$ npm install react-devtools
react-devtools
This package can be used to debug non-browser-based React applications (e.g. React Native, mobile browser or embedded webview, Safari).

Installation
Install the react-devtools package. Because this is a development tool, a global install is often the most convenient:
# Yarn
yarn global add react-devtools
# NPM
npm install -g react-devtools
If you prefer to avoid global installations, you can add react-devtools as a project dependency. With Yarn, you can do this by running:
yarn add --dev react-devtools
With NPM you can just use NPX:
npx react-devtools
Usage with React Native
Run react-devtools from the terminal to launch the standalone DevTools app:
react-devtools
If you're not using a local simulator, you'll also need to forward ports used by React DevTools:
adb reverse tcp:8097 tcp:8097
If you're using React Native 0.43 or higher, it should connect to your simulator within a few seconds. (If this doesn't happen automatically, try reloading the React Native app.)
Integration with React Native Inspector
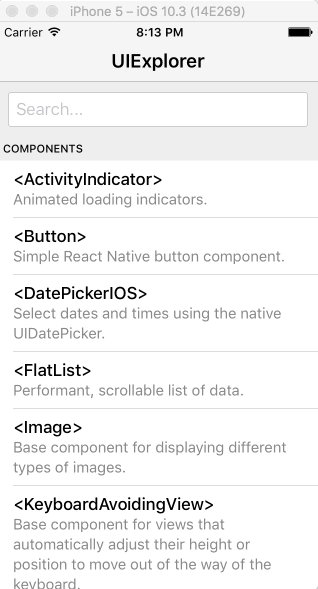
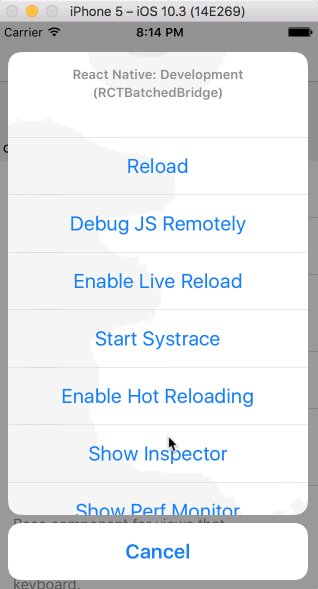
You can open the in-app developer menu and choose "Show Inspector". It will bring up an overlay that lets you tap on any UI element and see information about it:

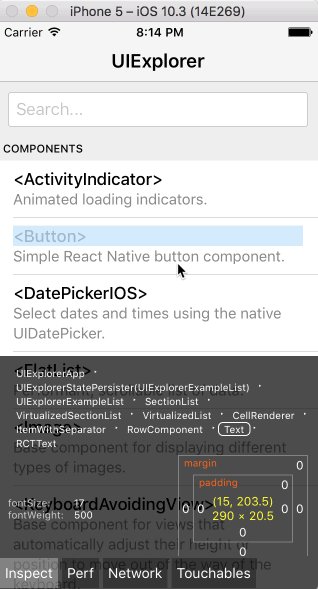
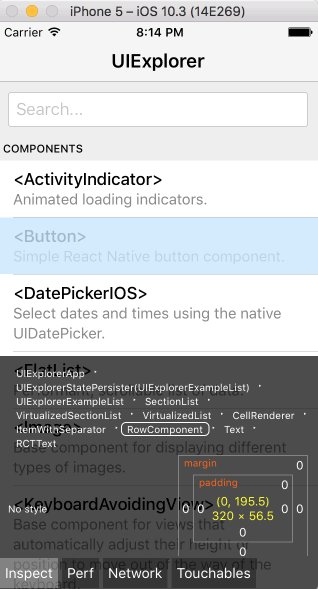
However, when react-devtools is running, Inspector will enter a special collapsed mode, and instead use the DevTools as primary UI. In this mode, clicking on something in the simulator will bring up the relevant components in the DevTools:

You can choose "Hide Inspector" in the same menu to exit this mode.
Inspecting Component Instances
When debugging JavaScript in Chrome, you can inspect the props and state of the React components in the browser console.
First, follow the instructions for debugging in Chrome to open the Chrome console.
Make sure that the dropdown in the top left corner of the Chrome console says debuggerWorker.js. This step is essential.
Then select a React component in React DevTools. There is a search box at the top that helps you find one by name. As soon as you select it, it will be available as $r in the Chrome console, letting you inspect its props, state, and instance properties.

