$ npm install prosemirror-suggest
prosemirror-suggest
Primitives for building your prosemirror suggestion and autocomplete functionality.
The problem
You want to create a plugin for your prosemirror editor that responds to an activation character to create suggesters or options or actions for the user. Doing this from scratch can be difficult.
This solution
prosemirror-suggest provides the suggestion primitives needed for building this functionality into your editor. You might be building user mentions, emoji search, an actions dropdown or anything that extracts a query from the editor after the activation character(s).
This implementation doesn't attempt to be magical. There's still a lot of work that goes into setting up your configuration. However, with this toolkit, you you will be building on a well-tested foundation with a structured API.
Installation
# yarn
yarn add prosemirror-suggest prosemirror-view prosemirror-state prosemirror-keymap
# pnpm
pnpm add prosemirror-suggest prosemirror-view prosemirror-state prosemirror-keymap
# npm
npm install prosemirror-suggest prosemirror-view prosemirror-state prosemirror-keymap
The installation requires the installation of the peer dependencies prosemirror-view, prosemirror-state and prosemirror-model to avoid version clashes.
Getting Started
This documentation will be updated soon.
prosemirror-suggest uses configuration objects called Suggester's to define the behaviour of the suggesters you create. By calling the exported suggest method with all required Suggester's the functionality is added to the editor in one plugin.
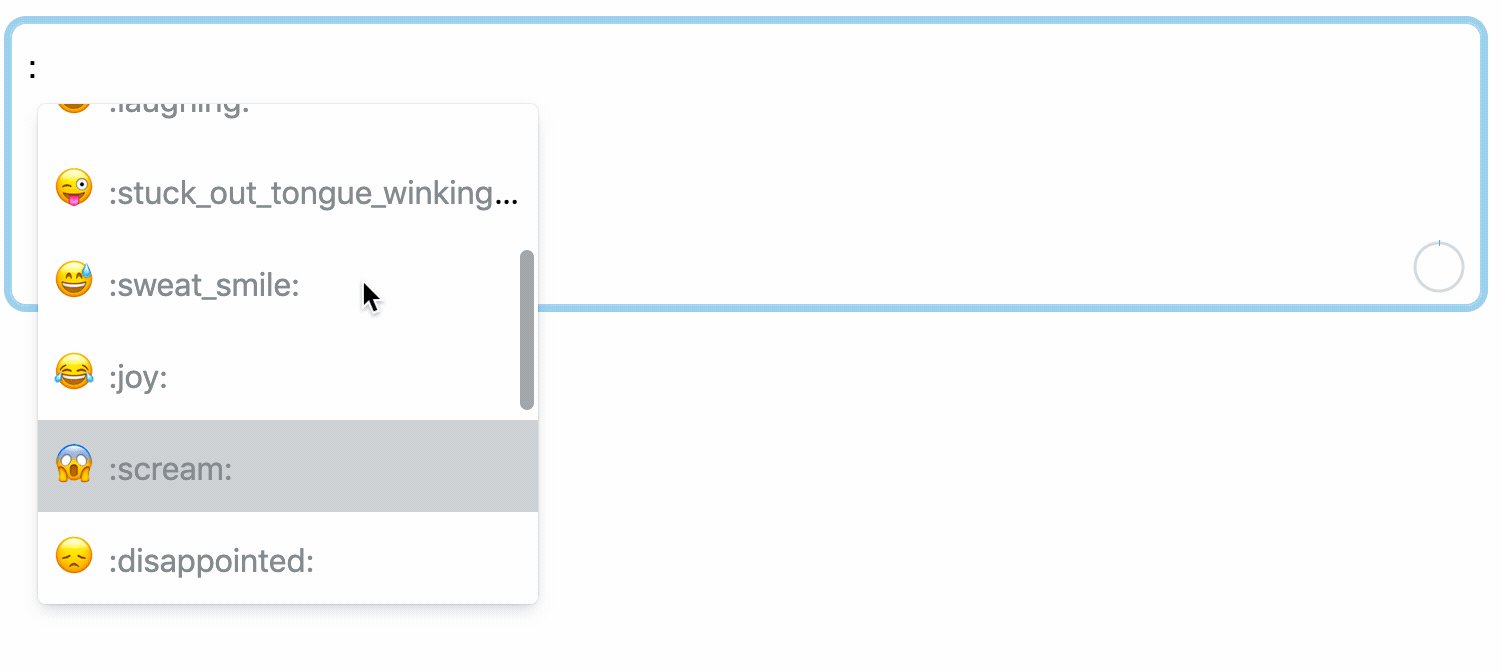
In the following example we're creating an emoji suggestion plugin that responds to the colon character with a query and presents a list of matching emojis based on the query typed so far.
