$ npm install react-inspector
react-inspector
Power of Browser DevTools inspectors right inside your React app. Check out the interactive playground or storybook.



Install
NPM:
npm install react-inspector
Recommended versions:
- version
3.0.2: If you are using React 16.8.4 or later. - version
2.3.1: If you are using an earlier version of React.
Getting started
<Inspector />
A shorthand for the inspectors.
<Inspector/>is equivalent to<ObjectInspector>or<DOMInspector>if inspecting a DOM Node.<Inspector table/>is equivalent to<TableInspector>.
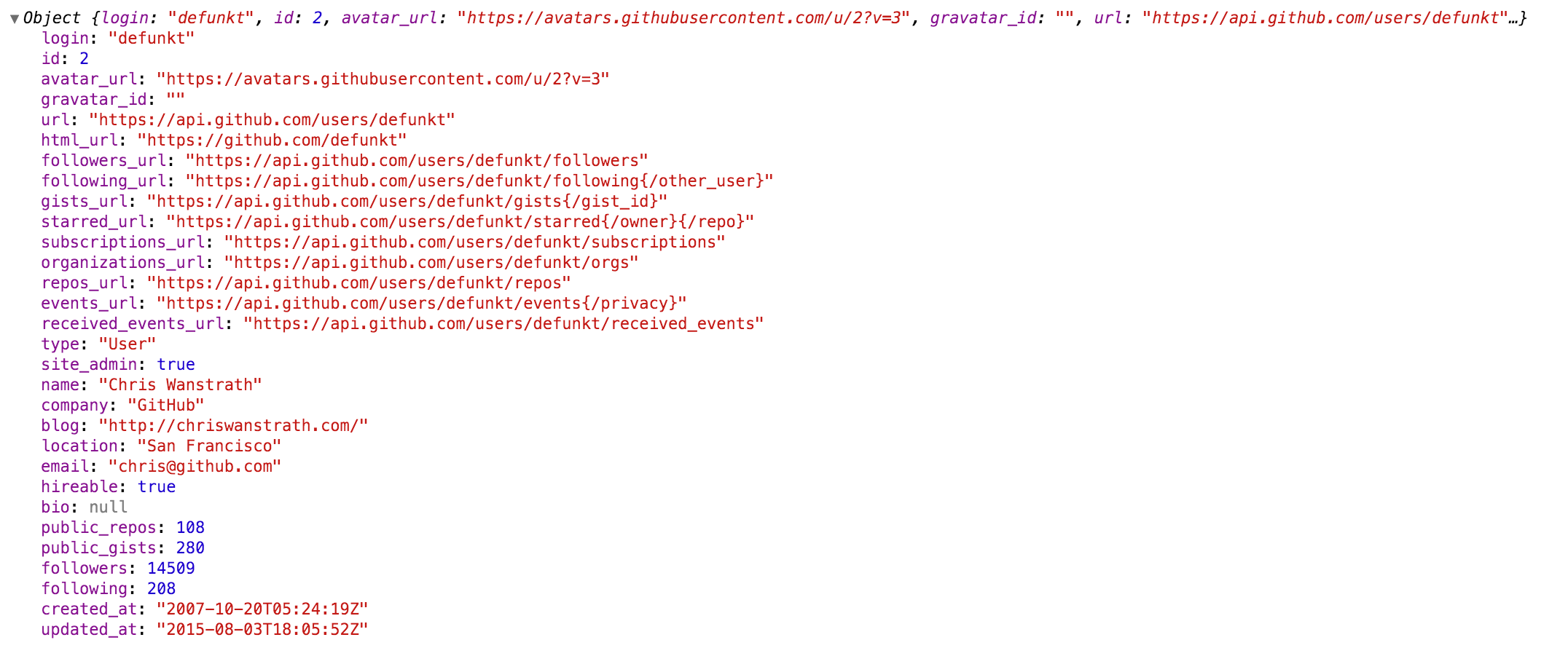
<ObjectInspector />
Like console.log. Consider this as a glorified version of <pre>JSON.stringify(data, null, 2)</pre>.
How it works
Tree state is saved at root. If you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted.
