$ npm install eslint-plugin-perfectionist
ESLint Plugin Perfectionist
ESLint plugin that sets rules to format your code and make it consistent.
This plugin defines rules for sorting various data, such as objects, imports, TypeScript types, enums, JSX props, Svelte attributes, etc. alphabetically, naturally, or by line length
All rules are automatically fixable. It's safe!
Why
Sorting imports and properties in software development offers numerous benefits:
-
Readability: Finding declarations in a sorted, large list is a little faster. Remember that you read the code much more often than you write it.
-
Maintainability: Sorting imports and properties is considered a good practice in software development, contributing to code quality and consistency across the codebase.
-
Code Review and Collaboration: If you set rules that say you can only do things one way, then no one will have to spend time thinking about how to do it.
-
Code Uniformity: When all code looks exactly the same, it is very hard to see who wrote it, which makes achieving the lofty goal of collective code ownership easier.
-
Aesthetics: This not only provides functional benefits, but also gives the code an aesthetic appeal, visually pleasing and harmonious structure. Take your code to a beauty salon!
Documentation
See docs.
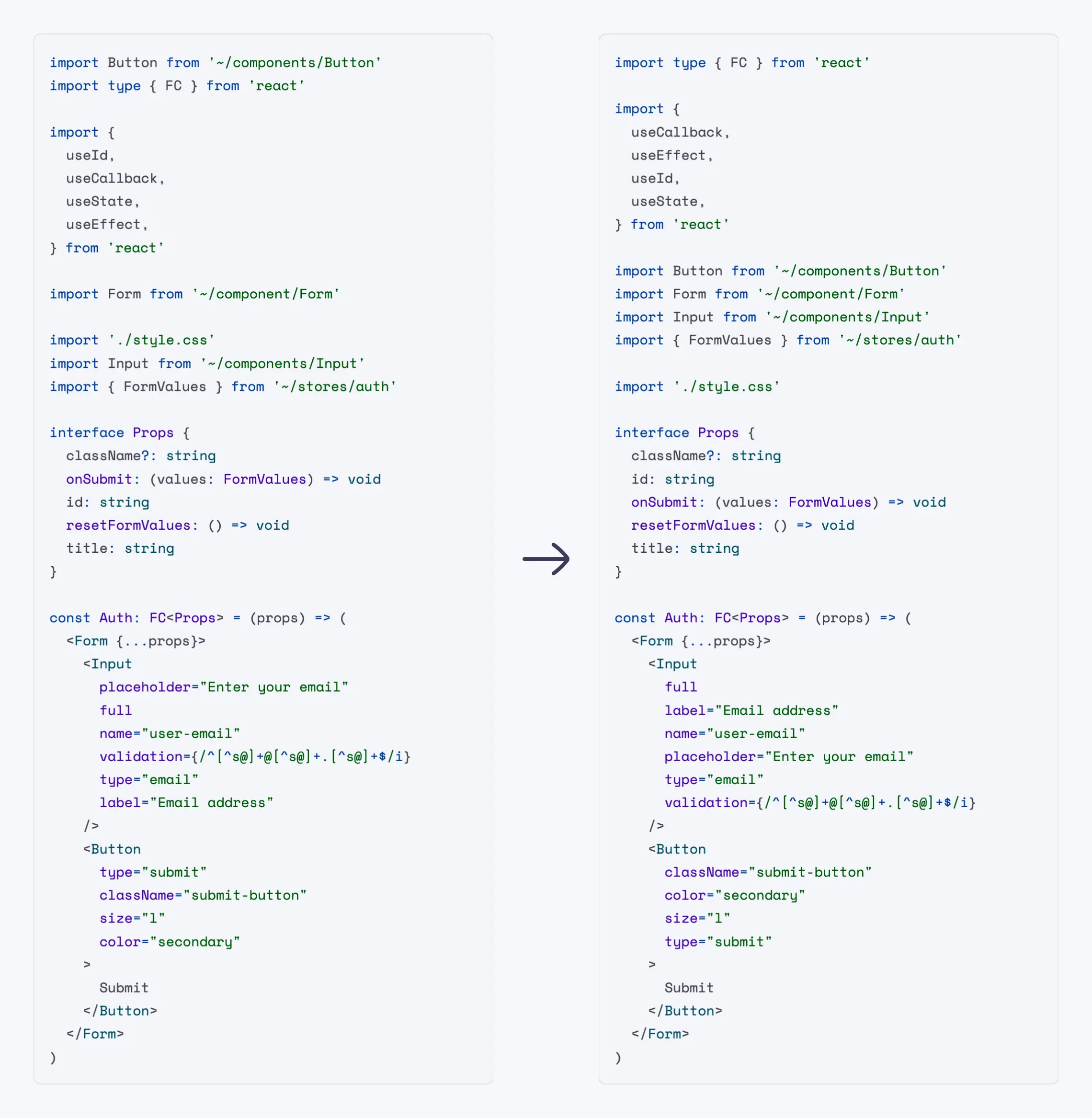
Alphabetical Sorting
<picture> <source srcset="https://raw.githubusercontent.com/azat-io/eslint-plugin-perfectionist/main/docs/public/examples/example-alphabetical-light.webp" media="(prefers-color-scheme: light)" /> <source srcset="https://raw.githubusercontent.com/azat-io/eslint-plugin-perfectionist/main/docs/public/examples/example-alphabetical-dark.webp" media="(prefers-color-scheme: dark)" /> </picture>