import { schema } from 'prosemirror-schema-basic';
import { suggest, Suggester } from 'prosemirror-suggest';
const maxResults = 10;
let selectedIndex = 0;
let emojiList: string[] = [];
let showSuggestions = false;
const suggestEmojis: Suggester = {
// By default decorations are used to highlight the currently matched
// suggestion in the dom.
// In this example we don't need decorations (in fact they cause problems when the
// emoji string replaces the query text in the dom).
noDecorations: true,
char: ':', // The character to match against
name: 'emoji-suggestion', // a unique name
appendText: '', // Text to append to the created match
// Keybindings are similar to prosemirror keymaps with a few extra niceties.
// The key identifier can also include modifiers (e.g.) `Cmd-Space: () => false`
// Return true to prevent any further keyboard handlers from running.
keyBindings: {
ArrowUp: () => {
selectedIndex = rotateSelectionBackwards(selectedIndex, emojiList.length);
},
ArrowDown: () => {
selectedIndex = rotateSelectionForwards(selectedIndex, emojiList.length);
},
Enter: ({ command }) => {
if (showSuggestions) {
command(emojiList[selectedIndex]);
}
},
Esc: () => {
showSuggestions = false;
},
},
onChange: (params) => {
const query = params.query.full;
emojiList = sortEmojiMatches({ query, maxResults });
selectedIndex = 0;
showSuggestions = true;
},
onExit: () => {
showSuggestions = false;
emojiList = [];
selectedIndex = 0;
},
// Create a function that is passed into the change, exit and keybinding handlers.
// This is useful when these handlers are called in a different part of the app.
createCommand: ({ match, view }) => {
return (emoji, skinVariation) => {
if (!emoji) {
throw new Error('An emoji is required when calling the emoji suggesters command');
}
const tr = view.state.tr;
const { from, end: to } = match.range;
tr.insertText(emoji, from, to);
view.dispatch(tr);
};
},
};
// Create the plugin with the above configuration. It also supports multiple plugins being added.
const suggestionPlugin = suggest(suggestEmojis);
// Include the plugin in the created editor state.
const state = EditorState.create({ schema, plugins: [suggestionPlugin] });
You can see this example brought to life in the remirror codebase under the @remirror/extension-emoji and the @remirror/extension-mention packages.
The following examples are available for you to try out on the docs site
Search emoji on : key
The emojis are inserted as plain text. It’s up to you whether you insert the emoji as a node, mark or plaintext.

Editable mention on @ key
Each mention is a mark that wraps the mentioned text with a spec property of inclusive: false

Core API
suggest
This creates a suggestion plugin with all the suggesters provided.
Signature:
// eslint-disable-next-line @typescript-eslint/no-unused-expressions
(...suggesters: Suggester[]) => Plugin;
The priority of the suggesters is the order in which they are passed into this function.
const plugin = suggest(two, one, three);
In the above example two will be checked first, then one and then three.
Only one suggester can match at any given time. The order and specificity of the regex parameters help determines which suggester will be active.
Suggester
This Suggester interface defines all the options required to create a suggester within your editor.
Signature:
export interface Suggester<GCommand extends AnyFunction<void> = AnyFunction<void>>
Properties
| Property | Type | Description |
|---|---|---|
appendText |
string |
Text to append after the mention has been added. |
char |
string |
The activation character(s) to match against. |
ignoredClassName |
string |
Set a class for the ignored suggester decoration. |
ignoredTag |
string |
Set a tag for the ignored suggester decoration. |
invalidPrefixCharacters |
RegExp | string |
A regex expression used to invalidate the text directly before the match. |
keyBindings |
SuggestKeyBindingMap<GCommand> |
An object that describes how certain key bindings should be handled. |
matchOffset |
number |
Sets the characters that need to be present after the initial character match before a match is triggered. |
name |
string |
A unique identifier for the suggester. |
noDecorations |
boolean |
When true, decorations are not created when this mention is being edited.. |
startOfLine |
boolean |
Whether to only match from the start of the line |
suggestClassName |
string |
Class name to use for the decoration (while the suggester is still being written) |
suggestTag |
string |
Tag for the prosemirror decoration which wraps an active match. |
supportedCharacters |
RegExp | string |
A regex containing all supported characters when within a suggester. |
validPrefixCharacters |
RegExp | string |
A regex expression used to validate the text directly before the match. |
Methods
| Method | Description |
|---|---|
createCommand(params) |
Create the suggested actions which are made available to the onExit and ononChange handlers. |
onChange(params) |
Called whenever a suggester becomes active or changes in anyway. |
onCharacterEntry(params) |
Called for each character entry and can be used to disable certain characters. |
onExit(params) |
Called when a suggester is exited with the pre-exit match value. |
The options are passed to the suggest method which uses them.
