 years ago
- 2.0.0-beta.1 ... 4 years ago
- 2.0.0-alpha.20210323.1 ... 4 years ago
- 2.0.0-alpha.20210322.1 ... 4 years ago
- 2.0.0-alpha.20210316.1 ... 4 years ago
- 2.0.0-alpha.20210311.1 ... 4 years ago
- 2.0.0-alpha.20210310.1 ... 4 years ago
- 1.2.4 ... 4 years ago
- 1.2.4-alpha.20210304.1 ... 4 years ago
- 1.2.4-alpha.20210226.1 ... 4 years ago
- 1.2.4-alpha.20210223.1 ... 4 years ago
- 1.2.4-alpha.20210222.1 ... 4 years ago
- 1.2.4-alpha.20210219.1 ... 4 years ago
- 1.2.4-alpha.20210216.1 ... 4 years ago
- 1.2.4-alpha.20210215.1 ... 4 years ago
- 1.2.4-beta.1 ... 4 years ago
- 1.2.4-alpha.20210212.1 ... 4 years ago
- 1.2.4-alpha.20210211.1 ... 4 years ago
- 1.2.3-alpha.20210210.1 ... 4 years ago
- 1.2.3-alpha.20210209.2 ... 4 years ago
- 1.2.3 ... 4 years ago
- 1.2.3-alpha.20210203.1 ... 4 years ago
- 1.2.3-alpha.20210202.1 ... 4 years ago
- 1.2.3-alpha.20210129.1 ... 4 years ago
- 1.2.3-alpha.20210128.1 ... 4 years ago
- 1.2.3-alpha.20210127.1 ... 4 years ago
- 1.2.3-alpha.20210126.1 ... 4 years ago
- 1.2.3-alpha.20210122.1 ... 4 years ago
- 1.2.3-alpha.20210115.1 ... 4 years ago
- 1.2.3-alpha.20210114.1 ... 4 years ago
- 1.2.2-alpha.20210112.2 ... 4 years ago
- 1.2.2 ... 4 years ago
- 1.2.1-alpha.20210108.1 ... 4 years ago
- 1.2.1 ... 4 years ago
- 1.2.1-alpha.20210106.1 ... 4 years ago
- 1.2.1-alpha.20201223.1 ... 4 years ago
- 1.2.1-alpha.20201218.1 ... 4 years ago
- 1.2.1-alpha.20201217.1 ... 4 years ago
- 1.2.1-alpha.20201215.1 ... 4 years ago
- 1.2.1-alpha.20201214.1 ... 4 years ago
- 1.2.1-alpha.20201207.1 ... 4 years ago
- 1.2.1-alpha.20201113.2 ... 4 years ago
- 1.2.0-alpha.20201111.2 ... 4 years ago
- 1.2.0 ... 4 years ago
- 1.2.0-alpha.20201109.1 ... 4 years ago
- 1.2.0-alpha.20201105.1 ... 4 years ago
- 1.2.0-alpha.20201104.1 ... 4 years ago
- 1.2.0-alpha.20201102.1 ... 4 years ago
- 1.2.0-alpha.20201030.1 ... 4 years ago
- 1.2.0-alpha.20201029.1 ... 4 years ago
- 1.2.0-alpha.20201026.1 ... 4 years ago
- 1.2.0-alpha.20201019.1 ... 4 years ago
- 1.2.0-alpha.20201016.1 ... 4 years ago
- 1.2.0-alpha.20201008.1 ... 4 years ago
- 1.2.0-alpha.20201006.2 ... 4 years ago
- 1.2.0-beta.2 ... 4 years ago
- 1.2.0-alpha.20201002.1 ... 4 years ago
- 1.2.0-alpha.20200930.1 ... 4 years ago
- 1.2.0-alpha.20200929.1 ... 4 years ago
- 1.2.0-alpha.20200924.1 ... 4 years ago
- 1.2.0-alpha.20200921.2 ... 4 years ago
- 1.2.0-alpha.20200921.1 ... 4 years ago
- 1.2.0-alpha.20200910.1 ... 4 years ago
- 1.2.0-alpha.20200909.1 ... 4 years ago
- 1.2.0-beta.1 ... 4 years ago
- 1.2.0-alpha.20200903.1 ... 4 years ago
- 1.1.0-dev.20200901.1 ... 4 years ago
- 1.1.0-dev.20200826.1 ... 4 years ago
- 1.1.0-dev.20200824.1 ... 4 years ago
- 1.1.0-dev.20200821.1 ... 4 years ago
- 1.1.0-dev.20200811.2 ... 4 years ago
- 1.1.0 ... 4 years ago
- 1.1.0-dev.20200810.1 ... 4 years ago
- 1.1.0-dev.20200807.1 ... 4 years ago
- 1.1.0-dev.20200805.1 ... 4 years ago