</picture>
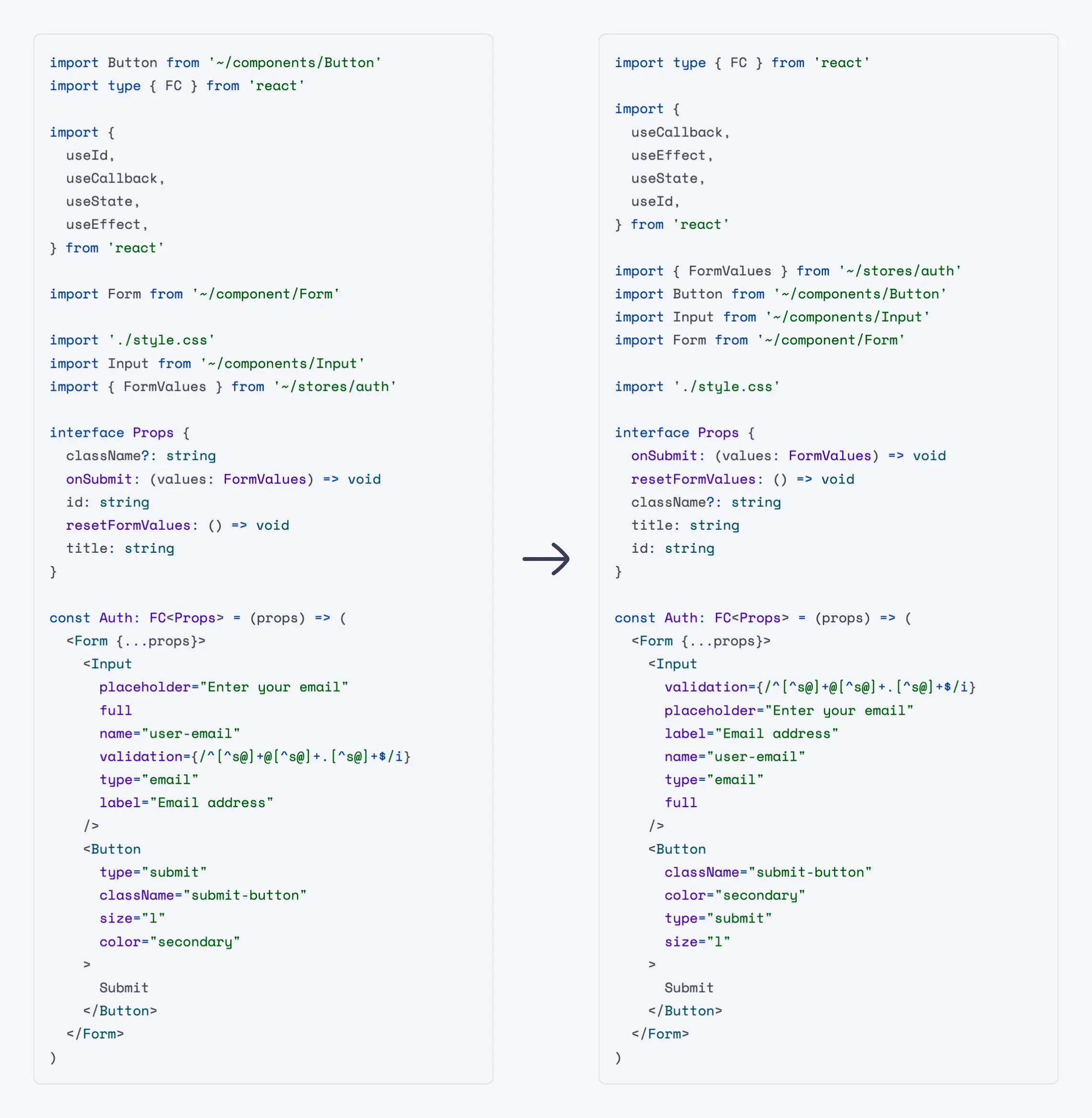
Sorting by Line Length
<picture> <source srcset="https://raw.githubusercontent.com/azat-io/eslint-plugin-perfectionist/main/docs/public/examples/example-line-length-light.webp" media="(prefers-color-scheme: light)" /> <source srcset="https://raw.githubusercontent.com/azat-io/eslint-plugin-perfectionist/main/docs/public/examples/example-line-length-dark.webp" media="(prefers-color-scheme: dark)" /> </picture>
</picture>
Installation
You'll first need to install ESLint:
npm install --save-dev eslint
Next, install eslint-plugin-perfectionist:
npm install --save-dev eslint-plugin-perfectionist
Usage
Add eslint-plugin-perfectionist to the plugins section of the ESLint configuration file and define the list of rules you will use.
Flat Config (eslint.config.js)
import perfectionist from 'eslint-plugin-perfectionist'
export default [
{
plugins: {
perfectionist,
},
rules: {
'perfectionist/sort-imports': [
'error',
{
type: 'natural',
order: 'asc',
},
],
},
},
]
Legacy Config (.eslintrc.js)
module.exports = {
plugins: [
'perfectionist',
],
rules: {
'perfectionist/sort-imports': [
'error',
{
type: 'natural',
order: 'asc',
}
]
}
}
Configs
The easiest way to use eslint-plugin-perfectionist is to use ready-made configs. Config files use all the rules of the current plugin, but you can override them.
Flat Config (eslint.config.js)
import perfectionist from 'eslint-plugin-perfectionist'
export default [
perfectionist.configs['recommended-natural'],
]
Legacy Config (.eslintrc)
module.exports = {
extends: [