Package API
Enumerations
| Enumeration | Description |
|---|---|
ChangeReason |
The potential reason for changes |
ExitReason |
The potential reasons for an exit of a mention. |
Interfaces
| Interface | Description |
|---|---|
AddIgnoredParameter |
The parameters needed for the SuggestIgnoreParameter.addIgnored() action method available to the suggest plugin handlers. |
CompareMatchParameter |
A parameter builder interface which compares the previous and next match. |
CreateSuggestCommandParameter |
The parameters passed into the createSuggest suggester property. |
FromToEndParameter |
A parameter builder interface describing a from/to/end range. |
KeyboardEventParameter |
A parameter builder interface describing the event which triggers the keyboard event handler. |
MatchValue |
The match value with the full and partial text. |
OnKeyDownParameter |
The parameters required by the . |
ReasonMatchParameter |
A parameter builder interface which adds the match property. |
ReasonParameter |
A parameter builder interface indicating the reason the handler was called. |
RemoveIgnoredParameter |
The parameters needed for the action method available to the suggest plugin handlers. |
SuggestCallbackParameter |
|
SuggestChangeHandlerParameter |
The parameters passed to the Suggester.onChange() method. |
SuggestCharacterEntryParameter |
The parameters passed to the Suggester.onCharacterEntry() method. |
SuggestCommandParameter |
A parameter builder interface which adds the command property. |
Suggester |
This Suggester interface defines all the options required to create a suggestion within your editor. |
SuggesterParameter |
|
SuggestExitHandlerParameter |
The parameters passed to the Suggester.onExit() method. |
SuggestIgnoreParameter |
A parameter builder interface describing the ignore methods available to the Suggester handlers. |
SuggestKeyBindingParameter |
The parameters required by the SuggestKeyBinding method. |
SuggestMarkParameter |
A special parameter needed when creating editable suggester using prosemirror Marks. The method should be called when removing a suggester that was identified by a prosemirror Mark. |
SuggestReasonMap |
A mapping of the handler matches with their reasons for occurring within the suggest state. |
SuggestStateMatch |
Describes the properties of a match which includes range and the text as well as information of the suggester that created the match. |
SuggestStateMatchParameter |
A parameter builder interface describing match found by the suggest plugin. |
SuggestStateMatchReason |
Variables
| Variable | Description |
|---|---|
createRegexFromSuggester |
Create a regex expression to evaluate matches directly from the suggester properties. |
DEFAULT_SUGGEST_ACTIONS |
|
DEFAULT_SUGGESTER |
