$ npm install es-check

Check JavaScript files ES version against a specified ES version 🏆
ES Check ✔️
ES Check checks JavaScript files against a specified version of ECMAScript (ES) with a shell command. If a specified file's ES version doesn't match the ES version argument passed in the ES Check command, ES Check will throw an error and log the files that didn't match the check.
Ensuring that JavaScript files can pass ES Check is important in a modular and bundled world. Read more about why.
Version 7 🎉
Thanks to the efforts of Anders Kaseorg, ES Check has switched to Commander! There appears to be no breaking issues but this update is being published as a major release for your ease-of-use. Please reach out with observations or pull requests features/fixes!
This update was made for security purposes—dependencies not being maintained.
Thanks to Anders for this deeper fix, to Pavel Starosek for the initial issue and support, and to Alexander Pepper for digging into this issue more!
Get Started Why ES Check? Usage Walk Through API Debugging Contributing Issues Roadmap
Get Started
Install
npm i es-check --save-dev # locally
npm i es-check -g # or globally
Check if an array or glob of files matches a specified ES version.
- Note: adds quotation around globs. Globs are patterns like so,
<something>/*.js.
es-check es5 './vendor/js/*.js' './dist/**/*.js'
- The ES Check script (above) checks
/dist/*.jsfiles to see if they're ES5. It throws an error and logs files are that do not pass the check.
Why ES Check?
In modern JavaScript builds, files are bundled up so they can be served in an optimized manner in the browsers. It is assumed by developers that future JavaScript—like ES8 will be transpiled (changed from future JavaScript to current JavaScript) appropriately by a tool like Babel. Sometimes there is an issue where files are not transpiled. There was no efficient way to test for files that weren't transpiled—until now. That's what ES Check does.
Walk through
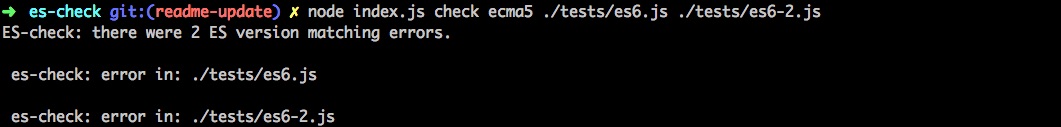
The images below demonstrate command line scripts and their corresponding logged results.
Pass