'plugin:perfectionist/recommended-natural-legacy',
],
}
List of Configs
| Name | Description |
|---|---|
| recommended-alphabetical | All plugin rules with alphabetical sorting in ascending order |
| recommended-natural | All plugin rules with natural sorting in ascending order |
| recommended-line-length | All plugin rules with sorting by line length in descending order |
Rules
🔧 Automatically fixable by the --fix CLI option.
| Name | Description | 🔧 |
|---|---|---|
| sort-array-includes | Enforce sorted arrays before include method | 🔧 |
| sort-astro-attributes | Enforce sorted Astro attributes | 🔧 |
| sort-classes | Enforce sorted classes | 🔧 |
| sort-enums | Enforce sorted TypeScript enums | 🔧 |
| sort-exports | Enforce sorted exports | 🔧 |
| sort-imports | Enforce sorted imports | 🔧 |
| sort-interfaces | Enforce sorted interface properties | 🔧 |
| sort-intersection-types | Enforce sorted intersection types | 🔧 |
| sort-jsx-props | Enforce sorted JSX props | 🔧 |
| sort-maps | Enforce sorted Map elements | 🔧 |
| sort-named-exports | Enforce sorted named exports | 🔧 |
| sort-named-imports | Enforce sorted named imports | 🔧 |
| sort-object-types | Enforce sorted object types | 🔧 |
| sort-objects | Enforce sorted objects | 🔧 |
| sort-sets | Enforce sorted Set elements | 🔧 |
| sort-svelte-attributes | Enforce sorted Svelte attributes | 🔧 |
| sort-switch-case | Enforce sorted switch case statements | 🔧 |
| sort-union-types | Enforce sorted union types | 🔧 |
| sort-variable-declarations | Enforce sorted variable declarations | 🔧 |
| sort-vue-attributes | Enforce sorted Vue attributes | 🔧 |
FAQ
Can I automatically fix problems in the editor?