API
The component accepts the following props:
data: PropTypes.any: the Javascript object you would like to inspect
name: PropTypes.string: specify the optional name of the root node, default to undefined
expandLevel: PropTypes.number: an integer specifying to which level the tree should be initially expanded
expandPaths: PropTypes.oneOfType([PropTypes.string, PropTypes.array]): an array containing all the paths that should be expanded when the component is initialized, or a string of just one path
- The path string is similar to JSONPath.
- It is a dot separated string like
$.foo.bar.$.foo.barexpands the path$.foo.barwhere$refers to the root node. Note that it only expands that single node (but not all its parents and the root node). Instead, you should useexpandPaths={['$', '$.foo', '$.foo.bar']}to expand all the way to the$.foo.barnode. - You can refer to array index paths using
['$', '$.1'] - You can use wildcard to expand all paths on a specific level
- For example, to expand all first level and second level nodes, use
['$', '$.*'](equivalent toexpandLevel={2})
- For example, to expand all first level and second level nodes, use
- It is a dot separated string like
- the results are merged with expandLevel
showNonenumerable: PropTypes.bool: show non-enumerable properties
sortObjectKeys: PropTypes.oneOfType([PropTypes.bool, PropTypes.func]): Sort object keys with optional compare function
When sortObjectKeys={true} is provided, keys of objects are sorted in alphabetical order except for arrays.
nodeRenderer: PropTypes.func: Use a custom nodeRenderer to render the object properties (optional)
-
Instead of using the default
nodeRenderer, you can provide a custom function for rendering object properties. The default nodeRender looks like this:import { ObjectRootLabel } from 'react-inspector' import { ObjectLabel } from 'react-inspector' const defaultNodeRenderer = ({ depth, name, data, isNonenumerable, expanded }) => depth === 0 ? <ObjectRootLabel name={name} data={data} /> : <ObjectLabel name={name} data={data} isNonenumerable={isNonenumerable} />;
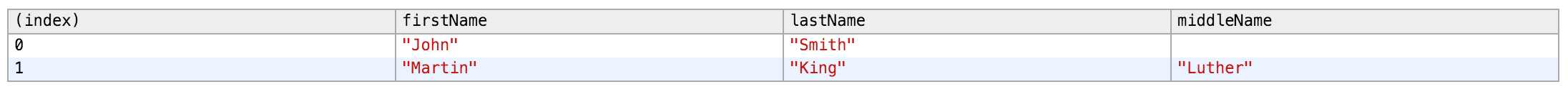
<TableInspector />
Like console.table.
API
The component accepts the following props:
data: PropTypes.oneOfType([PropTypes.array, PropTypes.object]): the Javascript object you would like to inspect, either an array or an object
columns: PropTypes.array: An array of the names of the columns you'd like to display in the table
<DOMInspector />
API
The component accepts the following props:
data: PropTypes.object: the DOM Node you would like to inspect
Usage
import {ObjectInspector, TableInspector} from 'react-inspector';
// or use the shorthand
import Inspector from 'react-inspector';
const MyComponent = ({ data }) =>
<div>
<ObjectInspector data={data} />
<TableInspector data={data} />
<Inspector data={data} />
<Inspector table data={data} />
</div>
let data = { /* ... */ };
ReactDOM.render(
<MyComponent data={data} />,
document.getElementById('root')
);
Try embedding the inspectors inside a component's render() method to provide a live view for its props/state (Works even better with hot reloading).
More Examples
Check out the storybook for more examples.
npm install && npm run storybook
Theme
By specifying the theme prop you can customize the inspectors. theme prop can be
- a string referring to a preset theme (
"chromeLight"or"chromeDark", default to"chromeLight") - or a custom object that provides the necessary variables. Checkout
src/styles/themesfor possible theme variables.
Example 1: Using a preset theme:
<Inspector theme="chromeDark" data={{a: 'a', b: 'b'}}/>
Example 2: changing the tree node indentation by inheriting the chrome light theme:
import { chromeLight } from 'react-inspector'
<Inspector theme={{...chromeLight, ...({ TREENODE_PADDING_LEFT: 20 })}} data={{a: 'a', b: 'b'}}/>
Roadmap
Type of inspectors:
- [x] Tree style
- [x] common objects
- [x] DOM nodes
- [x] Table style
- [ ] Column resizer
- [ ] Group style
Contribution
Contribution is welcome. Past contributors
Additional
- If you intend to capture
console.logs, you may want to look atconsole-feed. react-object-inspectorpackage will be deprecated.<ObjectInspector/>is now part of the new packagereact-inspector.- Why inline style? This document summarizes it well.
