$ npm install bolt
Bolt
Super-powered JavaScript project management
Introduction
Are you sharing components, libraries or services between different projects and find it difficult to manage? Juggling lots of Node packages in lots of different repositories? What if there was a better way?

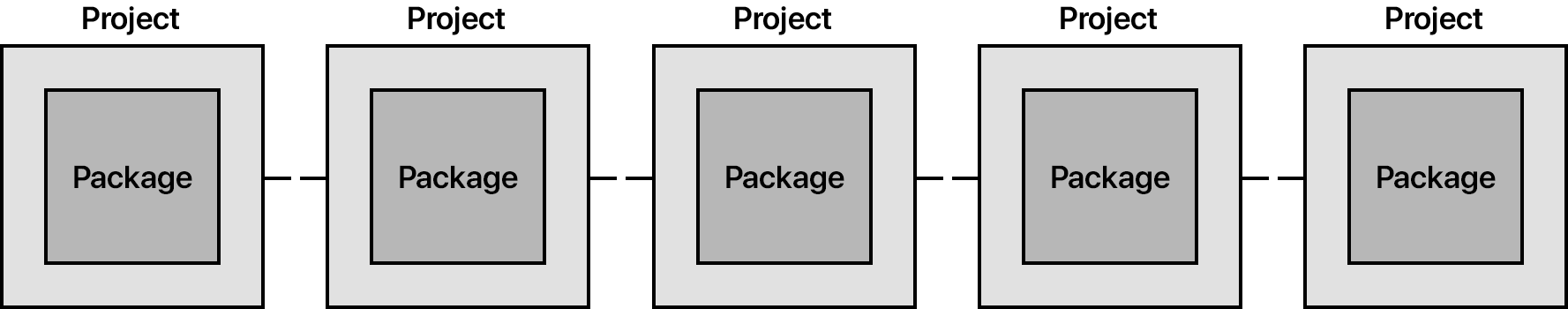
Most JavaScript projects have 1 package per project (repo). So when you have lots of packages, you have to do a lot of work to manage them all:
- You need to install every single package one by one.
- If you make changes to one package and want to test them in another, you need to manually link them together and run tests separately.
- Managing dependencies and keeping everything up to date can be overwhelming, and you can easily fall really far behind.
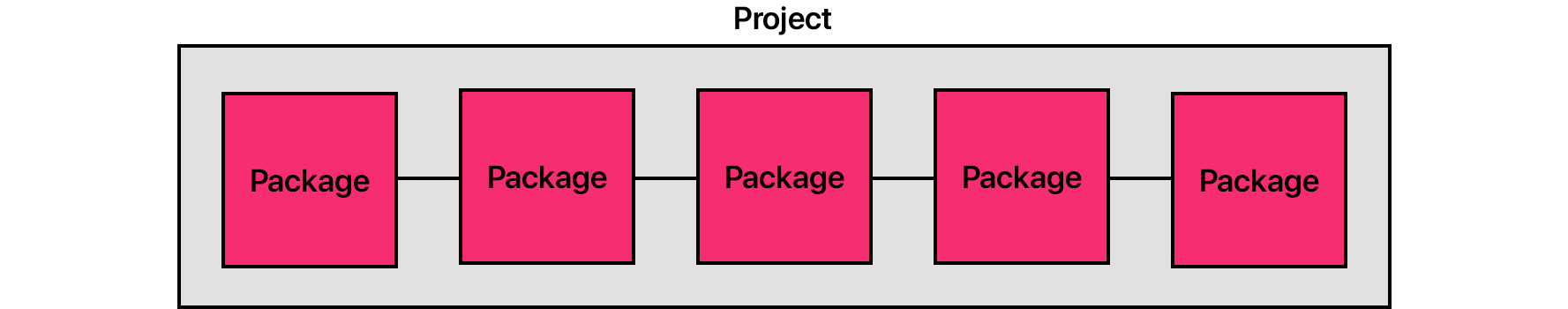
Instead of all that, what if you put all of your packages together?

This is the idea behind "workspaces".
What are workspaces?
A workspace is like any other node package: It's just a directory with its
own package.json.
Workspaces are grouped into a single "project". A project is also just a node package at the root of your repository. This is sometimes referred to as a "monorepo", but we prefer the term "multi-package repo".
project
├── package.json
├── workspace-one
│ ├── package.json
│ └── index.js
└── workspace-two
├── package.json
└── index.js
Put another way, workspaces are just like any other package, except they are nested within a larger project/repo. Each workspace can have its own dependencies with its own code and scripts. Workspaces can also be grouped into sub-directories for further organization.
Using Bolt, you can install the dependencies for all of these packages at once (and you can do it really really fast).
But here's where it gets really cool: When you specify a dependency from one workspace to another. It will get linked to the actual source. This way, when you go to test your code. All your changes get tested together.
