docz-theme-default
The default theme of docz
this version is deprecated
$ npm install docz-theme-default
SYNC missed versions from
official npm registry.
docz-theme-default
Default theme for docz
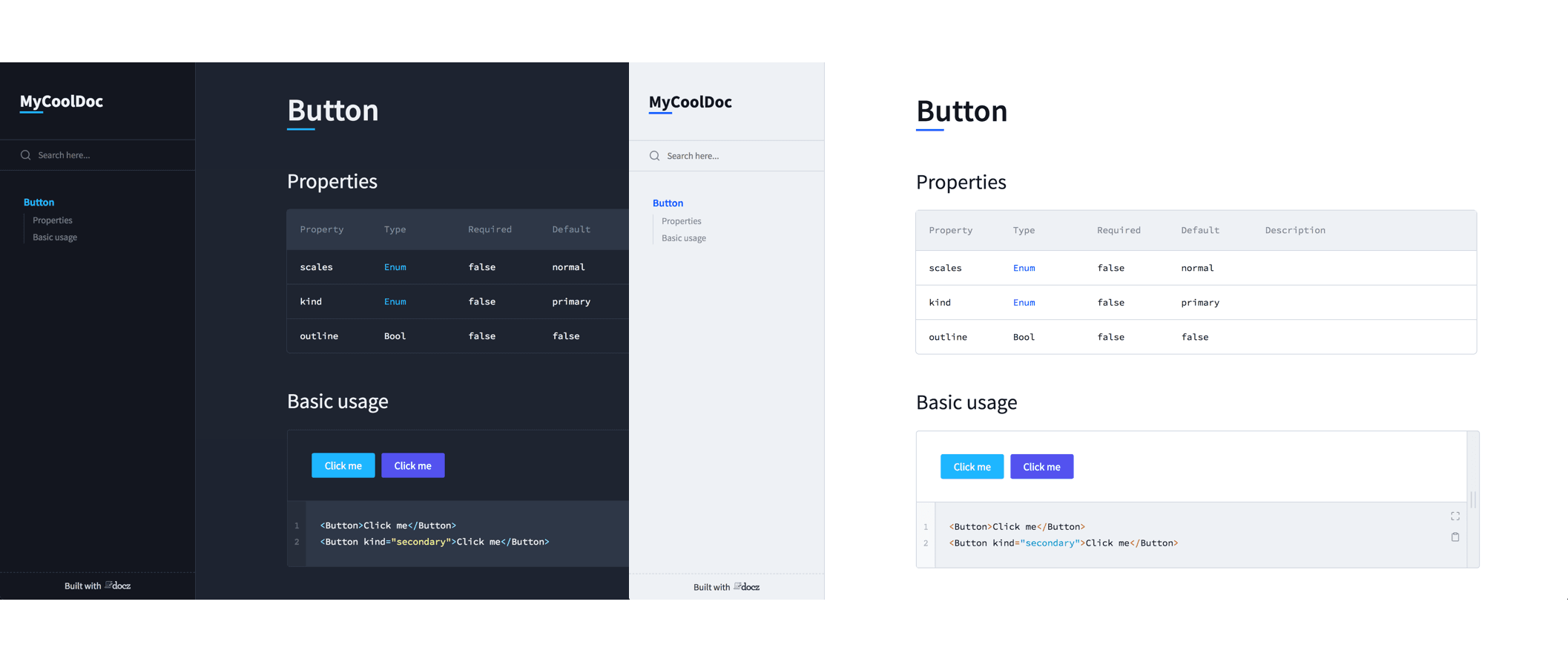
Dark Mode
To change your project to use a darker version of default theme, just set your doczrc.js like that:
// doczrc.js
export default {
themeConfig: {
mode: 'dark'
}
}
Changing your logo
Use your own logo by changing the logo property:
// doczrc.js
export default {
themeConfig: {
logo: {
src: '/path/of/my/logo',
width: 150
}
}
}
Default themeConfig
As explained on Customizing section of docz website, you can customize the theme that you're using by changing themeConfig property on your doczrc.js. So, each theme has your own specific configuration and for this theme, is that the default config and what you can change:
const config = {
/**
* Mode
*/
mode: 'light', // you can use: 'dark' or 'light'
/**
* Logo
*/
logo: {
src: null,
width: null,
},
/**
* Colors (depends on select mode)
*/
colors: {
white: '#FFFFFF',
grayExtraLight: '#EEF1F5',
grayLight: '#CED4DE',
gray: '#7D899C',
grayDark: '#2D3747',
grayExtraDark: '#1D2330',
dark: '#13161F',
blue: '#0B5FFF',
skyBlue: '#1FB6FF',
/** properties bellow depends on mode select */
primary: colors.blue,
text: colors.dark,
link: colors.blue,
footerText: colors.grayDark,
sidebarBg: colors.grayExtraLight,
sidebarText: colors.dark,
background: colors.white,
border: colors.grayLight,
theadColor: colors.gray,
theadBg: colors.grayExtraLight,
tableColor: colors.dark,
tooltipBg: colors.dark,
tooltipColor: colors.grayExtraLight,
codeBg: colors.grayExtraLight,
codeColor: colors.gray,
preBg: colors.grayExtraLight,
},
/**
* Styles
*/
styles: {
body: {
fontFamily: "'Source Sans Pro', Helvetica, sans-serif",
fontSize: '16px',
lineHeight: 1.5,
},
container: {
width: 960,
maxWidth: '100%',
padding: ['20px 30px', '50px 50px 100px'],
},
h1: {
margin: '30px 0',
fontSize: [36, 48],
fontWeight: 600,
},
h2: {
margin: ['25px 0 20px', '50px 0 20px'],
lineHeight: ['1.2em', '1.5em'],
fontSize: [30, 32],
fontWeight: 400,
},
h3: {
margin: '30px 0 20px',
fontSize: [22, 24],
fontWeight: 400,
},
h4: {
fontSize: 20,
fontWeight: 400,
},
h5: {
fontSize: 18,