|
escapeChar |
|
getRegexPrefix |
Find regex prefix when depending on whether the mention only supports the start of a line or not |
getSuggestPluginState |
Get the state of the suggest plugin. |
isChange |
Is this a change in the current suggestion (added or deleted characters)? |
isChangeReason |
|
isEntry |
Are we entering a new suggestion? |
isExit |
Are we exiting a suggestion? |
isExitReason |
Check that the passed in value is an ExitReason |
isInvalidSplitReason |
Checks that the reason was caused by a split at a point where there is no query. |
isJump |
Is this a jump from one suggestion to another? |
isJumpReason |
Checks to see if this is a jump reason. |
isMove |
Has the cursor moved within the current suggestion (added or deleted characters)? |
isRemovedReason |
Checks that the reason was caused by a deletion. |
isSplitReason |
Checks that the reason passed is a split reason. This typically means that we should default to a partial update / creation of the mention. |
isValidMatch |
True when the match is currently active (i.e. it's query has a value) |
regexToString |
Convert a RegExp into a string |
selectionOutsideMatch |
True when the current selection is outside the match. |
suggest |
This creates a suggestion plugin with all the suggesters provided. |
Type Aliases
| Type Alias | Description |
|---|---|
SuggestKeyBinding |
A method for performing actions when a certain key / pattern is pressed. |
SuggestKeyBindingMap |
The keybindings shape for the Suggester.keyBindings property. |
SuggestReplacementType |
Determines whether to replace the full match or the partial match (up to the cursor position). |
Current Tags
- 3.0.0-beta.6 ... beta (4 months ago)
- 0.7.3-ci.1577125215.2 ... ci (5 years ago)
- 3.0.0 ... latest (4 months ago)
- 1.0.0-next.60 ... next (4 years ago)
- 1.0.0-next.22 ... pnpm-temp (4 years ago)
- 0.0.0-pr1031.1 ... pr1031 (3 years ago)
- 0.0.0-pr1102.1 ... pr1102 (3 years ago)
- 0.0.0-pr1158.1 ... pr1158 (3 years ago)
- 0.0.0-pr1161.2 ... pr1161 (3 years ago)
- 0.0.0-pr1174.1 ... pr1174 (3 years ago)
- 0.0.0-pr1242.4 ... pr1242 (3 years ago)
- 0.0.0-pr1305.1 ... pr1305 (3 years ago)
- 0.0.0-pr1310.1 ... pr1310 (3 years ago)
- 0.0.0-pr1340.1 ... pr1340 (3 years ago)
- 0.0.0-pr1344.1 ... pr1344 (3 years ago)
- 0.0.0-pr1365.1 ... pr1365 (3 years ago)
- 0.0.0-pr1367.1 ... pr1367 (3 years ago)
- 0.0.0-pr1392.1 ... pr1392 (3 years ago)
- 0.0.0-pr1452.1 ... pr1452 (3 years ago)
- 0.0.0-pr1463.1 ... pr1463 (3 years ago)
- 0.0.0-pr1496.1 ... pr1496 (3 years ago)
- 0.0.0-pr1532.1 ... pr1532 (3 years ago)
- 0.0.0-pr1545.1 ... pr1545 (3 years ago)
- 0.0.0-pr1549.1 ... pr1549 (3 years ago)
- 0.0.0-pr1552.3 ... pr1552 (3 years ago)
- 0.0.0-pr1558.1 ... pr1558 (3 years ago)
- 0.0.0-pr1581.3 ... pr1581 (3 years ago)
