progress-bar-webpack-plugin
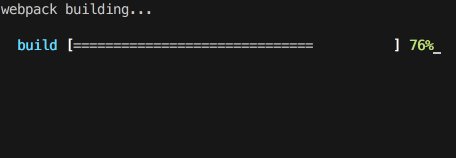
A progress bar for Webpack.
Last updated 7 years ago
by clessg
.
MIT
·
Repository
·
Bugs
·
Original npm
·
Tarball
·
package.json
$ npm install progress-bar-webpack-plugin
SYNC missed versions from
official npm registry.
progress-bar-webpack-plugin

Installation
npm i -D progress-bar-webpack-plugin
Usage
Include the following in your Webpack config.
var ProgressBarPlugin = require('progress-bar-webpack-plugin');
...
plugins: [
new ProgressBarPlugin()
]
Options
Accepts almost all of the same options as node-progress.
formatthe format of the progress barwidththe displayed width of the progress bar defaulting to totalcompletecompletion character defaulting to "="incompleteincomplete character defaulting to " "renderThrottleminimum time between updates in milliseconds defaulting to 16clearoption to clear the bar on completion defaulting to truecallbackoptional function to call when the progress bar completesstreamthe output stream defaulting to stderrsummaryoption to show summary of time taken defaulting to truesummaryContentoptional custom summary message if summary option is falsecustomSummaryoptional function to display a custom summary (passed build time)
The format option accepts the following tokens:
:barthe progress bar itself:currentcurrent tick number:totaltotal ticks:elapsedtime elapsed in seconds:percentcompletion percentage:msgcurrent progress message
The default format uses the :bar and :percent tokens.
Use chalk to sprinkle on a few colors.
To include the time elapsed and prevent the progress bar from being cleared on build completion:
new ProgressBarPlugin({
format: ' build [:bar] ' + chalk.green.bold(':percent') + ' (:elapsed seconds)',
clear: false
})
License
MIT
Current Tags
- 2.1.0 ... latest (5 years ago)
20 Versions
- 2.1.0 ... 5 years ago
- 2.0.0 ... 5 years ago
- 1.12.1 ... 6 years ago
- 1.12.0 ... 6 years ago
- 1.11.0 ... 7 years ago
- 1.10.0 ... 7 years ago
- 1.9.3 ... 8 years ago
- 1.9.2 ... 8 years ago
- 1.9.1 ... 8 years ago
- 1.9.0 ... 8 years ago
- 1.8.0 ... 8 years ago
- 1.7.0 ... 8 years ago
- 1.6.0 ... 9 years ago
- 1.5.0 ... 9 years ago
- 1.4.1 ... 9 years ago
- 1.4.0 ... 9 years ago
- 1.3.0 ... 9 years ago
- 1.2.0 ... 9 years ago
- 1.1.0 ... 9 years ago
- 1.0.1 ... 9 years ago
Maintainers (1)
Downloads
Total
5
Today
1
This Week
1
This Month
1
Last Day
0
Last Week
0
Last Month
0
Dependencies (3)
- chalk ^1.1.1
- object.assign ^4.0.1
- progress ^1.1.8
Dev Dependencies (0)
None
Dependents (2)