fontWeight: 400,
},
h6: {
fontSize: 16,
fontWeight: 400,
},
list: {
padding: 0,
margin: '10px 0 10px 20px',
},
playground: {
padding: ['1.5em', '2em'],
},
code: {
margin: '0 3px',
padding: '4px 6px',
borderRadius: '3px',
fontFamily: "'Inconsolata', monospace",
fontSize: 16,
},
pre: {
padding: ['1.5em', '2em'],
fontFamily: "'Inconsolata', monospace",
fontSize: 16,
},
table: {
fontFamily: "'Inconsolata', monospace",
fontSize: 16,
},
}
}
Current Tags
- 0.10.0-beta.0 ... beta (6 years ago)
- 1.0.0-rc.21 ... canary (6 years ago)
- 1.2.0 ... latest (6 years ago)
- 1.0.0-rc.9 ... next (6 years ago)
- 0.1.0 ... prerelease (6 years ago)
156 Versions
- 1.2.0 ... 6 years ago
- 1.1.0 ... 6 years ago
- 1.0.4 ... 6 years ago
- 1.0.3 ... 6 years ago
- 1.0.2 ... 6 years ago
- 1.0.1 ... 6 years ago
- 1.0.0 ... 6 years ago
- 1.0.0-rc.9 ... 6 years ago
- 1.0.0-rc.8 ... 6 years ago
- 1.0.0-rc.7 ... 6 years ago
- 1.0.0-rc.6 ... 6 years ago
- 1.0.0-rc.4 ... 6 years ago
- 1.0.0-rc.21 ... 6 years ago
- 1.0.0-rc.3 ... 6 years ago
- 1.0.0-rc.2 ... 6 years ago
- 1.0.0-beta.1 ... 6 years ago
- 1.0.0-beta.0 ... 6 years ago
- 1.0.0-alpha.0 [deprecated] ... 6 years ago
- 1.0.0-alpha.140 [deprecated] ... 6 years ago
- 1.0.0-alpha.139 [deprecated] ... 6 years ago
- 1.0.0-alpha.134 [deprecated] ... 6 years ago
- 1.0.0-alpha.133 [deprecated] ... 6 years ago
- 1.0.0-alpha.132 [deprecated] ... 6 years ago
- 1.0.0-alpha.129 [deprecated] ... 6 years ago
- 1.0.0-alpha.118 [deprecated] ... 6 years ago
- 1.0.0-alpha.107 [deprecated] ... 6 years ago
- 1.0.0-alpha.106 [deprecated] ... 6 years ago
- 1.0.0-alpha.104 [deprecated] ... 6 years ago
- 1.0.0-alpha.103 [deprecated] ... 6 years ago
- 1.0.0-alpha.102 [deprecated] ... 6 years ago
- 1.0.0-alpha.100 [deprecated] ... 6 years ago
- 1.0.0-alpha.98 [deprecated] ... 6 years ago
- 1.0.0-alpha.91 [deprecated] ... 6 years ago
- 1.0.0-rc.1.88 [deprecated] ... 6 years ago
- 1.0.0-rc.1.84 [deprecated] ... 6 years ago
- 1.0.0-alpha.76 [deprecated] ... 6 years ago
- 0.13.6-alpha.67 [deprecated] ... 6 years ago
- 0.14.0-alpha.68 [deprecated] ... 6 years ago
- 0.14.0-alpha.67 [deprecated] ... 6 years ago
- 0.14.0-alpha.66 [deprecated] ... 6 years ago
- 0.14.0-alpha.54 [deprecated] ... 6 years ago