- 0.0.0-pr1586.1 ... pr1586 (3 years ago)
- 0.0.0-pr1608.1 ... pr1608 (3 years ago)
- 0.0.0-pr1629.1 ... pr1629 (3 years ago)
- 0.0.0-pr1654.1 ... pr1654 (2 years ago)
- 0.0.0-pr1713.12 ... pr1713 (2 years ago)
- 0.0.0-pr1801.3 ... pr1801 (2 years ago)
- 0.0.0-pr1862.1 ... pr1862 (2 years ago)
- 0.0.0-pr1873.1 ... pr1873 (2 years ago)
- 0.0.0-pr1879.1 ... pr1879 (2 years ago)
- 0.0.0-pr1881.2 ... pr1881 (2 years ago)
- 0.0.0-pr1885.1 ... pr1885 (2 years ago)
- 0.0.0-pr1887.1 ... pr1887 (2 years ago)
- 0.0.0-pr1922.2 ... pr1922 (2 years ago)
- 0.0.0-pr1938.1 ... pr1938 (2 years ago)
- 0.0.0-pr1942.1 ... pr1942 (2 years ago)
- 0.0.0-pr1948.1 ... pr1948 (2 years ago)
- 0.0.0-pr1966.1 ... pr1966 (2 years ago)
- 0.0.0-pr2100.1 ... pr2100 (a year ago)
- 0.0.0-pr2118.1 ... pr2118 (a year ago)
- 0.0.0-pr2128.4 ... pr2128 (a year ago)
- 0.0.0-pr2156.1 ... pr2156 (a year ago)
- 0.0.0-pr2166.4 ... pr2166 (a year ago)
- 0.0.0-pr2169.2 ... pr2169 (a year ago)
- 0.0.0-pr2222.1 ... pr2222 (a year ago)
- 0.0.0-pr2223.1 ... pr2223 (a year ago)
- 0.0.0-pr2271.2 ... pr2271 (4 months ago)
- 0.0.0-pr706.36 ... pr706 (3 years ago)
- 0.0.0-pr862.2 ... pr862 (4 years ago)
- 0.0.0-pr877.9 ... pr877 (4 years ago)
- 0.0.0-pr885.1 ... pr885 (4 years ago)
- 0.0.0-pr901.1 ... pr901 (4 years ago)
- 0.0.0-pr905.4 ... pr905 (4 years ago)
- 0.0.0-pr911.2 ... pr911 (4 years ago)
- 0.0.0-pr919.2 ... pr919 (4 years ago)
- 0.0.0-pr920.1 ... pr920 (4 years ago)
- 0.0.0-pr922.1 ... pr922 (4 years ago)
- 0.0.0-pr930.1 ... pr930 (4 years ago)
- 0.0.0-pr941.2 ... pr941 (4 years ago)
- 0.0.0-pr950.7 ... pr950 (3 years ago)
- 0.0.0-pr956.1 ... pr956 (3 years ago)
- 0.0.0-pr959.1 ... pr959 (3 years ago)
- 0.0.0-pr960.1 ... pr960 (3 years ago)
- 0.0.0-pr963.1 ... pr963 (3 years ago)
- 0.0.0-pr965.1 ... pr965 (3 years ago)
- 0.0.0-pr993.1 ... pr993 (3 years ago)
- 0.0.0-pr997.1 ... pr997 (3 years ago)
273 Versions
- 3.0.0 ... 4 months ago
- 3.0.0-beta.6 ... 4 months ago
- 3.0.0-beta.5 ... 4 months ago
- 3.0.0-beta.4 ... 4 months ago
- 0.0.0-pr2271.2 ... 4 months ago
- 0.0.0-pr2271.1 ... 4 months ago
- 2.0.7 ... 4 months ago
- 0.0.0-pr2222.1 ... a year ago
- 0.0.0-pr2223.1 ... a year ago
- 3.0.0-beta.3 ... a year ago
- 3.0.0-beta.2 ... a year ago
- 0.0.0-pr2169.2 ... a year ago
- 3.0.0-beta.1 ... a year ago
- 0.0.0-pr2169.1 ... a year ago
- 3.0.0-beta.0 ... a year ago
- 0.0.0-pr2166.4 ... a year ago
- 0.0.0-pr2166.3 ... a year ago
- 0.0.0-pr2166.2 ... a year ago
- 0.0.0-pr2166.1 ... a year ago
- 0.0.0-pr2156.1 ... a year ago
- 2.0.6 ... a year ago
- 2.0.5 ... a year ago
- 0.0.0-pr2128.4 ... a year ago
- 0.0.0-pr2128.3 ... a year ago
- 0.0.0-pr2128.2 ... a year ago
- 0.0.0-pr2128.1 ... a year ago
- 0.0.0-pr2118.1 ... a year ago