Current Tags
- 2.2.0-alpha.0 ... alpha (7 years ago)
- 5.1.0-debug.0 ... debug (4 years ago)
- 6.0.2 ... latest (a year ago)
41 Versions
- 6.0.2 ... a year ago
- 6.0.1 ... 2 years ago
- 6.0.0 ... 2 years ago
- 5.1.1 ... 4 years ago
- 5.1.0 ... 4 years ago
- 5.1.0-debug.0 ... 4 years ago
- 5.0.1 ... 5 years ago
- 5.0.0 ... 5 years ago
- 4.0.1 ... 5 years ago
- 4.0.0 ... 5 years ago
- 3.0.2 ... 6 years ago
- 3.0.1 ... 6 years ago
- 3.0.0 ... 6 years ago
- 2.3.1 ... 6 years ago
- 2.3.0 ... 7 years ago
- 2.2.2 ... 7 years ago
- 2.2.1 ... 7 years ago
- 2.2.0 ... 7 years ago
- 2.2.0-alpha.0 ... 7 years ago
- 2.1.6 ... 7 years ago
- 2.1.5 ... 7 years ago
- 2.1.4 ... 7 years ago
- 2.1.3 ... 7 years ago
- 2.1.2 ... 7 years ago
- 2.1.1 ... 7 years ago
- 2.1.0 ... 7 years ago
- 2.0.0 ... 8 years ago
- 1.1.2 ... 8 years ago
- 1.1.1 ... 8 years ago
- 1.1.0 ... 8 years ago
- 1.0.1 ... 8 years ago
- 1.0.0 ... 8 years ago
- 1.0.0-beta.2 ... 9 years ago
- 1.0.0-beta.1 ... 9 years ago
- 1.0.0-alpha.6 ... 9 years ago
- 1.0.0-alpha.5 ... 9 years ago
- 1.0.0-alpha.4 ... 9 years ago
- 1.0.0-alpha.3 ... 9 years ago
- 1.0.0-alpha.2 ... 9 years ago
- 1.0.0-alpha.1 ... 9 years ago
- 1.0.0-alpha.0 ... 9 years ago
- @babel/runtime ^7.0.0
- is-dom ^1.0.0
- prop-types ^15.0.0
- @babel/cli ^7.11.6
- @babel/core ^7.11.6
- @babel/plugin-proposal-class-properties ^7.10.4
- @babel/plugin-proposal-do-expressions ^7.10.4
- @babel/plugin-proposal-export-default-from ^7.10.4
- @babel/plugin-proposal-logical-assignment-operators ^7.11.0
- @babel/plugin-proposal-nullish-coalescing-operator ^7.10.4
- @babel/plugin-proposal-object-rest-spread ^7.11.0
- @babel/plugin-proposal-optional-chaining ^7.11.0
- @babel/plugin-syntax-bigint ^7.8.3
- @babel/plugin-transform-object-assign ^7.10.4
- @babel/plugin-transform-runtime ^7.11.5
- @babel/preset-env ^7.11.5
- @babel/preset-react ^7.10.4
- @babel/register ^7.11.5
- @storybook/react ^6.0.21
- babel-eslint ^10.1.0
- babel-loader ^8.1.0
- chromatic ^5.1.0
- core-js ^3.6.5
- css-loader ^4.3.0
- eslint ^7.8.1
- eslint-plugin-jasmine ^4.1.1
- eslint-plugin-react ^7.20.6
- expect ^26.4.2
- jest ^26.4.2
- prettier ^2.1.1
- react ^16.13.1
- react-dom ^16.13.1
- react-hot-loader ^4.12.21
- react-test-renderer ^16.13.1
- rimraf ^3.0.2
- rollup ^2.26.11
- rollup-plugin-babel ^4.4.0
- rollup-plugin-cleanup ^3.1.1
- rollup-plugin-commonjs ^10.1.0
- rollup-plugin-node-resolve ^5.2.0
- style-loader ^1.2.1
- webpack ^4.44.1
- webpack-cli ^3.3.12
- webpack-dev-server ^3.11.0