- 0.14.0-alpha.51 [deprecated] ... 6 years ago
- 0.14.0-alpha.47 [deprecated] ... 6 years ago
- 0.14.0-alpha.44 [deprecated] ... 6 years ago
- 0.13.6-alpha.43 [deprecated] ... 6 years ago
- 0.14.0-alpha.42 [deprecated] ... 6 years ago
- 0.14.0-alpha.20 [deprecated] ... 6 years ago
- 0.13.6-alpha.20 [deprecated] ... 6 years ago
- 0.13.7 ... 6 years ago
- 0.13.6 ... 6 years ago
- 0.13.6-alpha.2 [deprecated] ... 6 years ago
- 0.13.5 ... 6 years ago
- 0.13.4 ... 6 years ago
- 0.13.3 ... 6 years ago
- 0.13.3-alpha.4 [deprecated] ... 6 years ago
- 0.13.2 ... 6 years ago
- 0.13.1 ... 6 years ago
- 0.13.0 ... 6 years ago
- 0.12.17-alpha.23 [deprecated] ... 6 years ago
- 0.12.17 ... 6 years ago
- 0.12.17-alpha.3 [deprecated] ... 6 years ago
- 0.12.17-alpha.2 [deprecated] ... 6 years ago
- 0.12.17-alpha.0 [deprecated] ... 6 years ago
- 0.12.16 ... 6 years ago
- 0.12.15 ... 6 years ago
- 0.12.14 ... 6 years ago
- 0.12.13 ... 6 years ago
- 0.12.12 ... 6 years ago
- 0.12.11 ... 6 years ago
- 0.12.10 ... 6 years ago
- 0.12.9 ... 6 years ago
- 0.12.8 ... 6 years ago
- 0.12.7 ... 6 years ago
- 0.12.6 ... 6 years ago
- 0.12.5 ... 6 years ago
- 0.12.4 ... 6 years ago
- 0.12.3 ... 6 years ago
- 0.12.2 ... 6 years ago
- 0.11.2 ... 6 years ago
- 0.11.1 ... 6 years ago
- 0.11.0 ... 6 years ago
- 0.10.3 ... 6 years ago
- 0.10.2 ... 6 years ago
- 0.10.1 ... 6 years ago
- 0.10.0 ... 6 years ago
- 0.10.0-beta.0 [deprecated] ... 6 years ago
- 0.9.6 ... 6 years ago
- 0.9.5 ... 6 years ago
- 0.9.4 ... 6 years ago
- 0.9.4-beta.1 [deprecated] ... 6 years ago
- 0.9.4-beta.0 [deprecated] ... 6 years ago
- 0.9.3 ... 6 years ago
- 0.9.2 ... 6 years ago
- 0.9.1 ... 6 years ago
- 0.9.0 ... 6 years ago
- 0.9.0-beta.1 [deprecated] ... 6 years ago
- 0.9.0-beta.0 [deprecated] ... 6 years ago
- 0.8.0 ... 6 years ago
- 0.7.1 ... 6 years ago
- 0.7.0 ... 6 years ago
- 0.6.2 ... 6 years ago
- 0.6.1 ... 6 years ago
- 0.6.0 ... 6 years ago
- 0.5.9 ... 6 years ago
- 0.5.8 ... 6 years ago
- 0.5.7 ... 6 years ago
- 0.5.6 ... 6 years ago
- 0.5.5 ... 6 years ago
- 0.5.4 ... 6 years ago
- 0.5.3 ... 6 years ago
- 0.5.2 ... 6 years ago
- 0.5.1 ... 6 years ago
- 0.5.0 ... 6 years ago
- 0.4.0 ... 6 years ago
- 0.3.4 ... 6 years ago
- 0.3.3 ... 6 years ago