- 0.0.0-pr2100.1 ... a year ago
- 2.0.4 ... 2 years ago
- 2.0.3 ... 2 years ago
- 0.0.0-pr1966.1 ... 2 years ago
- 2.0.2 ... 2 years ago
- 0.0.0-pr1948.1 ... 2 years ago
- 0.0.0-pr1942.1 ... 2 years ago
- 0.0.0-pr1938.1 ... 2 years ago
- 2.0.1 ... 2 years ago
- 0.0.0-pr1922.2 ... 2 years ago
- 0.0.0-pr1922.1 ... 2 years ago
- 0.0.0-pr1887.1 ... 2 years ago
- 0.0.0-pr1885.1 ... 2 years ago
- 0.0.0-pr1881.2 ... 2 years ago
- 0.0.0-pr1881.1 ... 2 years ago
- 0.0.0-pr1879.1 ... 2 years ago
- 0.0.0-pr1873.1 ... 2 years ago
- 0.0.0-pr1862.1 ... 2 years ago
- 2.0.0 ... 2 years ago
- 2.0.0-beta.19 ... 2 years ago
- 2.0.0-beta.18 ... 2 years ago
- 2.0.0-beta.17 ... 2 years ago
- 2.0.0-beta.16 ... 2 years ago
- 2.0.0-beta.15 ... 2 years ago
- 2.0.0-beta.14 ... 2 years ago
- 2.0.0-beta.13 ... 2 years ago
- 0.0.0-pr1801.3 ... 2 years ago
- 0.0.0-pr1801.2 ... 2 years ago
- 0.0.0-pr1801.1 ... 2 years ago
- 2.0.0-beta.12 ... 2 years ago
- 2.0.0-beta.11 ... 2 years ago
- 2.0.0-beta.10 ... 2 years ago
- 2.0.0-beta.9 ... 2 years ago
- 2.0.0-beta.8 ... 2 years ago
- 2.0.0-beta.7 ... 2 years ago
- 2.0.0-beta.6 ... 2 years ago
- 2.0.0-beta.5 ... 2 years ago
- 2.0.0-beta.4 ... 2 years ago
- 2.0.0-beta.3 ... 2 years ago
- 2.0.0-beta.2 ... 2 years ago
- 2.0.0-beta.1 ... 2 years ago
- 0.0.0-pr1713.12 ... 2 years ago
- 0.0.0-pr1713.11 ... 2 years ago
- 0.0.0-pr1713.10 ... 2 years ago
- 0.0.0-pr1713.9 ... 2 years ago
- 0.0.0-pr1713.8 ... 2 years ago
- 0.0.0-pr1713.7 ... 2 years ago
- 0.0.0-pr1713.6 ... 2 years ago
- 0.0.0-pr1713.5 ... 2 years ago
- 1.1.4 ... 2 years ago
- 0.0.0-pr1713.4 ... 2 years ago
- 0.0.0-pr1713.3 ... 2 years ago
- 0.0.0-pr1713.2 ... 2 years ago
- 0.0.0-pr1713.1 ... 2 years ago
- 2.0.0-beta.0 ... 2 years ago
- 1.1.3 ... 2 years ago
- 0.0.0-pr1654.1 ... 2 years ago
- 1.1.2 ... 3 years ago
- 0.0.0-pr1629.1 ... 3 years ago
- 0.0.0-pr1581.3 ... 3 years ago
- 0.0.0-pr1581.2 ... 3 years ago
- 0.0.0-pr1581.1 ... 3 years ago
- 0.0.0-pr1608.1 ... 3 years ago
- 0.0.0-pr1586.1 ... 3 years ago
- 1.1.1 ... 3 years ago
- 1.1.0 ... 3 years ago
- 0.0.0-pr1558.1 ... 3 years ago
- 1.0.8 ... 3 years ago
- 0.0.0-pr1552.3 ... 3 years ago
- 0.0.0-pr1552.2 ... 3 years ago
- 0.0.0-pr1552.1 ... 3 years ago
- 0.0.0-pr1549.1 ... 3 years ago
- 0.0.0-pr1545.1 ... 3 years ago
- 0.0.0-pr1532.1 ... 3 years ago
- 0.0.0-pr1496.1 ... 3 years ago
- 1.0.7 ... 3 years ago
- 0.0.0-pr1463.1 ... 3 years ago
- 1.0.6 ... 3 years ago
- 0.0.0-pr1452.1 ... 3 years ago
- 0.0.0-pr1392.1 ... 3 years ago
- 0.0.0-pr1367.1 ... 3 years ago
- 0.0.0-pr1365.1 ... 3 years ago
- 1.0.5 ... 3 years ago
- 0.0.0-pr1344.1 ... 3 years ago
- 1.0.4 ... 3 years ago
- 0.0.0-pr1340.1 ... 3 years ago
- 0.0.0-pr1310.1 ... 3 years ago
- 0.0.0-pr1305.1 ... 3 years ago
- 1.0.3 ... 3 years ago
