$ npm install rusha
Rusha
A high-performance pure-javascript SHA1 implementation suitable for large binary data.
Installing
NPM
Rusha is available via npm:
npm install rusha
Bower
Rusha is available via bower:
bower install rusha
Usage
It is highly recommended to run CPU-intensive tasks in a Web Worker. To do so, just follow the instructions on Using the Rusha Worker.
If you have a good reason not to use Web Workers, follow the instructions on Using the Rusha Hash API instead.
Using the Rusha Worker
Spawning workers
You can create a new worker in two ways. The preferred way is using Rusha.createWorker(), which spawns a webworker containing the hashing logic, and returns back a Worker object:
const worker = Rusha.createWorker();
If for some reason this does not work for you, you can also just point the Worker constructor
at rusha.js or rusha.min.js, like so:
const worker = new Worker("dist/rusha.min.js");
Note: In order to make the latter work, Rusha will by default subscribe to incoming messages when it finds itself inside a worker context. This can lead to problems when you would like to use Rusha as a library inside a web worker, but still have control over the messaging. To disable this behaviour, you can call
Rusha.disableWorkerBehaviour()from within the worker.
Communicating with the worker
You can send your instance of the web worker messages in the format {id: jobid, data: dataobject}. The worker then sends back a message in the format {id: jobid, hash: hash}, were jobid is the id of the job previously received and hash is the hash of the data-object you passed, be it a Blob, Array, Buffer, ArrayBuffer or String
Using the Rusha Hash API
The Rusha Hash API is inspired by the Node.js Hash API.
Examples
Simple usage
const hexHash = Rusha.createHash().update('I am Rusha').digest('hex');
Incremental usage
const hash = Rusha.createHash();
hash.update('I am');
hash.update(' Rusha');
const hexHash = rusha.digest('hex');
Reference
You instantiate a new Hash object by calling Rusha.createHash().
Methods
update(data): Update the hash state with the givendata, which can be a binaryString,Buffer,ArrayorArrayBuffer.digest([encoding]): Calculates the digest of all of the data passed to be hashed. Theencodingcan be'hex'or undefined. Ifencodingis provided a string will be returned; otherwise anArrayBufferis returned.
Note: Due to its synchronous nature,
Hash#updatedoes not accept data of typeBlob. If you need to work withBlobs, you can either use the Rusha Worker, or useFileReader#readAsArrayBufferto read the contents of theBlob, and then invokeHash#updatewith theArrayBufferthat was returned.
Properties
state(getter and setter): Allows getting and setting the internal hashing state.
Using the Rusha Object (DEPRECATED)
The Rusha Object API is deprecated, and is only documented here for older code bases that might still be using it.
You should be using the Hash API instead, which is documented above.
Examples
Normal usage
const rusha = new Rusha();
const hexHash = rusha.digest('I am Rusha');
Incremental usage
const rusha = new Rusha();
rusha.resetState();
rusha.append('I am');
rusha.append(' Rusha');
const hexHash = rusha.end();
Reference
Your instantiate a new Rusha object by doing new Rusha(). When created, it provides the following methods:
digest(d): Create a hex digest from data of the three kinds mentioned below, or throw and error if the type is unsupported.digestFromString(s): Create a hex digest from a binaryString. A binary string is expected to only contain characters whose charCode < 256.digestFromBuffer(b): Create a hex digest from aBufferorArray. Both are expected to only contain elements < 256.digestFromArrayBuffer(a): Create a hex digest from anArrayBufferobject.rawDigest(d): Behaves just like #digest(d), except that it returns the digest as an Int32Array of size 5.resetState(): Resets the internal state of the computation.append(d): Appends a binaryString,Buffer,Array,ArrayBufferorBlob.setState(state): Sets the internal computation state. See: getState().setState(): Returns an object representing the internal computation state. You can pass this state to setState(). This feature is useful to resume an incremental sha.end(): Finishes the computation of the sha, returning a hex digest.rawEnd(): Behaves just like #end(), except that it returns the digest as an Int32Array of size 5.