Yes. To do this, you need to enable autofix in ESLint when you save the file in your editor. Instructions for your editor can be found here.
Is it safety?
On the whole, yes. We are very careful to make sure that the work of the plugin does not negatively affect the work of the code. For example, the plugin takes into account spread operators in JSX and objects, comments to the code. Safety is our priority. If you encounter any problem, you can create an issue.
Why not Prettier?
I love Prettier. However, this is not his area of responsibility. Prettier is used for formatting, and ESLint is also used for styling. For example, changing the order of imports can affect how the code works (console.log calls, fetch, style loading). Prettier should not change the AST. There is a cool article about this: "The Blurry Line Between Formatting and Style" by @joshuakgoldberg.
Versioning Policy
This plugin is following Semantic Versioning and ESLint's Semantic Versioning Policy.
Contributing
See Contributing Guide.
License
MIT © Azat S.
Current Tags
- 3.7.0 ... latest (3 months ago)
54 Versions
- 3.7.0 ... 3 months ago
- 3.6.0 ... 3 months ago
- 3.5.0 ... 4 months ago
- 3.4.0 ... 4 months ago
- 3.3.0 ... 4 months ago
- 3.2.0 ... 4 months ago
- 3.1.3 ... 5 months ago
- 3.1.2 ... 5 months ago
- 3.1.1 ... 5 months ago
- 3.1.0 ... 5 months ago
- 3.0.0 ... 5 months ago
- 2.11.0 ... 6 months ago
- 2.10.0 ... 8 months ago
- 2.9.0 ... 8 months ago
- 2.8.0 ... 9 months ago
- 2.7.0 ... 9 months ago
- 2.6.0 ... 10 months ago
- 2.5.0 ... a year ago
- 2.4.2 ... a year ago
- 2.4.1 ... a year ago
- 2.4.0 ... a year ago
- 2.3.0 ... a year ago
- 2.2.0 ... a year ago
- 2.1.0 ... a year ago
- 2.0.1 ... a year ago
- 2.0.0 ... a year ago
- 1.5.1 ... a year ago
- 1.5.0 ... a year ago
- 1.4.0 ... 2 years ago
- 1.3.0 ... 2 years ago
- 1.2.1 ... 2 years ago
- 1.2.0 ... 2 years ago
- 1.1.2 ... 2 years ago
- 1.1.1 ... 2 years ago
- 1.1.0 ... 2 years ago
- 1.0.1 ... 2 years ago
- 1.0.0 ... 2 years ago
- 0.11.6 ... 2 years ago
- 0.11.5 ... 2 years ago
- 0.11.4 ... 2 years ago
- 0.11.3 ... 2 years ago
- 0.11.2 ... 2 years ago
- 0.11.1 ... 2 years ago
- 0.11.0 ... 2 years ago
- 0.10.0 ... 2 years ago
- 0.9.0 ... 2 years ago
- 0.8.0 ... 2 years ago
- 0.7.0 ... 2 years ago
- 0.6.0 ... 2 years ago
- 0.5.0 ... 2 years ago
- 0.4.0 ... 2 years ago
- 0.3.0 ... 2 years ago
- 0.2.0 ... 2 years ago
- 0.1.0 ... 2 years ago
- minimatch ^9.0.3
- natural-compare-lite ^1.4.0
- @typescript-eslint/utils ^6.13.0