- 0.0.0-pr1242.4 ... 3 years ago
- 0.0.0-pr1242.3 ... 3 years ago
- 0.0.0-pr1242.2 ... 3 years ago
- 0.0.0-pr1242.1 ... 3 years ago
- 0.0.0-pr1174.1 ... 3 years ago
- 0.0.0-pr1161.2 ... 3 years ago
- 0.0.0-pr1161.1 ... 3 years ago
- 0.0.0-pr1158.1 ... 3 years ago
- 0.0.0-pr1102.1 ... 3 years ago
- 0.0.0-pr1031.1 ... 3 years ago
- 1.0.2 ... 3 years ago
- 1.0.1 ... 3 years ago
- 1.0.0 ... 3 years ago
- 0.0.0-pr706.36 ... 3 years ago
- 0.0.0-pr997.1 ... 3 years ago
- 0.0.0-pr993.1 ... 3 years ago
- 0.0.0-pr706.35 ... 3 years ago
- 0.0.0-pr706.34 ... 3 years ago
- 0.0.0-pr706.33 ... 3 years ago
- 0.0.0-pr706.32 ... 3 years ago
- 0.0.0-pr950.7 ... 3 years ago
- 0.0.0-pr950.6 ... 3 years ago
- 0.0.0-pr950.5 ... 3 years ago
- 0.0.0-pr706.31 ... 3 years ago
- 0.0.0-pr706.30 ... 3 years ago
- 0.0.0-pr706.29 ... 3 years ago
- 0.0.0-pr965.1 ... 3 years ago
- 0.0.0-pr963.1 ... 3 years ago
- 0.0.0-pr706.28 ... 3 years ago
- 0.0.0-pr960.1 ... 3 years ago
- 0.0.0-pr959.1 ... 3 years ago
- 0.0.0-pr950.4 ... 3 years ago
- 0.0.0-pr956.1 ... 3 years ago
- 0.0.0-pr950.3 ... 3 years ago
- 0.0.0-pr706.27 ... 3 years ago
- 0.0.0-pr950.2 ... 3 years ago
- 0.0.0-pr950.1 ... 3 years ago
- 0.0.0-pr706.26 ... 4 years ago
- 0.0.0-pr706.25 ... 4 years ago
- 0.0.0-pr706.24 ... 4 years ago
- 0.0.0-pr706.23 ... 4 years ago
- 0.0.0-pr706.22 ... 4 years ago
- 0.0.0-pr941.2 ... 4 years ago
- 0.0.0-pr941.1 ... 4 years ago
- 0.0.0-pr706.21 ... 4 years ago
- 0.0.0-pr706.20 ... 4 years ago
- 0.0.0-pr930.1 ... 4 years ago
- 0.0.0-pr706.19 ... 4 years ago
- 0.0.0-pr922.1 ... 4 years ago
- 0.0.0-pr706.18 ... 4 years ago
- 0.0.0-pr905.4 ... 4 years ago
- 0.0.0-pr905.3 ... 4 years ago
- 0.0.0-pr920.1 ... 4 years ago
- 0.0.0-pr706.17 ... 4 years ago
- 0.0.0-pr919.2 ... 4 years ago
- 0.0.0-pr919.1 ... 4 years ago
- 0.0.0-pr706.16 ... 4 years ago
- 0.0.0-pr911.2 ... 4 years ago
- 0.0.0-pr905.2 ... 4 years ago
- 0.0.0-pr911.1 ... 4 years ago
- 0.0.0-pr706.15 ... 4 years ago
- 0.0.0-pr877.9 ... 4 years ago
- 0.0.0-pr877.8 ... 4 years ago
- 0.0.0-pr905.1 ... 4 years ago
- 0.0.0-pr877.7 ... 4 years ago
- 0.0.0-pr706.14 ... 4 years ago
- 0.0.0-pr901.1 ... 4 years ago
- 0.0.0-pr877.6 ... 4 years ago
- 0.0.0-pr706.13 ... 4 years ago
- 0.0.0-pr877.5 ... 4 years ago
- 0.0.0-pr877.4 ... 4 years ago
- 0.0.0-pr706.12 ... 4 years ago
- 0.0.0-pr877.3 ... 4 years ago
- 0.0.0-pr706.11 ... 4 years ago
- 0.0.0-pr885.1 ... 4 years ago
- 0.0.0-pr877.2 ... 4 years ago
- 0.0.0-pr706.10 ... 4 years ago
- 0.0.0-pr877.1 ... 4 years ago
- 0.0.0-pr706.9 ... 4 years ago
- 0.0.0-pr706.8 ... 4 years ago
- 0.0.0-pr706.7 ... 4 years ago
- 0.0.0-pr706.6 ... 4 years ago
- 0.0.0-pr706.5 ... 4 years ago
- 0.0.0-pr706.4 ... 4 years ago
- 0.0.0-pr706.3 ... 4 years ago
- 0.0.0-pr862.2 ... 4 years ago