Usage with React DOM
The standalone shell can also be useful with React DOM (e.g. to debug apps in Safari or inside of an iframe).
Run react-devtools from the terminal to launch the standalone DevTools app:
react-devtools
Add <script src="http://localhost:8097"></script> as the very first <script> tag in the <head> of your page when developing:
<!doctype html>
<html lang="en">
<head>
<script src="http://localhost:8097"></script>
This will ensure the developer tools are connected. Don’t forget to remove it before deploying to production!
If you install
react-devtoolsas a project dependency, you may also replace the<script>suggested above with a JavaScript import (import 'react-devtools'). It is important that this import comes before any other imports in your app (especially beforereact-dom). Make sure to remove the import before deploying to production, as it carries a large DevTools client with it. If you use Webpack and have control over its configuration, you could alternatively add'react-devtools'as the first item in theentryarray of the development-only configuration, and then you wouldn’t need to deal either with<script>tags orimportstatements.
Advanced
By default DevTools listen to port 8097 on localhost. If you need to customize host, port, or other settings, see the react-devtools-core package instead.
FAQ
The React Tab Doesn't Show Up
If you are running your app from a local file:// URL, don't forget to check "Allow access to file URLs" on the Chrome Extensions settings page. You can find it by opening Settings > Extensions:

Or you could develop with a local HTTP server like serve.
The React tab won't show up if the site doesn't use React, or if React can't communicate with the devtools. When the page loads, the devtools sets a global named __REACT_DEVTOOLS_GLOBAL_HOOK__, then React communicates with that hook during initialization. You can test this on the React website or by inspecting Facebook.
If your app is inside of CodePen, make sure you are registered. Then press Fork (if it's not your pen), and then choose Change View > Debug. The Debug view is inspectable with DevTools because it doesn't use an iframe.
If your app is inside an iframe, a Chrome extension, React Native, or in another unusual environment, try the standalone version instead. Chrome apps are currently not inspectable.
If your Components tab is empty, refer to "The React tab shows no components" section below.
If you still have issues please report them. Don't forget to specify your OS, browser version, extension version, and the exact instructions to reproduce the issue with a screenshot.
The React tab shows no components
The Issue with Chrome v101 and earlier
As we migrate to a Chrome Extension Manifest V3, we start to use a new method to hook the DevTools with the inspected page. This new method is more secure, but relies on a new API that's only supported in Chrome v102+. For Chrome v101 or earlier, we use a fallback method, which can cause malfunctions (e.g. failure to load React Elements in the Components tab) if the JS resources on your page is loaded from cache. Please upgrade to Chrome v102+ to avoid this issue.
Service Worker malfunction
Go to chrome://extensions. If you see "service worker (inactive)" in the React Developer Tools extension, try disabling and re-enabling the extension. This will restart the service worker. Then go to the page you want to inspect, close the DevTools, and reload the page. Open the DevTools again and the React components tab should be working.
Local development
The standalone DevTools app can be built and tested from source following the instructions below.
Prerequisite steps
DevTools depends on local versions of several NPM packages1 also in this workspace. You'll need to either build or download those packages first.
1 Note that at this time, an experimental build is required because DevTools depends on the createRoot API.
Build from source
To build dependencies from source, run the following command from the root of the repository:
yarn build-for-devtools
Download from CI
To use the latest build from CI, run the following command from the root of the repository:
./scripts/release/download-experimental-build.js
Build steps
You can test the standalone DevTools by running the following:
- First, complete the prerequisite steps above! If you don't do it, none of the steps below will work.