- 1.1.0-dev.20200803.1 ... 4 years ago
- 1.1.0-dev.20200728.1 ... 4 years ago
- 1.1.0-dev.20200727.1 ... 4 years ago
- 1.1.0-preview.5 ... 4 years ago
- 1.1.0-dev.20200611.1 ... 4 years ago
- 1.1.0-dev.20200610.1 ... 4 years ago
- 1.1.0-dev.20200609.2 ... 4 years ago
- 1.1.0-preview.4 ... 4 years ago
- 1.1.0-dev.20200608.1 ... 4 years ago
- 1.1.0-dev.20200605.1 ... 4 years ago
- 1.1.0-dev.20200604.1 ... 4 years ago
- 1.1.0-dev.20200601.1 ... 4 years ago
- 1.1.0-dev.20200529.1 ... 4 years ago
- 1.1.0-dev.20200527.1 ... 4 years ago
- 1.1.0-dev.20200521.1 ... 4 years ago
- 1.1.0-dev.20200512.1 ... 5 years ago
- 1.1.0-dev.20200507.1 ... 5 years ago
- 1.1.0-dev.20200506.1 ... 5 years ago
- 1.1.0-preview.3 ... 5 years ago
- 1.1.0-dev.20200430.2 ... 5 years ago
- 1.1.0-dev.20200429.1 ... 5 years ago
- 1.1.0-dev.20200428.6 ... 5 years ago
- 1.0.3 ... 5 years ago
- 1.1.0-dev.20200424.2 ... 5 years ago
- 1.1.0-dev.20200417.1 ... 5 years ago
- 1.1.0-dev.20200415.1 ... 5 years ago
- 1.1.0-preview.2 ... 5 years ago
- 1.1.0-dev.20200407.1 ... 5 years ago
- 1.1.0-dev.20200403.1 ... 5 years ago
- 1.1.0-dev.20200402.1 ... 5 years ago
- 1.1.0-dev.20200401.1 ... 5 years ago
- 1.1.0-dev.20200328.1 ... 5 years ago
- 1.1.0-dev.20200326.1 ... 5 years ago
- 1.1.0-dev.20200325.1 ... 5 years ago
- 1.1.0-dev.20200312.1 ... 5 years ago
- 1.1.0-dev.20200311.1 ... 5 years ago
- 1.1.0-preview1 ... 5 years ago
- 1.1.0-dev.20200310.1 ... 5 years ago
- 1.0.3-dev.20200305.1 ... 5 years ago
- 1.0.3-dev.20200222.1 ... 5 years ago
- 1.0.3-dev.20200213.1 ... 5 years ago
- 1.0.3-dev.20200208.1 ... 5 years ago
- 1.0.3-dev.20200204.1 ... 5 years ago
- 1.0.3-dev.20200131.1 ... 5 years ago
- 1.0.3-dev.20200129.1 ... 5 years ago
- 1.0.3-dev.20200128.1 ... 5 years ago
- 1.0.3-dev.20200124.1 ... 5 years ago
- 1.0.3-dev.20200122.1 ... 5 years ago
- 1.0.3-dev.20200121.1 ... 5 years ago
- 1.0.3-dev.20200120.1 ... 5 years ago
- 1.0.3-dev.20200119.1 ... 5 years ago
- 1.0.3-dev.20200118.1 ... 5 years ago
- 1.0.3-dev.20200117.1 ... 5 years ago
- 1.0.3-dev.20200116.1 ... 5 years ago
- 1.0.3-dev.20200115.1 ... 5 years ago
- 1.0.3-dev.20200114.1 ... 5 years ago
- 1.0.3-dev.20200113.1 ... 5 years ago
- 1.0.3-dev.20200112.1 ... 5 years ago
- 1.0.3-dev.20200111.1 ... 5 years ago
- 1.0.3-dev.20200110.1 ... 5 years ago
- 1.0.3-dev.20200109.1 ... 5 years ago
- 1.0.3-dev.20200108.1 ... 5 years ago
- 1.0.3-dev.20200107.1 ... 5 years ago
- 1.0.3-dev.20200106.1 ... 5 years ago
- 1.0.3-dev.20200105.1 ... 5 years ago
- 1.0.3-dev.20200104.1 ... 5 years ago
- 1.0.3-dev.20200103.1 ... 5 years ago
- 1.0.3-dev.20200102.1 ... 5 years ago
- 1.0.3-dev.20200101.1 ... 5 years ago
- 1.0.2-dev.20191231.1 ... 5 years ago
- 1.0.2-dev.20191230.1 ... 5 years ago
- 1.0.2-dev.20191229.1 ... 5 years ago
- 1.0.2-dev.20191228.1 ... 5 years ago
- 1.0.2-dev.20191227.1 ... 5 years ago
- 1.0.2-dev.20191226.1 ... 5 years ago