- 0.0.0-pr862.1 ... 4 years ago
- 0.0.0-pr706.2 ... 4 years ago
- 0.0.0-pr706.1 ... 4 years ago
- 1.0.0-pr706.8fe0e466c [deprecated] ... 4 years ago
- 1.0.0-pr706.5d63815ad [deprecated] ... 4 years ago
- 1.0.0-pr706.d0b3ea524 [deprecated] ... 4 years ago
- 1.0.0-pr706 [deprecated] ... 4 years ago
- 1.0.0-next.60 ... 4 years ago
- 1.0.0-next.59 ... 4 years ago
- 1.0.0-next.58 ... 4 years ago
- 1.0.0-next.57 ... 4 years ago
- 1.0.0-next.56 ... 4 years ago
- 1.0.0-next.55 ... 4 years ago
- 1.0.0-next.54 ... 4 years ago
- 1.0.0-next.53 ... 4 years ago
- 1.0.0-next.52 ... 4 years ago
- 1.0.0-next.51 ... 4 years ago
- 1.0.0-next.50 ... 4 years ago
- 1.0.0-next.49 ... 4 years ago
- 1.0.0-next.47 ... 4 years ago
- 1.0.0-next.44 ... 4 years ago
- 1.0.0-next.40 ... 4 years ago
- 1.0.0-next.39 ... 4 years ago
- 1.0.0-next.38 ... 4 years ago
- 1.0.0-next.37 ... 4 years ago
- 1.0.0-next.35 ... 4 years ago
- 1.0.0-next.34 ... 4 years ago
- 1.0.0-next.33 ... 4 years ago
- 1.0.0-next.32 ... 4 years ago
- 1.0.0-next.31 ... 4 years ago
- 1.0.0-next.28 ... 4 years ago
- 1.0.0-next.26 ... 4 years ago
- 1.0.0-next.22 ... 4 years ago
- 0.7.7-next.6 ... 4 years ago
- 1.0.0-next.5 ... 4 years ago
- 1.0.0-next.4 ... 4 years ago
- 1.0.0-next.3 ... 4 years ago
- 1.0.0-next.2 ... 4 years ago
- 1.0.0-next.1 ... 4 years ago
- 1.0.0-next.0 ... 4 years ago
- 0.7.6 ... 5 years ago
- 0.7.5 ... 5 years ago
- 0.7.4 ... 5 years ago
- 0.7.3 ... 5 years ago
- 0.7.3-ci.1577125215.2 ... 5 years ago
- 0.7.3-ci.1576395303.1 ... 5 years ago
- 0.7.2 ... 5 years ago
- 0.7.2-ci.1575994466.3 ... 5 years ago
- 0.7.2-ci.1575982835.2 ... 5 years ago
- 0.7.0 ... 5 years ago
- 0.6.5 ... 5 years ago
- 0.6.4 ... 5 years ago
- 0.6.4-ci.1573124774.1 ... 5 years ago
- 0.6.3 ... 5 years ago
- 0.6.2 ... 5 years ago
- 0.6.1 ... 5 years ago
- 0.6.1-ci.1570418446.8 ... 5 years ago
- 0.6.1-ci.1570407282.7 ... 5 years ago
- 0.6.1-ci.1570320842.7 ... 5 years ago
- 0.6.1-ci.1570234430.7 ... 5 years ago
- 0.6.1-ci.1570148094.7 ... 5 years ago
- 0.6.1-ci.1570061667.7 ... 5 years ago
- 0.6.1-ci.1569975306.7 ... 5 years ago
- 0.6.1-ci.1569888857.7 ... 5 years ago
- 0.6.1-ci.1569840847.7 ... 5 years ago
- 0.6.1-ci.1569815035.6 ... 5 years ago
- 0.6.0 ... 5 years ago
- 0.5.1-ci.1569415270.4 ... 5 years ago
- 0.5.1-ci.1569399527.2 ... 5 years ago
- 0.5.0 ... 5 years ago
- 0.4.2-ci.1569229282.9 ... 5 years ago
- @babel/runtime ^7.13.10
- @remirror/core-constants 0.0.0-pr1581.3
- @remirror/core-helpers 0.0.0-pr1581.3
- @remirror/types 0.0.0-pr1581.3
- escape-string-regexp ^4.0.0
- @types/prosemirror-keymap ^1.0.4
- @types/prosemirror-model ^1.16.0
- @types/prosemirror-state ^1.2.8
- @types/prosemirror-view ^1.23.1
- prosemirror-model ^1.16.1
- prosemirror-state ^1.3.4
- prosemirror-view ^1.23.11