- Then, run
yarn start:backendandyarn start:standaloneinpackages/react-devtools-core - Run
yarn startinpackages/react-devtools - Refresh the app after it has recompiled a change
- For React Native, copy
react-devtools-coreto itsnode_modulesto test your changes.
Current Tags
- 3.5.0-alpha.0 ... alpha (6 years ago)
- 5.3.0 ... latest (5 months ago)
- 4.0.6 ... next (5 years ago)
- 4.10.4 ... old (3 years ago)
152 Versions
- 5.3.0 ... 5 months ago
- 5.2.0 ... 6 months ago
- 5.1.0 ... 7 months ago
- 5.0.2 ... 8 months ago
- 5.0.0 ... a year ago
- 4.28.5 ... a year ago
- 4.28.4 ... a year ago
- 4.28.0 ... a year ago
- 4.27.8 ... a year ago
- 4.27.7 ... 2 years ago
- 4.27.6 ... 2 years ago
- 4.27.5 ... 2 years ago
- 4.27.4 ... 2 years ago
- 4.27.3 ... 2 years ago
- 4.27.2 ... 2 years ago
- 4.27.1 ... 2 years ago
- 4.27.0 ... 2 years ago
- 4.26.1 ... 2 years ago
- 4.26.0 ... 2 years ago
- 4.25.0 ... 2 years ago
- 4.24.7 ... 2 years ago
- 4.24.6 ... 3 years ago
- 4.24.5 ... 3 years ago
- 4.24.4 ... 3 years ago
- 4.24.3 ... 3 years ago
- 4.24.2 ... 3 years ago
- 4.24.1 ... 3 years ago
- 4.24.0 ... 3 years ago
- 4.23.0 ... 3 years ago
- 4.22.1 ... 3 years ago
- 4.22.0 ... 3 years ago
- 4.21.0 ... 3 years ago
- 4.20.2 ... 3 years ago
- 4.20.1 ... 3 years ago
- 4.20.0 ... 3 years ago
- 4.19.2 ... 3 years ago
- 4.19.1 ... 3 years ago
- 4.19.0 ... 3 years ago
- 4.18.0 ... 3 years ago
- 4.17.0 ... 3 years ago
- 4.16.0 ... 3 years ago
- 4.15.0 ... 3 years ago
- 4.14.0 ... 3 years ago
- 4.13.5 ... 3 years ago
- 4.13.4 ... 3 years ago
- 4.10.4 ... 3 years ago
- 4.13.3 ... 3 years ago
- 4.13.2 ... 4 years ago
- 4.13.1 ... 4 years ago
- 4.13.0 ... 4 years ago
- 4.10.3 ... 4 years ago
- 4.10.2 ... 4 years ago
- 4.12.4 ... 4 years ago
- 4.12.3 ... 4 years ago
- 4.12.2 ... 4 years ago
- 4.12.1 ... 4 years ago
- 4.12.0 ... 4 years ago
- 4.11.0 ... 4 years ago
- 4.10.1 ... 4 years ago
- 4.10.0 ... 4 years ago
- 4.9.0 ... 4 years ago
- 4.8.2 ... 4 years ago
- 4.8.1 ... 4 years ago
- 4.8.0 ... 4 years ago
- 4.7.0 ... 4 years ago
- 4.6.0 ... 5 years ago
- 4.5.0 ... 5 years ago
- 4.4.0 ... 5 years ago
- 4.3.0 ... 5 years ago
- 4.2.1 ... 5 years ago
- 4.2.0 ... 5 years ago
- 4.1.3 ... 5 years ago
- 4.1.2 ... 5 years ago
- 4.1.1 ... 5 years ago
- 4.1.0 ... 5 years ago
- 4.0.6 ... 5 years ago
- 4.0.5 ... 5 years ago
- 4.0.4 ... 5 years ago
- 4.0.3 ... 5 years ago
- 4.0.0 ... 5 years ago
- 4.0.0-alpha.10 ... 5 years ago
- 4.0.0-alpha.9 ... 5 years ago
- 4.0.0-alpha.8 ... 5 years ago
- 4.0.0-alpha.7 ... 5 years ago
- 4.0.0-alpha.6 ... 5 years ago
- 4.0.0-alpha.5 ... 5 years ago
- 3.6.3 ... 5 years ago
- 4.0.0-alpha.4 ... 5 years ago
- 4.0.0-alpha.3 ... 5 years ago
- 4.0.0-alpha.2 ... 5 years ago
- 4.0.0-alpha.1 ... 5 years ago
- 3.6.2 ... 5 years ago
- 4.0.0-alpha.0 ... 5 years ago
- 3.6.1 ... 6 years ago
- 3.6.0 ... 6 years ago
- 3.5.3 ... 6 years ago
- 3.5.2 ... 6 years ago
- 3.5.1 ... 6 years ago
- 3.5.0 ... 6 years ago
- 3.5.0-alpha.0 ... 6 years ago
- 3.4.3 ... 6 years ago
- 3.4.2 ... 6 years ago
- 3.4.1 ... 6 years ago
- 3.4.0 ... 6 years ago
- 3.3.4 ... 6 years ago
- 3.3.3 ... 6 years ago
- 3.3.2 ... 6 years ago
- 3.2.4-alpha.0 ... 6 years ago
- 3.2.3 ... 6 years ago
- 3.2.2 ... 6 years ago
- 3.2.1 ... 7 years ago
- 3.2.0 ... 7 years ago
- 3.1.0 ... 7 years ago
- 3.0.0 ... 7 years ago
- 2.5.2 ... 7 years ago
- 2.5.1 ... 7 years ago
- 2.5.0 ... 7 years ago
- 2.4.0 ... 7 years ago
- 2.3.3 ... 7 years ago
- 2.3.2 ... 7 years ago
- 2.3.1 ... 7 years ago
- 2.3.0 ... 7 years ago
- 2.2.1 ... 7 years ago
- 2.2.0 ... 7 years ago
- 2.1.9 ... 8 years ago
- 2.1.8 ... 8 years ago
- 2.1.7 ... 8 years ago
- 2.1.5 ... 8 years ago
- 2.1.4 ... 8 years ago
- 2.1.3 ... 8 years ago
- 2.1.2 ... 8 years ago
- 2.1.1 ... 8 years ago
- 2.1.0 ... 8 years ago
- 2.0.12 ... 8 years ago
- 2.0.11 ... 8 years ago
- 2.0.10 ... 8 years ago
- 2.0.9 ... 8 years ago
- 2.0.8 ... 8 years ago
- 2.0.7 ... 8 years ago
- 2.0.6 ... 8 years ago
- 2.0.5 ... 8 years ago
- 2.0.4 ... 8 years ago
- 2.0.2 ... 8 years ago
- 2.0.1 ... 8 years ago
- 2.0.0 ... 8 years ago
- 1.0.6 ... 8 years ago
- 1.0.5 ... 8 years ago
- 1.0.4 ... 8 years ago
- 1.0.3 ... 8 years ago
- 1.0.2 ... 8 years ago
- 1.0.1 ... 8 years ago
- 1.0.0 ... 8 years ago
- ip ^1.1.4
- electron ^1.4.15
- cross-spawn ^5.0.1
- react-devtools-core ^2.0.8