Fail

ES Check is run above with node commands. It can also be run within npm scripts, ci tools, or testing suites.
API
ES Check provides the necessities. It accepts its place as a JavaScript matcher/tester.
General Information
# USAGE
index.js es-check <ecmaVersion> [files...]
Arguments
<ecmaVersion> 'define the ECMAScript version to check for against a glob of JavaScript files' required
[files...] 'a glob of files to test the ECMAScript version against' required
Options
Modules Flag
--module use ES modules, default false
Allow Hash Bang
--allow-hash-bang supports files that start with hash bang, default false
Not
--not=target1,target2 An array of file/folder names or globs that you would like to ignore. Defaults to `[]`.
Files
--files=target1,target2 An array of file/folder names or globs to test the ECMAScript version against. Alias of [...files] argument.
⚠️ NOTE: This is primarily intended as a way to override the files setting in the .escheckrc file for specific invocations. Setting both the [...files] argument and --files flag is an error.
Global Options
-h, --help Display help
-V, --version Display version
--no-color Disable colors
--quiet Quiet mode - only displays warn and error messages
-v, --verbose Verbose mode - will also output debug messages
Usage
ES Check is a shell command CLI. It is run in shell tool like Terminal, ITerm, or Hyper. It takes in two arguments: an ECMAScript version (<ECMAScript version>) and files ([files]) in globs.
Here are some example of es check scripts that could be run:
# globs
es-check ./js/*.js
# array of arguments
es-check ./js/*.js ./dist/*.js
Configuration
If you're using a consistent configuration, you can create a .escheckrc file in JSON format with the ecmaVersion and files arguments so you can conveniently run es-check standalone from the command line.
Here's an example of what an .escheckrc file will look like:
{
"ecmaVersion": "es6",
"module": false,
"files": "./dist/**/*.js",
"not": ["./dist/skip/*.js"]
}
⚠️ NOTE: Using command line arguments while there is an .escheckrc file in the project directory will override the configuration values in .escheckrc.
Debugging
As of ES-Check version 2.0.2, a better debugging interface is provided. When a file errors, An error object will be logged with:
- the erroring file
- the error
- the error stack
⚠️ NOTE: Error logs are from the Acorn parser while parsing JavaScript related to specific versions of ECMAScript. This means error messaging is not specific to ECMAScript version. It still offers context into parsing issues!
Acknowledgements
ES Check is a small utility using powerful tools that Isaac Z. Schlueter, Marijn Haverbeke, and Matthias Etienne built. ES Checker by Ruan YiFeng checks the JavaScript version supported within a browser at run time. ES Check offers similar feedback to ES Checker but at build time and is specific to the product that is using it. ES Check was started after reading this post about [deploying es2015 code to production today] by Philip Walton.
Contributing
ES Check has 3 main dependencies: acorn, glob, and caporal. To contribute, file an issue or submit a pull request. To setup local development, run ./bin/setup.sh or open the devcontainer in VSCode.
Contributors
Roadmap
- Provide compilation step to support esm
- non-user-facing
- required to keep package dependencies up-to-date as more dependencies are ESM-only
- Provide checks for theoretical keywork words
- Things like
MapandObject.assignare not keywords that fail ECMAScript compilation depending on specific versions of ECMAScript. However, they hint at additions to ECMAScript that previous version did not support. - This feature will enhance an already built-in confiration feature to provide more out-of-the-box support for ECMAScript checking.
- If enabled, this feature will warn (or fail) based on theoretical ECMAScript keywords.
- Things like
Current Tags
- 7.2.1 ... latest (6 months ago)
39 Versions
- 7.2.1 ... 6 months ago
- 7.2.0 ... 6 months ago
- 7.1.1 ... 2 years ago
- 7.1.0 ... 2 years ago
- 7.0.1 ... 2 years ago
- 7.0.0 ... 2 years ago
- 6.2.1 ... 3 years ago
- 6.2.0 ... 3 years ago
- 6.1.1 ... 3 years ago
- 6.1.0 ... 3 years ago
- 6.0.0 ... 3 years ago
- 5.2.4 ... 3 years ago
- 5.2.3 ... 4 years ago
- 5.2.2 ... 4 years ago
- 5.2.1 ... 4 years ago
- 5.2.0 ... 4 years ago
- 5.1.4 ... 4 years ago
- 5.1.3 ... 4 years ago
- 5.1.2 ... 4 years ago
- 5.1.1 ... 4 years ago
- 5.1.0 ... 5 years ago
- 5.0.0 ... 6 years ago
- 4.0.0 ... 6 years ago
- 3.0.0 ... 6 years ago
- 2.3.0 ... 6 years ago
- 2.2.0 ... 6 years ago
- 2.1.0 ... 6 years ago
- 2.0.4 ... 7 years ago
- 2.0.3 ... 7 years ago
- 2.0.2 ... 7 years ago
- 2.0.0 ... 7 years ago
- 1.0.6 ... 7 years ago
- 1.0.5 ... 7 years ago
- 1.0.4 ... 7 years ago
- 1.0.3 ... 7 years ago
- 1.0.2 ... 7 years ago
- 1.0.1 ... 7 years ago
- 1.0.0 ... 7 years ago
- 0.0.2 ... 7 years ago
- acorn 8.11.3
- commander 12.0.0
- fast-glob ^3.3.2
- supports-color ^8.1.1
- winston 3.13.0
- @commitlint/cli 19.3.0
- @commitlint/config-conventional 19.2.2
- @commitlint/format ^19.3.0
- @commitlint/prompt 19.3.0
- assert ^2.1.0
- codecov ^3.8.3
- codependence ^0.3.0
- commitizen 4.3.0
- conventional-changelog-cli ^4.1.0
- eslint 9.1.1
- eslint-config-prettier 9.1.0
- husky 9.0.11
- is-ci ^3.0.1
- mocha 10.4.0
- nyc ^15.1.0
- path-exists-cli ^2.0.0
- prettier 3.2.5
- release-it 17.2.0