Note: This idea is not new, other tools like Lerna have existed for awhile and are used by many projects. Bolt is a fresh take on the idea.
What is Bolt?
Bolt implements the idea of workspaces on top of Yarn. In fact, the Bolt CLI is largely a drop-in replacement of the Yarn CLI. You can use it on any project already using Yarn.
But Bolt (will soon) do lots of other stuff. Instead of wasting tons of time setting up a whole bunch of build tools for running your tests, or compiling your code, what if your package manager just did all that for you? Then when you want to do something differently, all you need to do is override a script.
Well that's what Bolt will do for you (once we get around to implementing it).
Long term, many of the features in Bolt will hopefully prove to be useful and other package managers like Yarn and npm will adopt them.
Installation
First be sure that you have Node/npm and Yarn installed. Then run the following command:
yarn global add bolt
Thanks to Cam Pedersen (@ecto) for the "bolt" package name on npm
Commands
Note: Bolt is under active development and some of these commands have not yet been implemented.
| Command | Description | Status |
|---|---|---|
bolt |
(Defaults to bolt install) |
✅ |
bolt [unknown command] |
(Defaults to bolt run [unknown command]) |
✅ |
bolt help |
View Bolt's help content | ❌ |
bolt help [command] |
View Bolt's help content for a single command | ❌ |
bolt init |
Create a new Bolt package in the current directory | ✅ |
└ bolt init --yes |
Skip the prompts and use defaults | ✅ |
bolt install |
Install all the dependencies for a project | ✅ |
bolt add [dependency] |
Add a dependency | ✅ |
bolt upgrade [dependency] |
Upgrade a dependency | ❌ |
bolt remove [dependency] |
remove a dependency | ✅ |
bolt version |
Updates the version of your package(s) | ❌ |
bolt publish |
Publish new version(s) of your package(s) to npm | ✅ |
└ bolt publish-lock |
Lock your package(s) on the npm registry | ✅ |
└ bolt publish-unlock |
Unlock your package(s) on the npm registry | ✅ |
bolt run [script] |
Run a script in a package | ✅ |
bolt build |
Build your package(s) (Default: Babel) | 🖌 |
bolt test |
Test your package(s) (Default: Jest) | 🖌 |
bolt format/fmt |
Format the files in your package(s) (Default: Prettier) | 🖌 |
bolt lint |
Lint your package(s) (Default: ESLint) | 🖌 |
bolt doc |
Generate docs (Default: Documentation.js) | 🖌 |
bolt check |
Type check your package(s) (Default: Flow) | 🖌 |
bolt bin |
Print the folder where executable files for the package will be installed | ✅ |
bolt workspaces/ws |
Run the following commands across all workspaces: | |
└ bolt ws run [script] |
Run a script in every package | ✅ |
└ bolt ws exec -- [cmd] |
Run a shell cmd in every package | ✅ |
└ bolt ws upgrade [dependency] |
Upgrade a dependency from every package that depends on it | ❌ |
└ bolt ws remove [dependency] |
Remove a dependency from every package that depends on it | ✅ |
└ bolt ws ... --only [name glob] |
Filter workspaces by name | ✅ |
└ bolt ws ... --ignore [name glob] |
Filter out workspaces by name | ✅ |
└ bolt ws ... --only-fs [file glob] |
Filter workspaces by file path | ✅ |
└ bolt ws ... --ignore-fs [file glob] |
Filter out workspaces by file path | ✅ |
bolt workspace/w [name] |
Run the following commands on a single workspace: | |
└ bolt w [name] run [script] |
Run a script in a single workspace | ✅ |
└ bolt w [name] add [dependency] |
Add a dependency to a single workspace | ✅ |
└ bolt w [name] upgrade [dependency] |
Upgrade a dependency in a single workspace | ❌ |
bolt project/p |
Run the following commands on your project package: | |
└ bolt p run [script] |
Run a script on the project package | ✅ |
└ bolt p add [dependency] |
Add a dependency to the project package | ✅ |
└ bolt p remove [dependency] |
Remove a dependency from the project package | ✅ |
└ bolt p upgrade [dependency] |
Upgrade a dependency on the project package | ✅ |
bolt generate/g [generator] |
Create files in your package using a generator: | |
└ bolt g license [license] |
Create a LICENSE file in your package (Default: MIT) | ❌ |
Configuration
Bolt config is in the root package.json.
For examples, for declaring workspaces in sub-directories:
{
"name": "my-project",
"bolt": {
"workspaces": [
"utils/*",
"apps/*"
]
}
}
Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to its terms.