Development
- Download npm dependencies with
npm install - Make changes to the files in
src/ - Build with
npm run build - Run tests with
npm test
Benchmarks
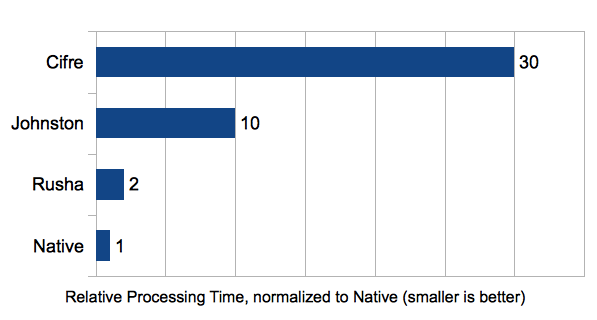
Tested were my Rusha implementation, the sha1.js implementation by P. A. Johnston, Tim Caswell's Cifre and the Node.JS native implementation.
If you want to check the performance for yourself in your own browser, I compiled a JSPerf Page.
A normalized estimation based on the best results for each implementation, smaller is better:

Results per Implementation and Platform:
All tests were performed on a MacBook Air 1.7 GHz Intel Core i5 and 4 GB 1333 MHz DDR3.
Current Tags
- 0.8.14 ... latest (3 years ago)
25 Versions
- 0.8.14 ... 3 years ago
- 0.8.13 ... 7 years ago
- 0.8.12 ... 7 years ago
- 0.8.11 ... 7 years ago
- 0.8.10 ... 7 years ago
- 0.8.9 ... 7 years ago
- 0.8.7 ... 7 years ago
- 0.8.6 ... 8 years ago
- 0.8.5 ... 8 years ago
- 0.8.4 ... 8 years ago
- 0.8.3 ... 9 years ago
- 0.8.2 ... 10 years ago
- 0.8.1 ... 10 years ago
- 0.8.0 ... 10 years ago
- 0.7.8 ... 10 years ago
- 0.7.7 ... 10 years ago
- 0.7.6 ... 10 years ago
- 0.7.5 ... 10 years ago
- 0.7.4 ... 11 years ago
- 0.7.3 ... 11 years ago
- 0.7.2 ... 11 years ago
- 0.7.1 ... 11 years ago
- 0.7.0 ... 11 years ago
- 0.6.1 ... 12 years ago
- 0.6.0 ... 12 years ago
- asm.js ^0.0.2
- babel-core ^6.26.0
- babel-eslint ^8.0.3
- babel-loader ^7.1.2
- babel-plugin-transform-es2015-arrow-functions ^6.22.0
- babel-plugin-transform-es2015-block-scoped-functions ^6.22.0
- babel-plugin-transform-es2015-block-scoping ^6.26.0
- babel-plugin-transform-es2015-classes ^6.24.1
- babel-plugin-transform-es2015-destructuring ^6.23.0
- benchmark ^1.0.0
- brfs ^1.4.3
- browserify ^14.5.0
- grunt ^1.0.1
- grunt-cli ^1.2.0
- grunt-contrib-uglify ^3.1.0
- grunt-eslint ^20.1.0
- grunt-karma ^2.0.0
- grunt-webpack ^3.0.2
- karma ^1.7.1
- karma-benchmark ^0.7.1
- karma-benchmark-reporter ^0.1.1
- karma-browserify ^5.1.2
- karma-chai-plugins ^0.9.0
- karma-chrome-launcher ^2.2.0
- karma-firefox-launcher ^1.0.1
- karma-mocha ^1.3.0
- karma-mocha-reporter ^2.2.5
- karma-webpack ^2.0.6
- microtime ^2.1.1
- mocha ^4.0.1
- node-forge ^0.7.1
- sha.js ^2.4.9
- sweet.js ^0.7.1
- sweetjs-loader ^0.0.7
- watchify ^3.9.0
- webpack ^3.11.0
- webworkify-webpack ^2.1.0