- 1.0.2-dev.20191225.1 ... 5 years ago
- 1.0.2-dev.20191224.1 ... 5 years ago
- 1.0.2-dev.20191223.1 ... 5 years ago
- 1.0.2-dev.20191222.1 ... 5 years ago
- 1.0.2-dev.20191221.1 ... 5 years ago
- 1.0.2-dev.20191220.1 ... 5 years ago
- 1.0.2-dev.20191219.1 ... 5 years ago
- 1.0.2-dev.20191217.1 ... 5 years ago
- 1.0.2-dev.20191216.1 ... 5 years ago
- 1.0.2-dev.20191215.1 ... 5 years ago
- 1.0.2-dev.20191214.1 ... 5 years ago
- 1.0.2-dev.20191212.1 ... 5 years ago
- 1.0.2-dev.20191211.1 ... 5 years ago
- 1.0.2-dev.20191210.1 ... 5 years ago
- 1.0.2-dev.20191209.1 ... 5 years ago
- 1.0.2-dev.20191208.1 ... 5 years ago
- 1.0.2-dev.20191207.1 ... 5 years ago
- 1.0.2-dev.20191206.1 ... 5 years ago
- 1.0.2-dev.20191205.1 ... 5 years ago
- 1.0.2-dev.20191204.1 ... 5 years ago
- 1.0.2 ... 5 years ago
- 1.0.2-dev.20191203.1 ... 5 years ago
- 1.0.1-dev.20191128.1 ... 5 years ago
- 1.0.1-dev.20191127.1 ... 5 years ago
- 1.0.1-dev.20191126.1 ... 5 years ago
- 1.0.1-dev.20191125.1 ... 5 years ago
- 1.0.1-dev.20191124.1 ... 5 years ago
- 1.0.1-dev.20191123.1 ... 5 years ago
- 1.0.1-dev.20191122.1 ... 5 years ago
- 1.0.1-dev.20191121.1 ... 5 years ago
- 1.0.1-dev.20191120.1 ... 5 years ago
- 1.0.1-dev.20191119.1 ... 5 years ago
- 1.0.1-dev.20191118.1 ... 5 years ago
- 1.0.1-dev.20191117.1 ... 5 years ago
- 1.0.1-dev.20191116.1 ... 5 years ago
- 1.0.1-dev.20191115.1 ... 5 years ago
- 1.0.0 ... 5 years ago
- 1.0.0-preview.6 ... 5 years ago
- 1.0.0-preview.5 ... 5 years ago
- 1.0.0-preview.4 ... 5 years ago
- 1.0.0-preview.3 ... 5 years ago
- 1.0.0-preview.2 ... 5 years ago
- 1.0.0-preview.1 ... 5 years ago
- jws ^4.0.0
- open ^7.0.0
- uuid ^8.3.0
- tslib ^2.2.0
- events ^3.0.0
- stoppable ^1.1.0
- @azure/logger ^1.0.0
- @azure/core-auth ^1.3.0
- @azure/core-util ^1.0.0-beta.1
- @azure/msal-node ^1.3.0
- @types/stoppable ^1.1.0
- @azure/core-client ^1.0.0
- @azure/msal-common ^4.5.1
- @azure/core-tracing 1.0.0-preview.13
- @azure/msal-browser ^2.16.0
- @azure/abort-controller ^1.0.0
- @azure/core-rest-pipeline ^1.1.0
- chai ^4.2.0
- util ^0.12.1
- karma ^6.2.0
- mocha ^7.1.1
- sinon ^9.0.2
- assert ^1.4.1
- dotenv ^8.2.0
- eslint ^7.15.0
- rimraf ^3.0.0
- rollup ^1.16.3
- typedoc 0.15.2
- inherits ^2.0.3
- prettier ^1.16.4
- cross-env ^7.0.2
- puppeteer ^10.2.0
- @types/jws ^3.2.2
- typescript ~4.2.0
- @types/chai ^4.1.6
- @types/node ^12.0.0
- @types/uuid ^8.0.0
- karma-mocha ^2.0.1
- @types/mocha ^7.0.2
- @types/sinon ^9.0.4
- karma-coverage ^2.0.0
- @azure/dev-tool >=1.0.0-alpha <1.0.0-alphb
- @azure/test-utils >=1.0.0-alpha <1.0.0-alphb
- karma-junit-reporter ^2.0.1
- karma-mocha-reporter ^2.2.5
- mocha-junit-reporter ^1.18.0
- karma-chrome-launcher ^3.0.0
- karma-env-preprocessor ^0.1.1
- karma-sourcemap-loader ^0.3.8
- @microsoft/api-extractor 7.7.11
- @azure-tools/test-recorder ^1.0.0
- @azure/eslint-plugin-azure-sdk >=3.0.0-alpha <3.0.0-alphb