Current Tags
79 Versions
- 0.24.10 ... 3 years ago
- 0.24.9 ... 4 years ago
- 0.24.8 ... 4 years ago
- 0.24.7 ... 4 years ago
- 0.24.6 ... 4 years ago
- 0.24.5 ... 5 years ago
- 0.24.4 ... 5 years ago
- 0.24.3 ... 5 years ago
- 0.24.2 ... 5 years ago
- 0.24.1 ... 5 years ago
- 0.24.0 ... 5 years ago
- 0.23.6 ... 5 years ago
- 0.23.5 ... 5 years ago
- 0.23.4 ... 6 years ago
- 0.23.3 ... 6 years ago
- 0.23.2 ... 6 years ago
- 0.23.1 ... 6 years ago
- 0.22.6 ... 6 years ago
- 0.22.5 ... 6 years ago
- 0.22.4 ... 6 years ago
- 0.22.3 ... 6 years ago
- 0.22.2 ... 6 years ago
- 0.22.1 ... 6 years ago
- 0.22.0 ... 6 years ago
- 0.21.2 ... 6 years ago
- 0.21.1 ... 6 years ago
- 0.21.0 ... 6 years ago
- 0.20.7 ... 7 years ago
- 0.20.6 ... 7 years ago
- 0.20.5 ... 7 years ago
- 0.20.4 ... 7 years ago
- 0.20.3 ... 7 years ago
- 0.20.2 ... 7 years ago
- 0.20.1 ... 7 years ago
- 0.20.0 ... 7 years ago
- 0.19.3 ... 7 years ago
- 0.19.2 ... 7 years ago
- 0.19.1 ... 7 years ago
- 0.19.0 ... 7 years ago
- 0.18.4 ... 7 years ago
- 0.18.3 ... 7 years ago
- 0.18.2 ... 7 years ago
- 0.18.1 ... 7 years ago
- 0.18.0 ... 7 years ago
- 0.17.7 ... 7 years ago
- 0.17.6 ... 7 years ago
- 0.17.5 ... 7 years ago
- 0.17.4 ... 7 years ago
- 0.17.2 ... 7 years ago
- 0.17.1 ... 7 years ago
- 0.17.0 ... 7 years ago
- 0.16.0 ... 7 years ago
- 0.15.3 ... 7 years ago
- 0.15.2 ... 7 years ago
- 0.15.1 ... 7 years ago
- 0.15.0 ... 7 years ago
- 0.14.6 ... 7 years ago
- 0.14.5 ... 7 years ago
- 0.14.4 ... 7 years ago
- 0.14.3 ... 7 years ago
- 0.14.2 ... 7 years ago
- 0.14.1 ... 7 years ago
- 0.14.0 ... 7 years ago
- 0.13.0 ... 7 years ago
- 0.12.1 ... 7 years ago
- 0.12.0 ... 7 years ago
- 0.3.3 ... 13 years ago
- 0.3.2 ... 13 years ago
- 0.3.1 ... 13 years ago
- 0.3.0 ... 13 years ago
- 0.2.3 ... 13 years ago
- 0.2.2 ... 13 years ago
- 0.2.0 ... 13 years ago
- 0.1.4 ... 13 years ago
- 0.1.3 ... 13 years ago
- 0.1.2 ... 13 years ago
- 0.1.1 ... 13 years ago
- 0.1.0 ... 13 years ago
- 0.0.0 ... 13 years ago
- array-includes ^3.0.3
- babel-runtime ^6.25.0
- chalk ^2.0.1
- clean-stack ^1.3.0
- cmd-shim ^2.0.2
- cross-spawn ^5.1.0
- detect-indent ^5.0.0
- find-up ^2.1.0
- globby ^6.1.0
- inquirer 3.3.0
- is-glob ^4.0.0
- make-dir ^1.0.0
- meow ^4.0.0
- minimatch ^3.0.4
- multimatch ^2.1.0
- p-limit ^1.1.0
- parse-json ^2.2.0
- path-is-inside ^1.0.2
- pkg-up ^2.0.0
- project-bin-path ^1.1.0
- read-cmd-shim ^1.0.1
- read-pkg ^2.0.0
- rimraf ^2.6.1
- semver ^5.4.1
- slash ^1.0.0
- sort-object ^3.0.2
- task-graph-runner ^1.0.1
- temp-write ^3.4.0
- typeable-promisify ^2.0.1
- yarn ^1.3.2
- babel-cli ^6.26.0
- babel-plugin-transform-class-properties ^6.24.1
- babel-plugin-transform-object-rest-spread ^6.23.0
- babel-plugin-transform-runtime ^6.23.0
- babel-preset-env ^1.6.0
- babel-preset-flow ^6.23.0
- cross-env ^5.1.3
- fixturez ^1.1.0
- flow-bin ^0.68.0
- husky ^0.14.3
- jest ^20.0.4
- jest-expect-contain-deep ^1.0.1
- lint-staged ^4.1.3
- mode-to-permissions ^0.0.2
- path-exists ^3.0.0
- prettier ^1.6.1