- 0.3.2 ... 6 years ago
- 0.3.1 ... 6 years ago
- 0.3.0 ... 6 years ago
- 0.3.0-beta.0 [deprecated] ... 6 years ago
- 0.2.11 ... 6 years ago
- 0.2.10 ... 6 years ago
- 0.2.9 ... 6 years ago
- 0.2.8 ... 6 years ago
- 0.2.7 ... 6 years ago
- 0.2.6 ... 6 years ago
- 0.2.5 ... 6 years ago
- 0.2.4 ... 6 years ago
- 0.2.3 ... 6 years ago
- 0.2.2 ... 6 years ago
- 0.2.1 ... 6 years ago
- 0.2.0 ... 6 years ago
- 0.2.0-beta.2 [deprecated] ... 6 years ago
- 0.2.0-beta.1 [deprecated] ... 6 years ago
- 0.2.0-beta.0 [deprecated] ... 6 years ago
- 0.1.2-beta.6 [deprecated] ... 6 years ago
- 0.1.2-beta.5 [deprecated] ... 6 years ago
- 0.1.2-beta.4 [deprecated] ... 6 years ago
- 0.1.2-beta.3 [deprecated] ... 6 years ago
- 0.1.2-beta.2 [deprecated] ... 6 years ago
- 0.1.2-beta.1 [deprecated] ... 6 years ago
- 0.1.2-beta.0 [deprecated] ... 6 years ago
- 0.1.1 ... 6 years ago
- 0.1.1-beta.11 [deprecated] ... 6 years ago
- 0.1.1-beta.10 [deprecated] ... 6 years ago
- 0.1.1-beta.9 [deprecated] ... 6 years ago
- 0.1.1-beta.8 [deprecated] ... 6 years ago
- 0.1.1-beta.7 [deprecated] ... 6 years ago
- 0.1.1-beta.6 [deprecated] ... 6 years ago
- 0.1.1-beta.5 [deprecated] ... 6 years ago
- 0.1.1-beta.4 [deprecated] ... 6 years ago
- 0.1.1-beta.3 [deprecated] ... 6 years ago
- 0.1.1-beta.2 [deprecated] ... 6 years ago
- 0.1.1-beta.1 [deprecated] ... 6 years ago
- 0.1.1-beta.0 [deprecated] ... 6 years ago
- 0.1.0 ... 6 years ago
Maintainers (1)
Downloads
Total
21
Today
0
This Week
0
This Month
0
Last Day
0
Last Week
0
Last Month
20
Dependencies (22)
- copy-text-to-clipboard ^1.0.4
- docz ^0.9.0-beta.0
- emotion ^9.2.6
- emotion-theming ^9.2.6
- facepaint ^1.2.1
- hotkeys-js ^3.3.5
- lodash.get ^4.4.2
- match-sorter ^2.2.3
- polished ^1.9.3
- pretty ^2.0.0
- prop-types 15.6.2
- re-resizable ^4.7.1
- react ^16.2.0
- react-adopt ^0.6.0
- react-breakpoints ^3.0.0
- react-dom ^16.2.0
- react-emotion ^9.2.6
- react-feather ^1.1.1
- react-lightweight-tooltip ^1.0.0
- react-powerplug ^1.0.0-rc.1
- react-syntax-highlighter ^8.0.1
- webfontloader ^1.6.28
Dev Dependencies (5)
- @types/lodash.get ^4.4.4
- @types/react ^16.4.7
- @types/react-dom ^16.0.6
- babel-plugin-emotion ^9.2.6
- rollup-plugin-svg ^1.0.1
Dependents (4)